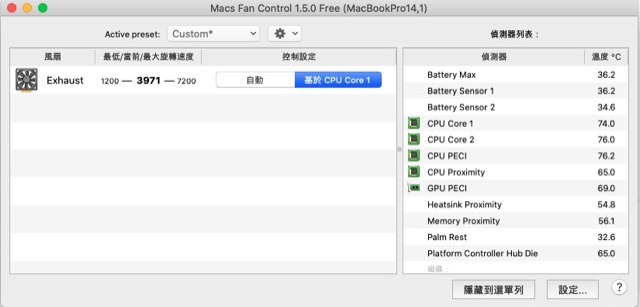
Macs Fan Control 是一款可以有效的控制 MAC 上轉速的軟體。風扇長時間維持高轉速最讓人惱人的問題就是聲音會非常大聲,影響工作外,電池的電力消耗也會加速。這款軟體使用者若有興趣,是可以付費贊助來儲存設定值。不過若你不願如此做,只要照著以下的小方法,就可以避免掉這個問題。
使用方法
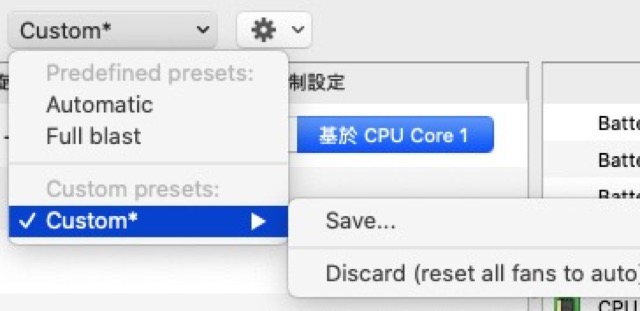
1.下載安裝完後,打開進行設定。預設值是 Automatic,也就是系統預設。


其他相關文章
★全文分享★ [筆記] Line LIFF 網址列帶上自訂參數
![[筆記] Line LIFF 網址列帶上自訂參數 [筆記] Line LIFF 網址列帶上自訂參數](https://smlpoints.com/wp-content/uploads/guide-mac-line-how-to-remove-cache-1.jpg)
近期在實作 Line LIFF 的純前端頁面進行登
★全文分享★ [指南] Google Gemini 存取外部路徑檔案
![[指南] Google Gemini 存取外部路徑檔案 [指南] Google Gemini 存取外部路徑檔案](https://smlpoints.com/wp-content/uploads/guide-google-gemini-load-external-folder-file-read-1.png)
Google Gemini 的命令預設是只能存取該目錄
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 10
![[筆記] OpenAI Codex CLI 代理人開發 – 10 [筆記] OpenAI Codex CLI 代理人開發 – 10](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 9
![[筆記] OpenAI Codex CLI 代理人開發 – 9 [筆記] OpenAI Codex CLI 代理人開發 – 9](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] KiloCode 每月用量分享
![[筆記] KiloCode 每月用量分享 [筆記] KiloCode 每月用量分享](https://smlpoints.com/wp-content/uploads/notes-kilocode-daily-usage-1.png)
分享一下 KiloCode 用 anthropic/claude 所花的費
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 7
![[筆記] OpenAI Codex CLI 代理人開發 – 7 [筆記] OpenAI Codex CLI 代理人開發 – 7](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 5
![[筆記] OpenAI Codex CLI 代理人開發 – 5 [筆記] OpenAI Codex CLI 代理人開發 – 5](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] OpenAI Codex 更換登入人員方法
![[筆記] OpenAI Codex 更換登入人員方法 [筆記] OpenAI Codex 更換登入人員方法](https://smlpoints.com/wp-content/uploads/OpenAI-black-monoblossom.png)
在你於命令列安裝為 codex 工具後,會提示
★全文分享★ [指南] Dropbox 隱藏方案 – Dropbox Basic Extra
![[指南] Dropbox 隱藏方案 – Dropbox Basic Extra [指南] Dropbox 隱藏方案 – Dropbox Basic Extra](https://smlpoints.com/wp-content/uploads/google-1-drive-vs-dropbox-2019-1.jpg)
Dropbox 相比其他雲端儲存空間,最大優勢
★全文分享★ [筆記] BMW 數位鑰匙 Plus 使用重點
![[筆記] BMW 數位鑰匙 Plus 使用重點 [筆記] BMW 數位鑰匙 Plus 使用重點](https://smlpoints.com/wp-content/uploads/guide-vin-code-check-your-bmw-whether-is-suppoerted-apple-carplay-1.jpg)
BMW 車款自 2025 年後,逐漸取消預設配置兩
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 3
![[筆記] OpenAI Codex CLI 代理人開發 – 3 [筆記] OpenAI Codex CLI 代理人開發 – 3](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 2
![[筆記] OpenAI Codex CLI 代理人開發 – 2 [筆記] OpenAI Codex CLI 代理人開發 – 2](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] OpenAI Codex CLI 代理人開發 – 1
![[筆記] OpenAI Codex CLI 代理人開發 – 1 [筆記] OpenAI Codex CLI 代理人開發 – 1](https://smlpoints.com/wp-content/uploads/notes-openai-codex-cli-duotify-1.png)
筆記下 OpenAI Codex CLI 代理人開發全攻略 的
★全文分享★ [筆記] 打造支援遠端搜尋與鍵盤導航 Multi-Select 下拉選單元件 Vue3 + Tailwindcss
![[筆記] 打造支援遠端搜尋與鍵盤導航 Multi-Select 下拉選單元件 Vue3 + Tailwindcss [筆記] 打造支援遠端搜尋與鍵盤導航 Multi-Select 下拉選單元件 Vue3 + Tailwindcss](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
這回筆記下用 Vue3 + Tailwindcss 打造一個支
★全文分享★ [筆記] Nuxt 4.2 版本於開發環境出現 TypeScript Check 錯誤
![[筆記] Nuxt 4.2 版本於開發環境出現 TypeScript Check 錯誤 [筆記] Nuxt 4.2 版本於開發環境出現 TypeScript Check 錯誤](https://smlpoints.com/wp-content/uploads/notes-nuxt-js-1-1.png)
Nuxt 4.2 升級於開發環境時,會有幾乎出現
★全文分享★ [筆記] AdGuard APP Mac 搭配 Hiddenbar 無法呈現的問題
![[筆記] AdGuard APP Mac 搭配 Hiddenbar 無法呈現的問題 [筆記] AdGuard APP Mac 搭配 Hiddenbar 無法呈現的問題](https://smlpoints.com/wp-content/uploads/guide-adguard-match-lowtechfilter-dns-1.jpg)
AdGuard 於 Mac 安裝的版本 (非瀏覽器),若有
★全文分享★ [筆記] Sony TW 帳號與 PSN PlayStation Network 帳號差別
![[筆記] Sony TW 帳號與 PSN PlayStation Network 帳號差別 [筆記] Sony TW 帳號與 PSN PlayStation Network 帳號差別](https://smlpoints.com/wp-content/uploads/notes-sony-tw-ac-psn-playstation-network-difference.png)
PlayStation Network PSN 帳號和 Sony Taiwan 帳號兩
★全文分享★ [筆記] Exceljs 輸出時自動修正欄寬
![[筆記] Exceljs 輸出時自動修正欄寬 [筆記] Exceljs 輸出時自動修正欄寬](https://smlpoints.com/wp-content/uploads/notes-vite-exceljs-export-demo-1.jpg)
使用 Exceljs 時,輸出時常會遇上一個需求
★全文分享★ [指南] Telegram 台灣 Taiwan 公眾索引系統 2025
![[指南] Telegram 台灣 Taiwan 公眾索引系統 2025 [指南] Telegram 台灣 Taiwan 公眾索引系統 2025](https://smlpoints.com/wp-content/uploads/guide-telegram-taiwan-public-index-2025-1.png)
由於 Telegram 本身並沒有一個如同 Line 官方
★全文分享★ [指南] AI Coding 時代的精簡組合 Copilot + Claude Pro + KiloCode
![[指南] AI Coding 時代的精簡組合 Copilot + Claude Pro + KiloCode [指南] AI Coding 時代的精簡組合 Copilot + Claude Pro + KiloCode](https://smlpoints.com/wp-content/uploads/notes-alphacamp-leetcode-training-camp-1.jpg)
筆記下 AI Coding 時代,個人偏好的精簡組
★全文分享★ [筆記] 小米攝影機儲存至 Synology NAS 最低需開啟服務
![[筆記] 小米攝影機儲存至 Synology NAS 最低需開啟服務 [筆記] 小米攝影機儲存至 Synology NAS 最低需開啟服務](https://smlpoints.com/wp-content/uploads/guide-xiaomi-camera-save-to-nas-1.jpg)
既上一篇所提的小米攝影機儲存到自家 NAS
★全文分享★ [指南] 小米攝影機內容儲存到自家 NAS
![[指南] 小米攝影機內容儲存到自家 NAS [指南] 小米攝影機內容儲存到自家 NAS](https://smlpoints.com/wp-content/uploads/guide-xiaomi-camera-save-to-nas-1.jpg)
若持有小米的攝影機,其內部的儲存方式
★全文分享★ [筆記] 用 Viber Out Unlimited Worldwide Calls 訂閱來節省高昂的國際電話費
![[筆記] 用 Viber Out Unlimited Worldwide Calls 訂閱來節省高昂的國際電話費 [筆記] 用 Viber Out Unlimited Worldwide Calls 訂閱來節省高昂的國際電話費](https://smlpoints.com/wp-content/uploads/notes-viber-out-unlimited-worldwide-calls-save-money-1.jpg)
由於現今跨國集團的多數國語(普通話)客
★全文分享★ [筆記] Line LIFF 初步串接 Vue3 設定心得
![[筆記] Line LIFF 初步串接 Vue3 設定心得 [筆記] Line LIFF 初步串接 Vue3 設定心得](https://smlpoints.com/wp-content/uploads/notes-line-liff-vue3-1.png)
Line 的 LIFF 若要串接執行登入功能,有一
★全文分享★ [筆記] HP 惠普印表機 更改保固起算日期
![[筆記] HP 惠普印表機 更改保固起算日期 [筆記] HP 惠普印表機 更改保固起算日期](https://smlpoints.com/wp-content/uploads/guide-hp-laser-178-179-series-printer-admin-ews-default-password-1.png)
HP 惠普印表機預設都是以製造日來算保固
★全文分享★ [指南] HP 惠普印表機 網路通路購買之 保固升級活動申請步驟
![[指南] HP 惠普印表機 網路通路購買之 保固升級活動申請步驟 [指南] HP 惠普印表機 網路通路購買之 保固升級活動申請步驟](https://smlpoints.com/wp-content/uploads/guide-hp-laser-178-179-series-printer-admin-ews-default-password-1.png)
HP 惠普印表機購買時,若有加購碳粉送保
★全文分享★ [指南] HP Laser 178, 179 系列雷射印表機 管理員 EWS 預設密碼
![[指南] HP Laser 178, 179 系列雷射印表機 管理員 EWS 預設密碼 [指南] HP Laser 178, 179 系列雷射印表機 管理員 EWS 預設密碼](https://smlpoints.com/wp-content/uploads/guide-hp-laser-178-179-series-printer-admin-ews-default-password-1.png)
HP Laser 178, 179 系列的雷射印表機,其管理
★全文分享★ [指南] Synology 透過 DDNS 服務搭配路由器設定供外網存取
![[指南] Synology 透過 DDNS 服務搭配路由器設定供外網存取 [指南] Synology 透過 DDNS 服務搭配路由器設定供外網存取](https://smlpoints.com/wp-content/uploads/guide-synology-match-timemachine-the-backup-is-already-in-use-1.jpg)
Synology 官方內建 DDNS 服務,可綁定動態 IP
★全文分享★ [筆記] Line SDK Web init 啟用限制
![[筆記] Line SDK Web init 啟用限制 [筆記] Line SDK Web init 啟用限制](https://smlpoints.com/wp-content/uploads/guide-mac-line-how-to-remove-cache-1.jpg)
Line SDK 在本機開發 Web 時,會需要於 Liff
★全文分享★ [筆記] 程式必修課!離散數學與演算法 – 141
![[筆記] 程式必修課!離散數學與演算法 – 141 [筆記] 程式必修課!離散數學與演算法 – 141](https://smlpoints.com/wp-content/uploads/notes-essential-programming-discrete-math-algorithms-python-javascript-1.jpg)
從網路課程 程式必修課!離散數學與演算
★全文分享★ [筆記] 程式必修課!離散數學與演算法 – 140
![[筆記] 程式必修課!離散數學與演算法 – 140 [筆記] 程式必修課!離散數學與演算法 – 140](https://smlpoints.com/wp-content/uploads/notes-essential-programming-discrete-math-algorithms-python-javascript-1.jpg)
從網路課程 程式必修課!離散數學與演算
★全文分享★ [筆記] 瀏覽 Github Repository 出現 404 的幾種可能
![[筆記] 瀏覽 Github Repository 出現 404 的幾種可能 [筆記] 瀏覽 Github Repository 出現 404 的幾種可能](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
Github Repo 若出現 404 錯誤畫面,有 2 種可
★全文分享★ [指南] DuckDNS 搭配 Home Assistant 讓外網可以存取
![[指南] DuckDNS 搭配 Home Assistant 讓外網可以存取 [指南] DuckDNS 搭配 Home Assistant 讓外網可以存取](https://smlpoints.com/wp-content/uploads/guide-duckdns-match-link-home-assistant-get-1.png)
DuckDNS 是一個免費但有上限 5 個的 DDNS 服
★全文分享★ [筆記] 中華電信 Hinet 小烏龜 LAN 設定預設值
![[筆記] 中華電信 Hinet 小烏龜 LAN 設定預設值 [筆記] 中華電信 Hinet 小烏龜 LAN 設定預設值](https://smlpoints.com/wp-content/uploads/guide-cht-router-hinet-admin-1.png)
中華電信 Hinet 小烏龜 LAN 其內部的設定值
★全文分享★ [筆記] 程式必修課!離散數學與演算法 – 131
![[筆記] 程式必修課!離散數學與演算法 – 131 [筆記] 程式必修課!離散數學與演算法 – 131](https://smlpoints.com/wp-content/uploads/notes-essential-programming-discrete-math-algorithms-python-javascript-1.jpg)
從網路課程 程式必修課!離散數學與演算
★全文分享★ [指南] 中華電信 Hinet 光世代網路與 MOD 路由器合用最佳實踐之一
![[指南] 中華電信 Hinet 光世代網路與 MOD 路由器合用最佳實踐之一 [指南] 中華電信 Hinet 光世代網路與 MOD 路由器合用最佳實踐之一](https://smlpoints.com/wp-content/uploads/guide-cht-router-hinet-admin-1.png)
中華電信 MOD 若要順暢連結觀看,需滿足
★全文分享★ [筆記] Stats – iStat Menus 的替代品 Mac
![[筆記] Stats – iStat Menus 的替代品 Mac [筆記] Stats – iStat Menus 的替代品 Mac](https://smlpoints.com/wp-content/uploads/notes-stats-istat-menus-mac-1.png)
對於需在 macOS 選單列即時監控系統狀態的
★全文分享★ [筆記] 移除殘存於 MAC OS 聲音選單內的 Soundflower
![[筆記] 移除殘存於 MAC OS 聲音選單內的 Soundflower [筆記] 移除殘存於 MAC OS 聲音選單內的 Soundflower](https://smlpoints.com/wp-content/uploads/notes-remove-mac-os-soundflower-on-apple-chip-1.jpg)
由於 Soundflower 不支援 Mac M1 世代及其之後
★全文分享★ [筆記] VS Code 套件視窗於 Sidebar 左右側邊調整位置
![[筆記] VS Code 套件視窗於 Sidebar 左右側邊調整位置 [筆記] VS Code 套件視窗於 Sidebar 左右側邊調整位置](https://smlpoints.com/wp-content/uploads/notes-vs-code-sidebar-left-right-main-secondary-change-1.jpg)
VS Code 若要將 Extension 套件的顯示位置於左
★全文分享★ [筆記] WordPress 上傳截圖為何可自動填入媒體說明文字
![[筆記] WordPress 上傳截圖為何可自動填入媒體說明文字 [筆記] WordPress 上傳截圖為何可自動填入媒體說明文字](https://smlpoints.com/wp-content/uploads/how-to-control-the-numbers-of-wordpress-thumbnails-1.jpg)
WordPress 在上傳 Mac 的螢幕截圖時,會自動
★全文分享★ [筆記] 程式必修課!離散數學與演算法 – 99
![[筆記] 程式必修課!離散數學與演算法 – 99 [筆記] 程式必修課!離散數學與演算法 – 99](https://smlpoints.com/wp-content/uploads/notes-essential-programming-discrete-math-algorithms-python-javascript-1.jpg)
從網路課程 程式必修課!離散數學與演算
★全文分享★ [筆記] Nuxt3 加入 Sentry 相關設定和注意事項
![[筆記] Nuxt3 加入 Sentry 相關設定和注意事項 [筆記] Nuxt3 加入 Sentry 相關設定和注意事項](https://smlpoints.com/wp-content/uploads/notes-nuxt-js-1-1.png)
@sentry/nuxt 套件截至 2025 年 5 月雖說支援 Nu
★全文分享★ [筆記] 程式必修課!離散數學與演算法 – 98
![[筆記] 程式必修課!離散數學與演算法 – 98 [筆記] 程式必修課!離散數學與演算法 – 98](https://smlpoints.com/wp-content/uploads/notes-essential-programming-discrete-math-algorithms-python-javascript-1.jpg)
從網路課程 程式必修課!離散數學與演算
★全文分享★ [筆記] Vite-ssg 執行完成後進行自動化操作並壓縮
![[筆記] Vite-ssg 執行完成後進行自動化操作並壓縮 [筆記] Vite-ssg 執行完成後進行自動化操作並壓縮](https://smlpoints.com/wp-content/uploads/notes-vite-github-action-1.png)
Vite-ssg 套件是個若你使用 Vite 開發但又不
★全文分享★ [筆記] 重新命名 Github Repo 名稱並更換已下載的 Repo 路徑位置
![[筆記] 重新命名 Github Repo 名稱並更換已下載的 Repo 路徑位置 [筆記] 重新命名 Github Repo 名稱並更換已下載的 Repo 路徑位置](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
Github 的 Repo 若因為後續開發需要而需要變
★全文分享★ [筆記] Vite6 Sentry Vue3 監控工具導入 2025
![[筆記] Vite6 Sentry Vue3 監控工具導入 2025 [筆記] Vite6 Sentry Vue3 監控工具導入 2025](https://smlpoints.com/wp-content/uploads/notes-vue-3-sentry-sass-integrate-1.png)
在 2025 年來導入 Sentry 監控工具,又變得
★全文分享★ [指南] macOS Sequoia 鑰匙圈 KeyChain 位置更改
![[指南] macOS Sequoia 鑰匙圈 KeyChain 位置更改 [指南] macOS Sequoia 鑰匙圈 KeyChain 位置更改](https://smlpoints.com/wp-content/uploads/guide-macos-sequoia-keychain-change-1.jpg)
Mac OS 的 Sequoia ( v15 ) 新增了「密碼」這個
★全文分享★ [指南] Monitormate TD1 Thunderbolt 13 合一 購買前注意事項
![[指南] Monitormate TD1 Thunderbolt 13 合一 購買前注意事項 [指南] Monitormate TD1 Thunderbolt 13 合一 購買前注意事項](https://smlpoints.com/wp-content/uploads/guide-monitormate-td1-thunderbolt-13-in-1-before-buying-1.jpg)
Monitormate TD1 是當前 2025 網路上能找到較為
★全文分享★ [筆記] iOS 18 多語學習者必備之內建多語言鍵盤功能
![[筆記] iOS 18 多語學習者必備之內建多語言鍵盤功能 [筆記] iOS 18 多語學習者必備之內建多語言鍵盤功能](https://smlpoints.com/wp-content/uploads/notes-ios18-multi-languages-keyboard-1.jpg)
近期在 iOS 系統上要新增德文鍵盤時,發
★全文分享★ [筆記] Photomator 特殊終生方案啟動方法
![[筆記] Photomator 特殊終生方案啟動方法 [筆記] Photomator 特殊終生方案啟動方法](https://smlpoints.com/wp-content/uploads/notes-photomator-special-lifetime-offer-how-to-get-1.jpg)
Photomator 是 Pixelmator Pro 團隊於 Mac 生態系
★全文分享★ [筆記] Test Flight 測試 Jko 街口 App 的注意事項
![[筆記] Test Flight 測試 Jko 街口 App 的注意事項 [筆記] Test Flight 測試 Jko 街口 App 的注意事項](https://smlpoints.com/wp-content/uploads/notes-tinyurl-service-apply-1.jpg)
Test Flight 若要正式版和測試版同時並存於
★全文分享★ [筆記] 網站安全的必修課丨從 OWASP Top 10 實現全方位防禦強化 – 26
![[筆記] 網站安全的必修課丨從 OWASP Top 10 實現全方位防禦強化 – 26 [筆記] 網站安全的必修課丨從 OWASP Top 10 實現全方位防禦強化 – 26](https://smlpoints.com/wp-content/uploads/notes-learn-from-owasp-top-10-hiskio-1.jpg)
為了避免自己撰寫出具有安全風險的程式
★全文分享★ [指南] NoTunes – 解決不定時開啟 Apple Music 的問題
![[指南] NoTunes – 解決不定時開啟 Apple Music 的問題 [指南] NoTunes – 解決不定時開啟 Apple Music 的問題](https://smlpoints.com/wp-content/uploads/genius-bar-apple-reservation-1.jpg)
使用 Mac OS 系統時,若有藍牙配對耳機等
★全文分享★ [筆記] Vue3 搭配原生 swiper js 進行使用
![[筆記] Vue3 搭配原生 swiper js 進行使用 [筆記] Vue3 搭配原生 swiper js 進行使用](https://smlpoints.com/wp-content/uploads/notes-vue3-with-swiper-js-1.jpg)
Swiper.js 是很常被使用的開源幻燈片、跑馬
★全文分享★ [筆記] npm-run-all 傳遞參數
![[筆記] npm-run-all 傳遞參數 [筆記] npm-run-all 傳遞參數](https://smlpoints.com/wp-content/uploads/guide-npm-change-default-download-resources-in-china-1.png)
npm-run-all 這個讓 npm 執行指令可選擇平行
★全文分享★ [指南] Mac M 系列晶片電腦測試讀卡機可不可用
![[指南] Mac M 系列晶片電腦測試讀卡機可不可用 [指南] Mac M 系列晶片電腦測試讀卡機可不可用](https://smlpoints.com/wp-content/uploads/guide-test-your-smart-card-reader-on-m-series-apple-chips-1.jpg)
Mac OS 系統更新到 11 以後的版本,理論上
★全文分享★ [開箱] Sonos Roam 輕巧好攜帶支援 Airplay 藍牙播放音箱
![[開箱] Sonos Roam 輕巧好攜帶支援 Airplay 藍牙播放音箱 [開箱] Sonos Roam 輕巧好攜帶支援 Airplay 藍牙播放音箱](https://smlpoints.com/wp-content/uploads/unboxing-sonos-roam-portable-airplay-smart-voice-speaker-1.jpg)
近期在日本購入的 Sonos Roam 音箱,是用來
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (177)
![[筆記] Ultimate AWS Certified Developer Associate (177) [筆記] Ultimate AWS Certified Developer Associate (177)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Amazon Certificate Manager ( AC
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (176)
![[筆記] Ultimate AWS Certified Developer Associate (176) [筆記] Ultimate AWS Certified Developer Associate (176)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Amazon MSK。課程相關資訊
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (175)
![[筆記] Ultimate AWS Certified Developer Associate (175) [筆記] Ultimate AWS Certified Developer Associate (175)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Amazon Athena。課程相關資
★全文分享★ [筆記] 使用 Vite TypeScript 模版開發一個 npm 套件
![[筆記] 使用 Vite TypeScript 模版開發一個 npm 套件 [筆記] 使用 Vite TypeScript 模版開發一個 npm 套件](https://smlpoints.com/wp-content/uploads/notes-vite-github-action-1.png)
雖說 Vite 可以快速產生一個結合 TypeScript
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (174)
![[筆記] Ultimate AWS Certified Developer Associate (174) [筆記] Ultimate AWS Certified Developer Associate (174)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Open Search。課程相關資
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (173)
![[筆記] Ultimate AWS Certified Developer Associate (173) [筆記] Ultimate AWS Certified Developer Associate (173)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Simple Email Service ( SES )。
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (167)
![[筆記] Ultimate AWS Certified Developer Associate (167) [筆記] Ultimate AWS Certified Developer Associate (167)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 CloudHSM。課程相關資訊[
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (166)
![[筆記] Ultimate AWS Certified Developer Associate (166) [筆記] Ultimate AWS Certified Developer Associate (166)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 KMS 的 Key Policies 和相關
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (165)
![[筆記] Ultimate AWS Certified Developer Associate (165) [筆記] Ultimate AWS Certified Developer Associate (165)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 S3 Bucket Key 搭配 SSE-KMS
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (163)
![[筆記] Ultimate AWS Certified Developer Associate (163) [筆記] Ultimate AWS Certified Developer Associate (163)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 KMS 的運作原理。課程相
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (160)
![[筆記] Ultimate AWS Certified Developer Associate (160) [筆記] Ultimate AWS Certified Developer Associate (160)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的一些關於 IAM 的 Role 的提
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (159)
![[筆記] Ultimate AWS Certified Developer Associate (159) [筆記] Ultimate AWS Certified Developer Associate (159)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的一些關於 IAM 的進階內容
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (151)
![[筆記] Ultimate AWS Certified Developer Associate (151) [筆記] Ultimate AWS Certified Developer Associate (151)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Cognito 簡介。課程相關
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (150)
![[筆記] Ultimate AWS Certified Developer Associate (150) [筆記] Ultimate AWS Certified Developer Associate (150)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Cloud Development Kit ( CDK )
★全文分享★ [指南] 歐洲版制縣等級
![[指南] 歐洲版制縣等級 [指南] 歐洲版制縣等級](https://smlpoints.com/wp-content/uploads/placing-multiple-markers-on-a-google-map-through-api-front-end-1.jpg)
若你有看過他人分享過日本版的 制縣等級
★全文分享★ [筆記] TinyWow AI Write 免費寫作工具
![[筆記] TinyWow AI Write 免費寫作工具 [筆記] TinyWow AI Write 免費寫作工具](https://smlpoints.com/wp-content/uploads/guide-json-diff-tool-for-comparing-two-json-files-1.jpg)
隨著 AI 工具的浪潮襲來,在文字的輸出和
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (149)
![[筆記] Ultimate AWS Certified Developer Associate (149) [筆記] Ultimate AWS Certified Developer Associate (149)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 Cloud Development Kit ( CDK )
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (148)
![[筆記] Ultimate AWS Certified Developer Associate (148) [筆記] Ultimate AWS Certified Developer Associate (148)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 SAM 的補充內容。課程相
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (147)
![[筆記] Ultimate AWS Certified Developer Associate (147) [筆記] Ultimate AWS Certified Developer Associate (147)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下 AWS 的 SAM 要注意的實作細節。
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (146)
![[筆記] Ultimate AWS Certified Developer Associate (146) [筆記] Ultimate AWS Certified Developer Associate (146)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下AWS 的 SAM 簡介。課程相關資訊[
★全文分享★ [筆記] Mac Finder 用快速鍵顯示隱藏檔
![[筆記] Mac Finder 用快速鍵顯示隱藏檔 [筆記] Mac Finder 用快速鍵顯示隱藏檔](https://smlpoints.com/wp-content/uploads/genius-bar-apple-reservation-1.jpg)
Mac 的 Finder 若要快速切換顯示隱藏檔的功
★全文分享★ [筆記] 網頁前端工程師需有的 Dockerignore 基礎知識
![[筆記] 網頁前端工程師需有的 Dockerignore 基礎知識 [筆記] 網頁前端工程師需有的 Dockerignore 基礎知識](https://smlpoints.com/wp-content/uploads/guide-linode-docker-install-your-mautic-1.png)
與 .gitignore 的功能相似但概念有點不同的
★全文分享★ [筆記] docker-compose 啟動特定容器
![[筆記] docker-compose 啟動特定容器 [筆記] docker-compose 啟動特定容器](https://smlpoints.com/wp-content/uploads/guide-linode-docker-install-your-mautic-1.png)
若要在一個 docker-compose 中起容器,達成「
★全文分享★ [筆記] Husky + Lint-staged – Monorepo 專案的設定方式
![[筆記] Husky + Lint-staged – Monorepo 專案的設定方式 [筆記] Husky + Lint-staged – Monorepo 專案的設定方式](https://smlpoints.com/wp-content/uploads/guide-vue-integrated-eslint-to-format-js-automatically-1.png)
在 2023 年的現在,Monorepo 也是種常見的前
★全文分享★ [指南] 用 Google Admin Toolbox 的 Dig 來查詢 DNS 記錄
![[指南] 用 Google Admin Toolbox 的 Dig 來查詢 DNS 記錄 [指南] 用 Google Admin Toolbox 的 Dig 來查詢 DNS 記錄](https://smlpoints.com/wp-content/uploads/notes-homebrew-mac-package-tool-1.jpg)
若要測試 DNS 記錄,往往需要開啟命令列
★全文分享★ [筆記] Husky 加 lint-stage 守護你的專案 commit 和統一格式碼樣式
![[筆記] Husky 加 lint-stage 守護你的專案 commit 和統一格式碼樣式 [筆記] Husky 加 lint-stage 守護你的專案 commit 和統一格式碼樣式](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
Husky 和 lint-stage 的結合,可以讓專案的程
★全文分享★ [指南] Stats Mac 開源版的 iStats Menus 安裝
![[指南] Stats Mac 開源版的 iStats Menus 安裝 [指南] Stats Mac 開源版的 iStats Menus 安裝](https://smlpoints.com/wp-content/uploads/guide-stats-mac-open-source-istats-menus-1.jpg)
Mac 上知名的 iStats Menus 軟體,近期在使用
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (142)
![[筆記] Ultimate AWS Certified Developer Associate (142) [筆記] Ultimate AWS Certified Developer Associate (142)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下AWS 的 CodePipeline 結合 CloudFormati
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (141)
![[筆記] Ultimate AWS Certified Developer Associate (141) [筆記] Ultimate AWS Certified Developer Associate (141)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下AWS 的 CodeBuild。課程相關資訊[
★全文分享★ [筆記] Strapi v4 安裝 CKEditor 5 以及安裝設定
![[筆記] Strapi v4 安裝 CKEditor 5 以及安裝設定 [筆記] Strapi v4 安裝 CKEditor 5 以及安裝設定](https://smlpoints.com/wp-content/uploads/notes-build-headless-strapi-cms-qa-1.jpg)
Strapi v4 要加入 CKEditor 5 的難度隨著官方的
★全文分享★ [筆記] Ultimate AWS Certified Developer Associate (139)
![[筆記] Ultimate AWS Certified Developer Associate (139) [筆記] Ultimate AWS Certified Developer Associate (139)](https://smlpoints.com/wp-content/uploads/notes-ultimate-aws-certified-developer-associate-1.png)
這篇筆記下AWS 的 Code Commit。課程相關資訊
★全文分享★ [筆記] 初探 gitlab 自動化佈署邏輯
![[筆記] 初探 gitlab 自動化佈署邏輯 [筆記] 初探 gitlab 自動化佈署邏輯](https://smlpoints.com/wp-content/uploads/guide-deploy-vue-js-with-docker-1.png)
近期要幫一個純前端的專案加上 gitlab 的 c
★全文分享★ [筆記] 初探 Headless Strapi CMS 系統 Q&A
![[筆記] 初探 Headless Strapi CMS 系統 Q&A [筆記] 初探 Headless Strapi CMS 系統 Q&A](https://smlpoints.com/wp-content/uploads/notes-build-headless-strapi-cms-qa-1.jpg)
Strapi 是一套 Headless 的內容管理系統 CMS
★全文分享★ [筆記] 在家配置 Apple Homekit 之前需要注意的幾件事
![[筆記] 在家配置 Apple Homekit 之前需要注意的幾件事 [筆記] 在家配置 Apple Homekit 之前需要注意的幾件事](https://smlpoints.com/wp-content/uploads/notes-you-need-to-know-before-implementing-apple-homekit-1.jpg)
Apple Homekit 智慧家庭在新裝潢的配置空間
★全文分享★ [指南] 2023 Adobe Lightroom Classic 儲存空間 + 備份編目 最佳化
Adobe Photoshop Lightroom Classic 在最後一代的買
★全文分享★ [筆記] Urvanov Syntax Highlighter – Crayon Syntax Highlighter 的續作 WordPress 顯示程式碼外掛
![[筆記] Urvanov Syntax Highlighter – Crayon Syntax Highlighter 的續作 WordPress 顯示程式碼外掛 [筆記] Urvanov Syntax Highlighter – Crayon Syntax Highlighter 的續作 WordPress 顯示程式碼外掛](https://smlpoints.com/wp-content/uploads/how-to-control-the-numbers-of-wordpress-thumbnails-1.jpg)
在過往 WordPress 若要讓程式碼顯示有 highlig
★全文分享★ [指南] Mac OS 執行官方 XCode Safari iOS 模擬器
![[指南] Mac OS 執行官方 XCode Safari iOS 模擬器 [指南] Mac OS 執行官方 XCode Safari iOS 模擬器](https://smlpoints.com/wp-content/uploads/guide-mac-os-xcode-safari-ios-simulator-1.png)
為了在 Mac 上進行對手機版網頁的調教,
★全文分享★ [指南] 運用 ShowPassword 小工具,讓你檢視你在密碼框內打了什麼
![[指南] 運用 ShowPassword 小工具,讓你檢視你在密碼框內打了什麼 [指南] 運用 ShowPassword 小工具,讓你檢視你在密碼框內打了什麼](https://smlpoints.com/wp-content/uploads/guide-showpassword-google-extension-1.jpg)
使用網站服務時,隨著密碼的複雜度越來
★全文分享★ [筆記] Vue3 TypeScript 版本的 JSON Editor – vue3-ts-jsoneditor
![[筆記] Vue3 TypeScript 版本的 JSON Editor – vue3-ts-jsoneditor [筆記] Vue3 TypeScript 版本的 JSON Editor – vue3-ts-jsoneditor](https://smlpoints.com/wp-content/uploads/notes-vue-2-with-typescript-1.png)
近期在 Vue3 專案上需要有個 JSON 編輯器,
★全文分享★ [指南] Better Ruler 前端開發必備的網頁測量小工具
![[指南] Better Ruler 前端開發必備的網頁測量小工具 [指南] Better Ruler 前端開發必備的網頁測量小工具](https://smlpoints.com/wp-content/uploads/guide-better-ruler-browser-extension-frontend-1.jpg)
前端開發網頁時,依賴眼力去判斷水平或
★全文分享★ [指南] WangEditor 點選工具列選單 噴出 Unable to preventDefault inside passive event listener invocation 錯誤
![[指南] WangEditor 點選工具列選單 噴出 Unable to preventDefault inside passive event listener invocation 錯誤 [指南] WangEditor 點選工具列選單 噴出 Unable to preventDefault inside passive event listener invocation 錯誤](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
wangEditor 是兼容於原生 JavaScript, Vue, React
★全文分享★ [筆記] Vue ScrollView 來打造無限捲動 Infinite Scroll
![[筆記] Vue ScrollView 來打造無限捲動 Infinite Scroll [筆記] Vue ScrollView 來打造無限捲動 Infinite Scroll](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
無限捲動 Infinite Scrolling 在手機有限的頁
★全文分享★ [筆記] 透過 Reverse IP 來查詢共用主機背後有哪些網站
![[筆記] 透過 Reverse IP 來查詢共用主機背後有哪些網站 [筆記] 透過 Reverse IP 來查詢共用主機背後有哪些網站](https://smlpoints.com/wp-content/uploads/guide-json-server-restful-api-2020-1.jpg)
過往在網站流量不大時,會被提及說可以