先前在練習刻畫網頁時,想說做個圖片輪撥器試試。不過在不用 JavaScript 的情況下,單純用CSS3 也可以達到一樣的效果。
語法解說
其實跟過往運用 Flash 製作動畫的原理是類似的。你需要有告知瀏覽器你的「關鍵影格」資訊。換言之,就是「發生變化的時間點」、「何種變化」、「動畫總長度」。
1. @keyframes 是 CSS3 所使用動畫關鍵影格屬性,至於其他的相關屬性列表,你可以點選這裡來查看。
2. 動畫的作用區以 <div> 外層包覆後,將動畫指令寫在此 <div> 上。
3. 要變化的圖片,其相鄰時間是寫在包覆圖片的標籤上,如 <a> 或是 <div>。
4. 滑鼠移到圖片上後的暫停效果,是寫在包覆圖片的標籤上。
5. 影格的時間是以百分比表示。若以 「進退場 0.5 秒」+「一張圖片顯示3秒」,一共有5張圖片輪撥的狀況下,共需20秒。
100%/20=5% (5% = 1秒),所以關鍵影格中的三個關鍵數值就會是 2.5%(0~0.5秒);17.5%(0.5秒~3.5秒);20%(3.5秒~4秒)
瀏覽器支援度
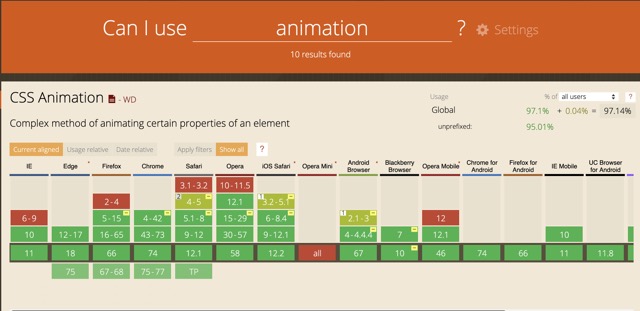
根據 CanIUse.com 所述,截至2019年5月查詢時,市面上超過9成的瀏覽器都已支援此效果。
示範程式碼
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!-- HTML 區塊 --> <div class="anime"> <h3>Test</h3> <a href="#"><img src="https://picsum.photos/id/34/220" alt="#"></a> <a href="#"><img src="https://picsum.photos/id/118/220" alt="#"></a> <a href="#"><img src="https://picsum.photos/id/977/220" alt="#"></a> <a href="#"><img src="https://picsum.photos/id/152/220" alt="#"></a> <a href="#"><img src="https://picsum.photos/id/700/220" alt="#"></a> </div> /*CSS 區塊*/ .anime{ position: relative; height:300px; margin-top:20px; } .anime h3{ text-align: center; font-size:28px; } .anime a{ display: block; position: absolute; top:20%; left:35%; opacity: 0; filter: alpha(opacity=0); /*動畫全長時間設定*/ -webkit-animation: slider 20s linear infinite; animation: slider 20s linear infinite; } /*動畫關鍵影格, slider動畫名字*/ @-webkit-keyframes slider { 2.5% { opacity: 1; filter: alpha(opacity=100); } 17.5% { opacity: 1; filter: alpha(opacity=100); } 20% { opacity: 0; filter: alpha(opacity=0); } } @keyframes slider { 2.5% { opacity: 1; filter: alpha(opacity=100); } 17.5% { opacity: 1; filter: alpha(opacity=100); } 20% { opacity: 0; filter: alpha(opacity=0); } } /*每個圖片相隔4秒*/ .anime a:nth-child(1) { -webkit-animation-delay: 0s; animation-delay: 0s; } .anime a:nth-child(2) { -webkit-animation-delay: 4s; animation-delay: 4s; } .anime a:nth-child(3) { -webkit-animation-delay: 8s; animation-delay: 8s; } .anime a:nth-child(4) { -webkit-animation-delay: 12s; animation-delay: 12s; } .anime a:nth-child(5) { -webkit-animation-delay: 16s; animation-delay: 16s; } /*當滑鼠移動到圖片的區塊時,動畫暫停*/ .anime a:hover{ -webkit-animation-play-state: paused; animation-play-state: paused; } |
資料來源
1.簡單究好 Simple is Best 網頁前端開發資訊
2.梅問題教學網