近期於前端開發時常會被 PM 要求先提個 Mockup 來看看呈現效果之類的。有鑑於公司目前的人力配置一直沒有規劃到 UI / UX 這個領域,那就自己下來碰碰看吧。這篇筆記的是六角學院的 UI 設計入門:畫出有程式邏輯的設計稿 中關於設計精稿和標註文件的細節。
課程相關資訊
[連結]:https://courses.hexschool.com/courses/enrolled/724307
本篇範圍:Chapter 3 ( 設計流程 2:設計精稿與標註文件 ) ,一共有 13 篇
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
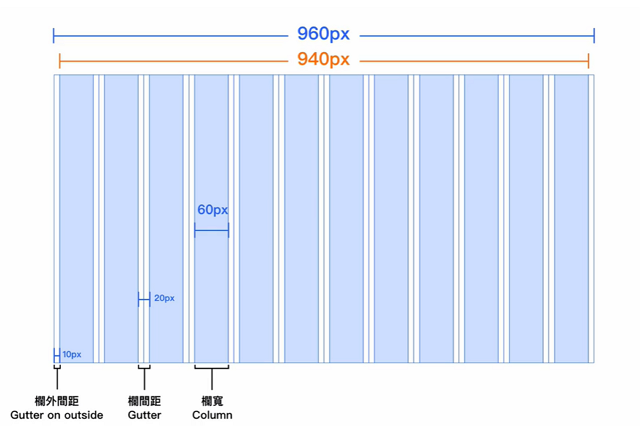
Grid System
用過 Bootstrap 的人,對於網格系統 ( Grid System ) 應該不陌生。它是一個給予設計師排版上的邏輯準則。常見的寬度為 960 Grid System ( 常見為搭配 12 欄, 但也有其他情況如 16, 20, 24 … 等 )Gutter 的欄間距是用來保留空白的,所以對齊上要注意。
8 點網格
以 8 作為網格的倍數基數,主因是大多數的螢幕解析度多半可被 8 整除。這常用於元件和 ICON 的尺寸和間距。
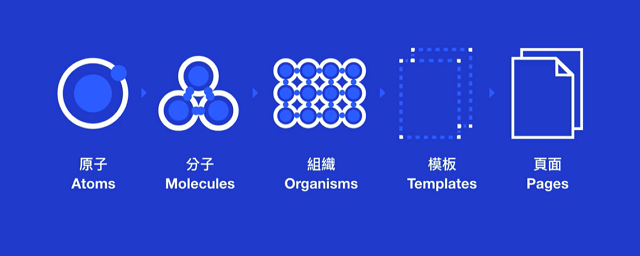
Atomic Design
萬物皆是由原子所構成,將此概念套用到介面設計上。
Atoms: HTML 標籤;Molecules: 原子的組合;Organisms:原子 + 分子;模板:原子 + 分子 + 組織;頁面:套用圖片和段落