這回要實作一個表單時,想說不要額外引入一個 DatePicker 日期套件,用原生的 <input type=”date“> 就好,想不到這一決定讓我採到了現代版 IE a.k.a. Safari 的一個痛點:原生的 input date 上的 min 和 max 值在 Safari 上是沒有效果的。
內容
程式碼
可以在下方的 Codepen 試玩一下。
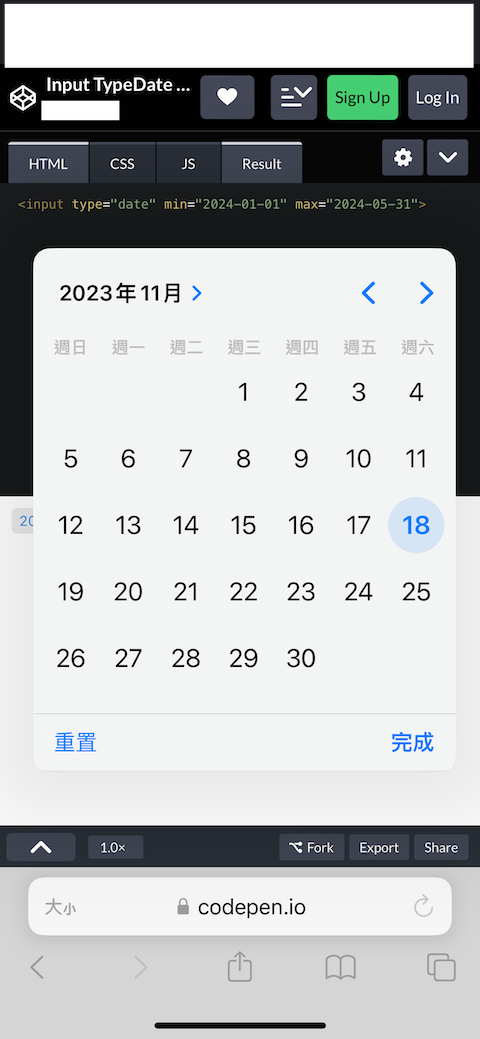
這邊也用手機截個圖,你就會發現在 iOS 手機上的 Safari 是無視 Min 和 Max 的。

解決方法
1. 裝第三方套件,如 Air Datepicker
2. 由於年月日可以拆分成三個欄位,所以也可以使用年月日三個欄位來分開設定即可
參考資料
1. Can I Use – Date and time input types
2. <input type=”date”>のイマイチなところ

