近期於前端開發時常會被 PM 要求先提個 Mockup 來看看呈現效果之類的。有鑑於公司目前的人力配置一直沒有規劃到 UI / UX 這個領域,那就自己下來碰碰看吧。這篇筆記的是六角學院的 UI 設計入門:畫出有程式邏輯的設計稿 中關於「狀態」的表示。
課程相關資訊
[連結]:https://courses.hexschool.com/courses/enrolled/724307
本篇範圍:Chapter 4 ( 從原子設計學習介面的常見元件 ) ,一共有 13 篇
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
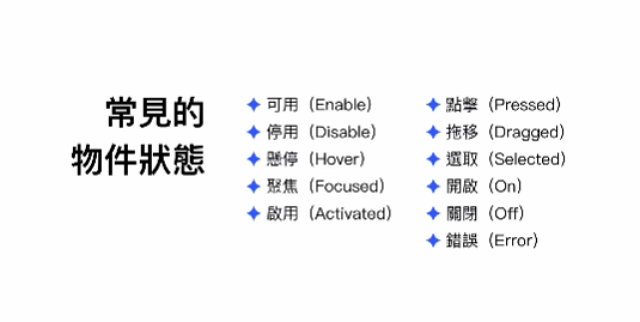
1. 藉由相似的視覺變化,來表達目前的狀態。其目的是要讓使用者知道現在的操控階段或是目標
2. 最為常用的物件狀態為 Enable, Disable 和 Hover