MJML 可以降低你在開發 Email 模版上的難度,畢竟 Email 能支援的 CSS 語法比起網頁瀏覽器限制更多。例如網頁端上常見的 Flex 、 Grid 布局,在 Email 上你若要憑空用 Table 實現,還要考慮各個不同 Email 平台 ( 如 Outlook, Gmail … ) 等的相容性,你會感到非常辛苦的。
內容
雖說 MJML 有其方便之處,但它終究只是語法糖。如果你覺得其提供的功能不夠周全或是客製化的地方太少,那你還是要自行撰寫 HTML 外加 inline-css 的。
注意事項
1. Email 中的 CSS 僅能使用 inline-css
2. 若你是搭配 VS Code 協同開發,那能正常使用的套件是:MJML v1.0.6 。這個是他人 fork 原有作者的版本,經實測後可以正常使用
3. 開發時的即時預覽,為了讓你能輕易辨別白色區塊,所以你的 VS Code 主題要使用非黑色底
實戰
1. 新增一個 hello.mjml 的檔案,並貼上以下代碼
|
1 2 3 4 5 6 7 8 9 10 11 |
<mjml> <mj-body> <mj-section> <mj-column> <mj-image width="100px" src="https://mjml.io/assets/img/logo-small.png"></mj-image> <mj-divider border-color="#F45E43"></mj-divider> <mj-text font-size="20px" color="#F45E43" font-family="helvetica">Hello World</mj-text> </mj-column> </mj-section> </mj-body> </mjml> |
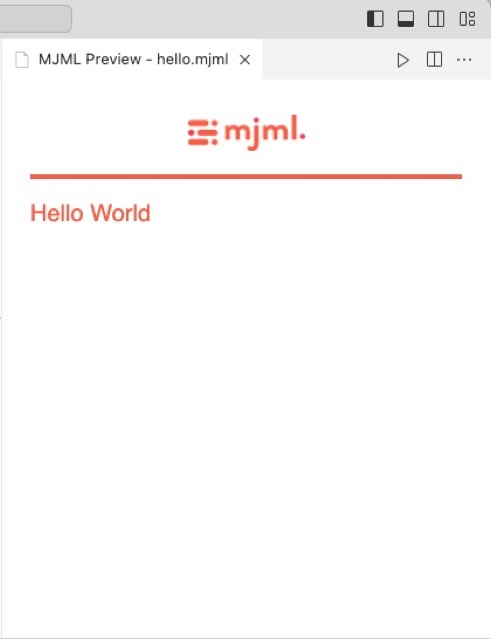
2. 你可以透過套件所提供的即時預覽 ( 在 VS Code 右上角 ),看到以下畫面

3. 輸出時,在 VS Code 上方的輸入框輸入 “> MJML:” ,你就會看到 Export HTML 的選項
4. 按下 Enter,再輸入要存檔的檔名後,你就會看見輸出的 html 檔案。它會跟 .mjml 檔案放在資料夾同一層