近期於前端開發時常會被 PM 要求先提個 Mockup 來看看呈現效果之類的。有鑑於公司目前的人力配置一直沒有規劃到 UI / UX 這個領域,那就自己下來碰碰看吧。這篇筆記的是六角學院的 UI 設計入門:畫出有程式邏輯的設計稿 中關於「文字」的部分。
課程相關資訊
[連結]:https://courses.hexschool.com/courses/enrolled/724307
本篇範圍:Chapter 4 ( 從原子設計學習介面的常見元件 ) ,一共有 13 篇
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
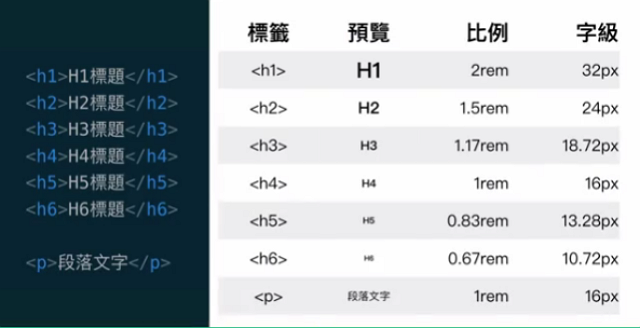
1. 網頁預設的內文字級是 16 px。
2. rem 是以 html 的字級大小當作基礎 ( 沒特別更改的話就是 16px ),之後以倍率的關係來放大、縮小

3. 制定文字樣式時以 rem 為單位的話,那只要更改 rem 的預設大小,其餘所有的都會自動做更動
4. 文字段落的樣式除了字級外,還會額外設定網頁標題、大標題、副標題、主要段落和次要段落
5. 字體的設定可以使用內建或是雲端字型的服務
6. 不同系統的預設字型如下:

8. 字型、字重不要超過 3 種,要規範行距和段落間距

