近期於前端開發時常會被 PM 要求先提個 Mockup 來看看呈現效果之類的。有鑑於公司目前的人力配置一直沒有規劃到 UI / UX 這個領域,那就自己下來碰碰看吧。這篇筆記的是六角學院的 UI 設計入門:畫出有程式邏輯的設計稿 中關於設計流程的第一階段。
課程相關資訊
[連結]:https://courses.hexschool.com/courses/enrolled/724307
本篇範圍:Chapter 2 ( 設計流程 – 1 ) ,一共有 13 篇
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
IA➝Functional Map➝Logic flow➝Wireframe
Information Architecture (資訊架構)
這一段主要為 UX ( 使用者體驗設計師 ) 負責。目的是要增進網站內容的可用性和可尋找性。
User, Contents, Context 這三者的交集,需要有組織的規劃。在此之下會再區分成四塊:組織、導航、標示和搜尋
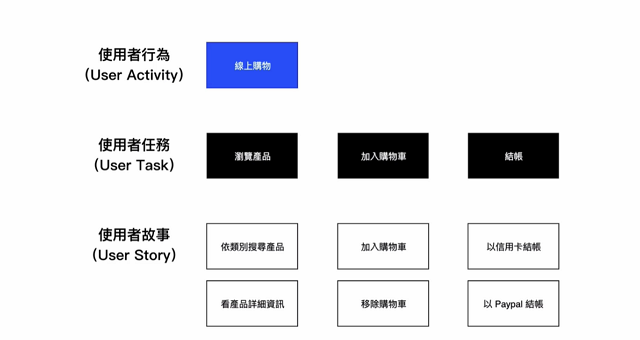
設計師會參與使用者故事 ( User Story ),通常會以「作為一個…我想要…,才能…」來描述。例如:作為一個使用者,我想要登入會員後,就能編輯個人資料。最後,你需要驗收測試。
為了避免過於發散,可以使用 User Story Mapping。在原先的使用者故事之上,加上使用者行為(想要達成的目標)、任務(如何執行)。
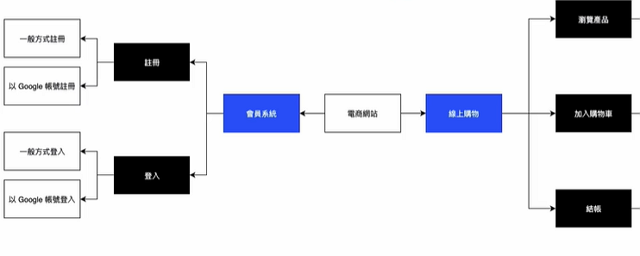
Functional Map (功能地圖)
這一段主要為 UX ( 使用者體驗設計師 ) 負責。目的是將使用者需求變成功能規格的圖表,用於和開發人員確認功能。
可以使用 Adobe XD 或是 draw.io 來繪製