Instagram 是近幾年相當熱門的社群,其一大特色就是其豐富的照片濾鏡效果,有好心人士將其效果用 CSS 給做出來了。你只需要簡單的套用一支 CSS,並且放在區塊元素上就可以達成了。
原理
利用偽元素 (Pseudo Element) :before 和 :after 的方式在圖片 <img> 所在的區塊新增樣式。
注意事項
1. 由於是在外層的區塊元素上下手,所以會有機會出現「圖片大小相同」,但套用樣式後卻大小不一的問題。必要時可能會需要設定寬度和高度比例。
2. 最後一筆 commit 是 2016 年了,若之後有IG官方有新增更多的濾鏡,那就有可能會找不到。
如何安裝
[Github]:https://github.com/una/CSSgram
引用 CDN:<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/cssgram/0.1.10/cssgram.min.css”>
可以套用的樣式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
1977: class="_1977" Aden: class="aden" Amaro: class="amaro" Brannan: class="brannan" Brooklyn: class="brooklyn" Clarendon: class="clarendon" Gingham: class="gingham" Hudson: class="hudson" Inkwell: class="inkwell" Kelvin: class="kelvin" Lark: class="lark" Lo-fi: class="lofi" Mayfair: class="mayfair" Moon: class="moon" Nashville: class="nashville" Perpetua: class="perpetua" Reyes: class="reyes" Rise: class="rise" Slumber: class="slumber" Stinson: class="stinson" Toaster: class="toaster" Valencia: class="valencia" Walden: class="walden" Willow: class="willow" X-Pro-2: class="xpro2" |
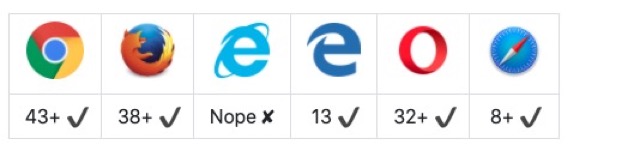
支援瀏覽器
簡言之,傳統的 IE 不能用,Edge 以後的世代,只要注意版本號即可

整合進你的 Scss / Sass
你可以到他們的 Github 的頁面上,取得原始碼整合進你的專案裡。@extend / @mixins 都是可以使用的方式,但建議後者為佳,因為編譯出來的檔案筆比較小。

