前後端分離開發時,往往會遇上 CORS 跨域問題。若是遇上是採用 session 來進行驗證的專案,那跨域設置 Cookie 和發送 Cookie 便成了一份亟需解決的難題。這邊筆記下 Chrome 所提供的改寫 Response Header 的工具,以及使用上的限制。
內容
這邊假設前後端是使用 session 來進行狀態驗證。過往在同域的環境下,設置 session 是稀鬆平常的是,也無須其他設定。不過一遇上跨域環境,那前後端都有一些事情要處理。
必備條件
後端伺服器
1. 在收到登入請求時,必須回傳下列的 Reponse Header,且 Set-Cookie 必須要加上 “Samesite = None” 和 “SECURE” 字樣。這樣一來瀏覽器才會接受設置,並在後續的 API 發送過程中,帶上 Cookie
|
1 2 3 4 5 |
'Access-Control-Allow-Origin' : 不可為 *,一定要指定來源 'Access-Control-Allow-Methods': PUT, POST, GET, DELETE, OPTIONS 'Access-Control-Allow-Headers': Content-Type, Cookie 'Access-Control-Allow-Credentials': true 'Set-Cookie': <key: value pair>;SECURE; Samesite=None |
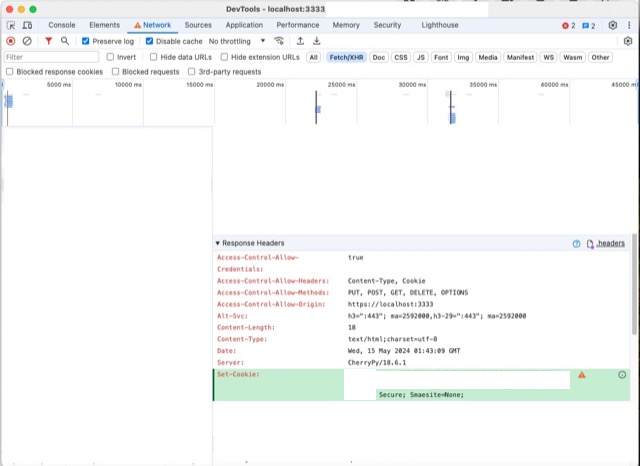
2. 後端 Set-Cookie 的值若在調整中,導致有多個 Set-Cookie 也沒關係。不過只能其中有一個有 SECURE,否則 override 的功能會失敗
前端伺服器
1. 必須告知後端要開發的網域,如 https://localhost:8899
2. 因為後端 Set-Cookie 必須為 SECURE,所以本地端必須要是 https 連線。這一點可以用 mkcert 來達成
3. 在發送 API 請求時,以 Axios 為例,需要改寫成以下:
|
1 |
axios.defaults.withCredentials = true |
簡單說就是開啟 withCredentials 功能,這值預設為 false
4. 改寫 API 登入回傳的 header 時,請一定要避免被後端伺服器判定為無效 session,你才來得及覆寫
使用方法
1. 開啟 DevTool,並先點擊 Preserve Log
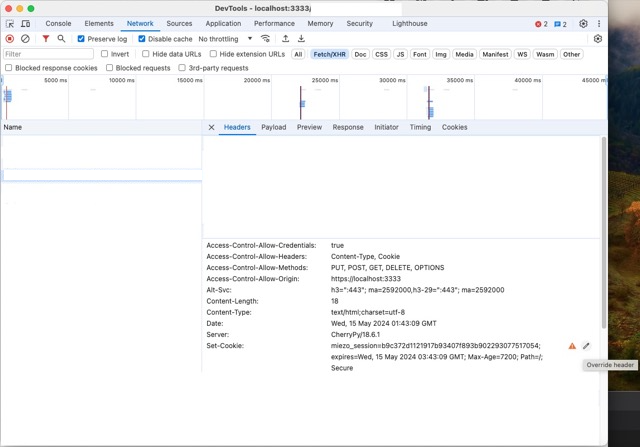
2. 選擇你想要進行修改的 API 請求,點下右邊的「鉛筆編輯」符號

3. 修改你想要補上的 Header,這邊以編輯 Set-Cookie 為例。修改完後點選方框以外的地方即可完成
4. 先回到登入頁面後,再將欲跳轉的頁面 axios.defaults.withCredential 給設置為 true。這樣一來當你畫面成功登入並跳轉後,就會啟動 override 的覆寫機制,進而讓瀏覽器願意帶上 Cookie 與遠端伺服器進行資料存取了
注意事項
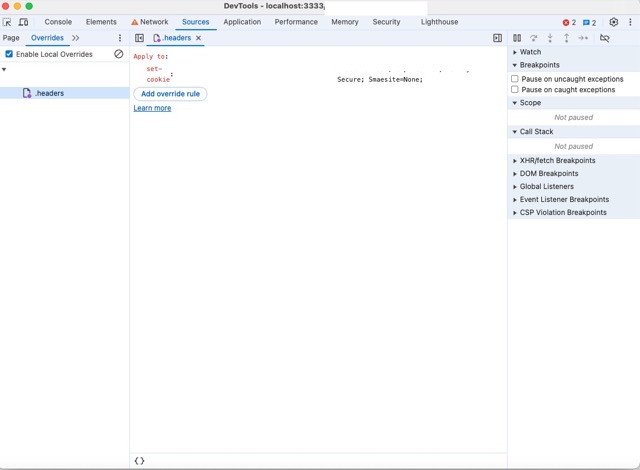
1. 這個 Override 功能不僅僅是擷取 api 回傳部分,你的 CSS, JS 檔案都有可能在你開發的過程中被快取。如果你想要將其清除的話,可以在 Sources -> Override 內找到並將其刪除即可
2. Google Chrome 在 v94 版本以後,已經將 Samesite = LAX 改為標準值,你也無法自行關閉
參考資料
1. Cookie 的 SameSite 属性
2. 如何判斷網站的 same-origin/cross-origin,same-site/cross-site,SameSite 與 cookie 的再探討
3. https://stackoverflow.com/questions/67761241/same-site-flags-were-removed-in-chromium-91-how-can-i-disable-them-for-local-d/67782159#67782159