隨著通用 GA ( Universal Google Analytics ) 即將在 2023 年 7 月停止收集資料,導入 GA4 變成勢在必行的行動。這邊筆記下 GA4 透過 GTM 導入過程中,以工程師的角度會需要觀察的地方。
概念
1. GA4 的報表收集會有 4 ~ 8 小時的延遲。若你想測試事件是否設定正確、安裝代碼是否成功 … 等,你會需要透過 GA4 的 Debug Mode、即時報表 和 GTM 的測試模式來觀察
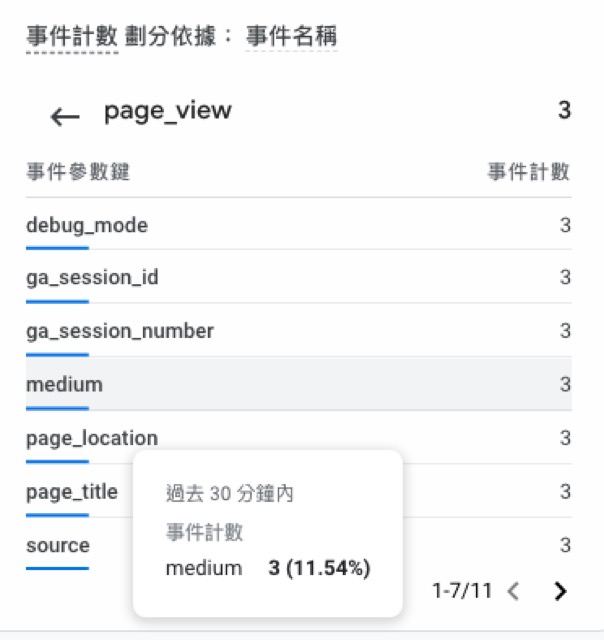
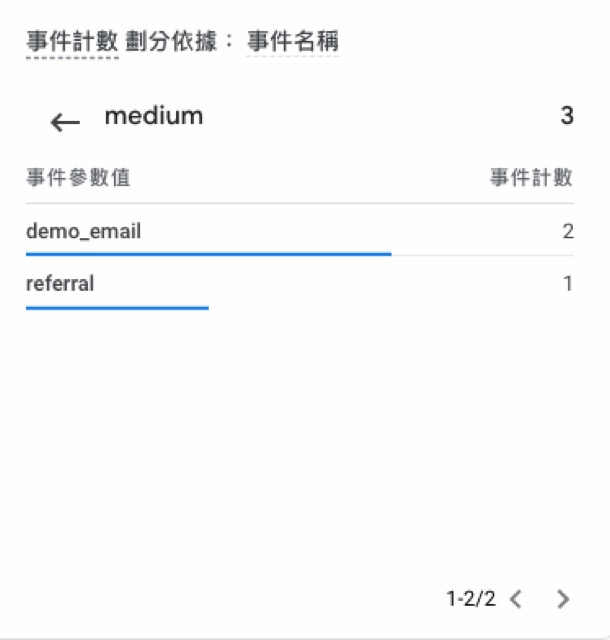
2. GA4 即時報表中僅會顯示「過去 30 分鐘」的資料。你可以點選 page_view 事件 -> medium -> 來看你自行埋的值是否有被觸發
3. campaign_source 和 campaign_medium 為必填項目。你可以透過官方的 Builder 來新增
4. CSS 選擇器 僅能搭配 click element 和 click class 做使用。click element 不支援 contains 包含的語法
5. GTM 預設是沒有監聽 onChange ( 如下拉選單的切換 ) 事件的。若你全域都沒有監聽任何一個 Click 事件的話,那麼 Click 相關的值都會是 undefined。
安裝
可以觀看此篇使用 GTM 埋設 GA4 事件代碼,圖文解釋的相當清楚。
參考資料
1. Tracking a campaign with URI params in GA4
2. Campaign URL Builder