近期在將 nuxt2 自行撰寫的套件升級到 nuxt3 的過程中,發現無所不包的 nuxt.context 將不復存在,因此在升級上便有了一層障礙。好在 Nuxt2 中的 nuxt.context 原圖作者有整理了一篇升級指南。這邊筆記下有用到的部份。
內容
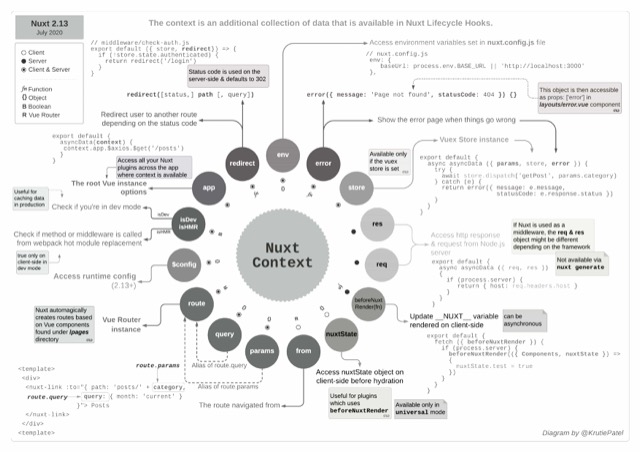
Nuxt2 – Nuxt context 原圖
https://cdn.krutiepatel.com/2022-07/nuxt-2-14-context.jpg
Nuxt3
本質上沒有 nuxt.context,所以你需要自行從正確的地方把所需資料取出來
環境變數
在 nuxt.config.ts 中用 runtimeConfig 進行定義,需要給 client-side 用的要放在 public 中,否則就只有 server-side 吃的到
自定義錯誤頁面
在 Nuxt2 中放在 layout 資料夾下的 error.vue,現在直接放在跟 app.vue 同一層即可
存取 req 和 res 資訊
在 server 階段會有的 request 和 response,可以在 process.server 的情況下用 useRequestEvent composable 或是 nuxtApp.ssrContext 取得。
衍生應用
當你從 process.server 端判斷、計算了一些資訊,想讓他在 client 端直接使用,可以將值直接存入 nuxtApp.payload.data: Record<string, any> 中即可。
存取當前路由資訊
用 useRoute() 方法。
重新導向頁面
請小心出現 infinite loop 的情況。
建議在系統端執行,並使用 h3 的原生方法 sendRedirect 執行。若你在 process.server 使用 navigateTo 方法的話,雖說不影響畫面的跳轉結果,但 nitro server 會有一定機會出現以下的錯誤訊息:
[nitro] [dev] [unhandledRejection] Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client。
參考資料
1. Nuxt Context: where is it in Nuxt 3
按讚加入粉絲團