章節連結
前端開發網頁時,依賴眼力去判斷水平或是垂直是否貼齊、顯示的尺寸大小難免會有失常的時候。Better Ruler 這一套 Chrome / Edge 的小工具,可以幫助開發者解決上述問題。
使用方法
[ 下載點 ]:https://chrome.google.com/webstore/detail/better-ruler/ilcnadaaninblgbekoaihdhoiecaflie
1. 安裝完畢後,點擊圖示,畫面會變成灰階
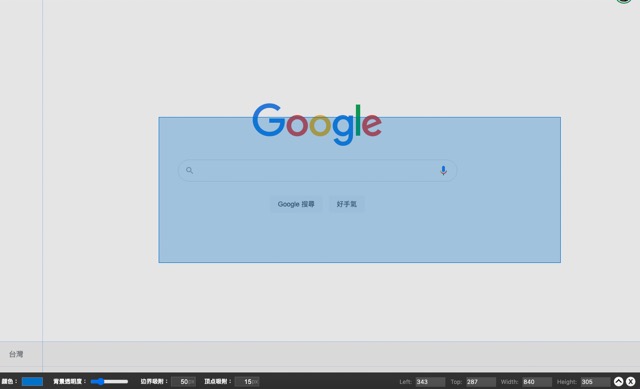
2. 畫面下方有工具列可以進行調整
3. 點擊畫面當做起始點,接著拖拉就可以看到結果了
4. 如果你要關閉的話,你需要再度點擊小工具的圖示