章節連結
最近常會有需要轉貼 Google Maps, Youtube, Vimeo 之類的 iFrame 到網頁上,或是內嵌到某個網站內。但是要從頭調整成滿版的 RWD 版本,那麼得用 CSS 自行調整好一陣子。這個 Embed Responsively 可以幫助你解決這個問題,同時可以參考它的 CSS 寫法,加到自己的 Mixin 資料庫內。
操作步驟
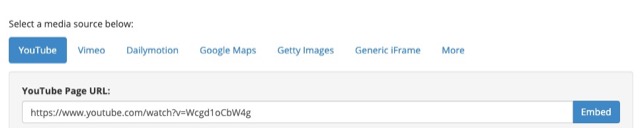
1. 進入 Embed Responsively 網站後,選擇正確的網站標籤,貼上對應的網址
2. 接著會產生對應的 Code。分為兩個部分:CSS and HTML
HTML 部分
|
1 2 3 4 5 6 |
// 外框用一個 container 包住 iFrame <div class='embed-container'> <iframe src='https://www.youtube.com/embed/Wcgd1oCbW4g' frameborder='0' allowfullscreen> </iframe> </div> |
CSS 部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// 靠著 padding-bottom 將畫面撐開,且去掉原本的黑框 .embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Mobile 版本