近期於前端開發時常會被 PM 要求先提個 Mockup 來看看呈現效果之類的。有鑑於公司目前的人力配置一直沒有規劃到 UI / UX 這個領域,那就自己下來碰碰看吧。這篇筆記的是六角學院的 UI 設計入門:畫出有程式邏輯的設計稿 中關於設計流程的第一階段 – Logic Flow 和 Wireframe。
課程相關資訊
[連結]:https://courses.hexschool.com/courses/enrolled/724307
本篇範圍:Chapter 2 ( 設計流程 – 1 ) ,一共有 13 篇
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
IA➝Functional Map➝Logic Flow➝Wireframe
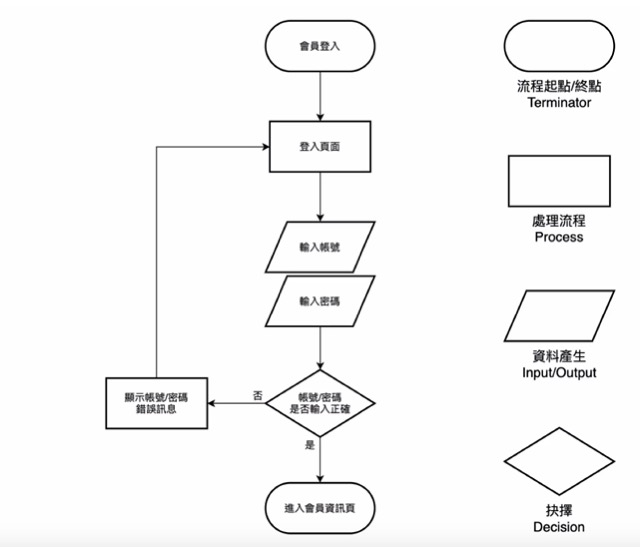
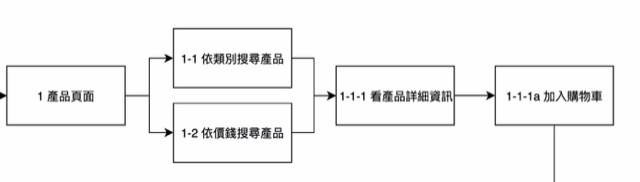
Logic Flow
使用特定圖形符號來表示解決問題的步驟和程序,每個形狀是有意義的。

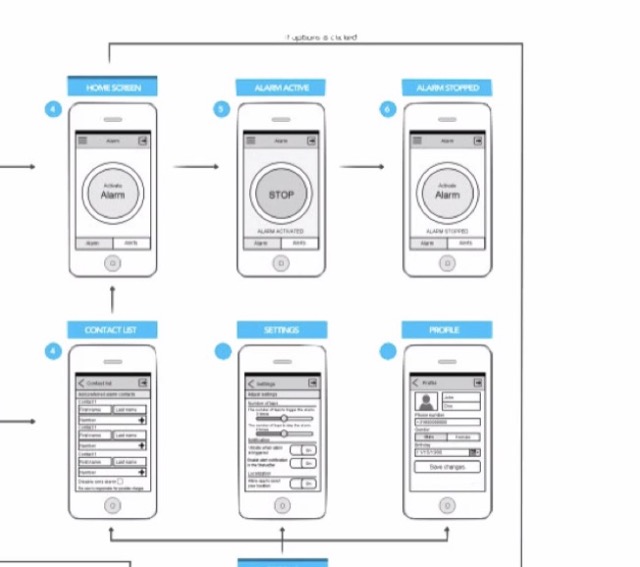
上述步驟完成後,會進行 UI 介面流程圖:常見的有文字列表和介面圖表。

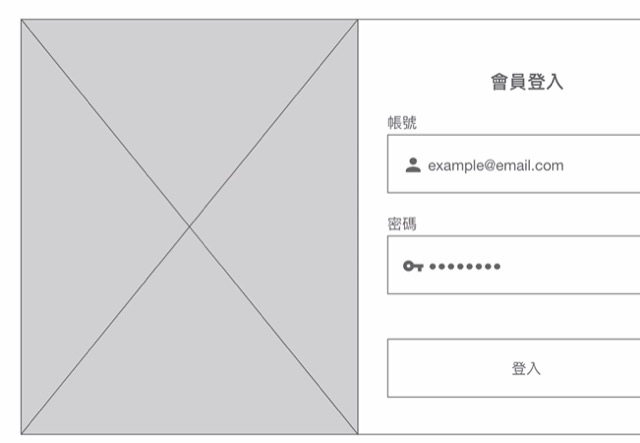
Wireframe
以單純的線條或是單色的色塊去規劃頁面版型,進而和團隊一起制定下來技術規格。( 目的:呈現產品頁面上主要的資訊、排版與架構,並了解使用者如何與產品互動 )


要記得需要有頁面註解,否則只是單純的畫面草稿