最近要利用 Google Tag Manager 來埋設 Google Analytics 追蹤碼時,好奇能否在觸發於 GTM 所設計的條件時,順帶抓取一些畫面上的元素內容。結論是可以的,你僅需要會一些基礎的 JavaScript 知識就可以。
內容
注意事項
1. value 的部分是指金額上的「價值」,而不是你想要從網頁上獲得的任何客製化的字串。
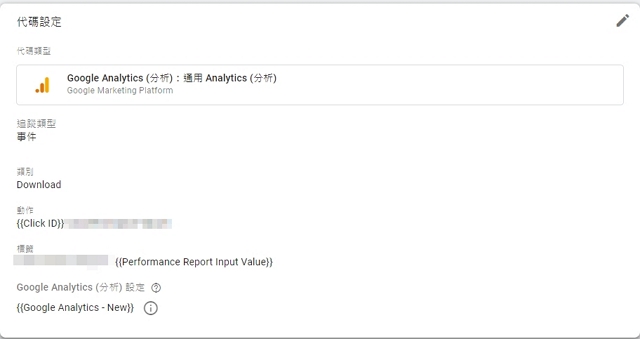
2. category, action 和 label 是你在收集時可以充分自定義的欄位。換言之,你可以將你想要傳遞的客製化字串,埋在這三個欄位中
3. Google Analytics 的報表輸出,可以選擇 PDF, Google 試算表, .xlsx 或是 .csv,輸出的選項在右上角
4. 自訂 JavaScript 的選項中,由於 GTM 所提供的編譯器不支援 ES6 之後的語法。若你習慣撰寫 ES6 以後的版本,你可用線上編譯器將 ES6 的版本轉為 ES5
5. 當有符合的情境觸發時,資料從接收到的瞬間到能夠在報表上呈現,可能會花費 3 ~ 15 分鐘的時間
步驟
1. 在 Google Tag Manager ( GTM ) 中,設定好「使用者自定義變數」,其中有一種變數類型就是「自訂 JavaScript」


參考資料
1. View Google Analytics event value
2. Capture Submitted Form Values With Google Tag Manager
3. How To: Get & Track Form Field Submission Values in Analytics Using GTM

