這篇筆記下網路上好用的 HTML 和 PUG 格式互相轉換的工具。若你是使用 Visual Studio,那麼也有不少好用的轉換器可供使用。
HTML 轉成 PUG
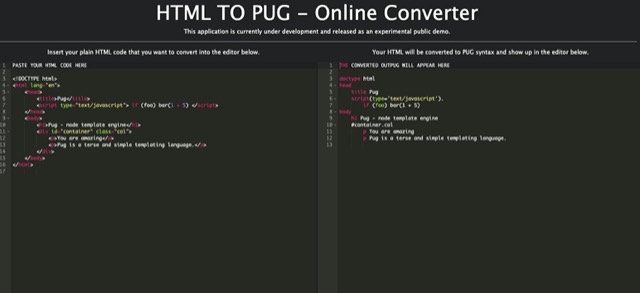
網頁版可以使用:HTML to PUG 、 HTML to Pug / Jade

PUG 轉成 HTML
網頁版可以使用:PugHTML
VS Code 套件的話,可以使用 Pug to HTML 。
參考課程
Course 28 ~ Course 29 (全部一共有 48 Courses)
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。課程連結網址:http://tinyurl.com/y9fp69lb
相關文章
★全文分享★ [指南] 前端自動化開發 Gulp + PHP + Browserify
![[指南] 前端自動化開發 Gulp + PHP + Browserify [指南] 前端自動化開發 Gulp + PHP + Browserify](https://smlpoints.com/wp-content/uploads/guide-gulp-4-babel-7-browserify-integration-automated-process-1.jpg)
雖說使用 Gulp 搭配 Browserify 可以成功在前
★全文分享★ [指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄
![[指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄 [指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄](https://smlpoints.com/wp-content/uploads/guide-gulp-4-babel-7-browserify-integration-automated-process-1.jpg)
最近因為工作上需要,重拾 Gulp 來作套件
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版
![[筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版 [筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
雖說用 pug 來進行排版算是很方便,不過
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容
![[筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容 [筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下如何依照開發環境來調整佈署
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼
![[筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼 [筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇要筆記下的是讓前端開發時可以擺脫
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接
![[筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接 [筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
Gulp 搭配上 Bower 和 Bootstrap 4 前端套件,可
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins
![[筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins [筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下用 gulp-postcss、autoprefixer……等
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案
![[筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案 [筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下用 Gulp 來編譯你的檔案,需要
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 簡介
![[筆記] 使用 Gulp 進行網頁前端自動化 – 簡介 [筆記] 使用 Gulp 進行網頁前端自動化 – 簡介](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
Gulp 是一個前端自動化工具。由於瀏覽器