章節連結
Vite 在編譯時,若你在 JavaScript / TypeScript 檔案中沒有在 async 函式中使用 await 語法,那就會出現 Top-level await is not available in the configured target environment. 的錯誤訊息。這邊筆記下成因和可能的解決方法。
內容
Top-level Await
這是在 2019 年 8 月所提出的內容,讓你可以在非 async 函式包裹下,使用 await 語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Before */ await Promise.resolve(console.log('🎉')); // → SyntaxError: await is only valid in async function (async function() { await Promise.resolve(console.log('🎉')); // → 🎉 }()); /* After */ await Promise.resolve(console.log('🎉')); |
這樣的新用法,可以讓開發者以更簡單的語法,進行以下的非同步操作
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Dynamic Loading Content const strings = await import(`/i18n/${navigator.language}`); // Connection with server const connection = await dbConnector(); // Dependency Rollback let jQuery; try { jQuery = await import('https://cdn-a.example.com/jQuery'); } catch { jQuery = await import('https://cdn-b.example.com/jQuery'); } |
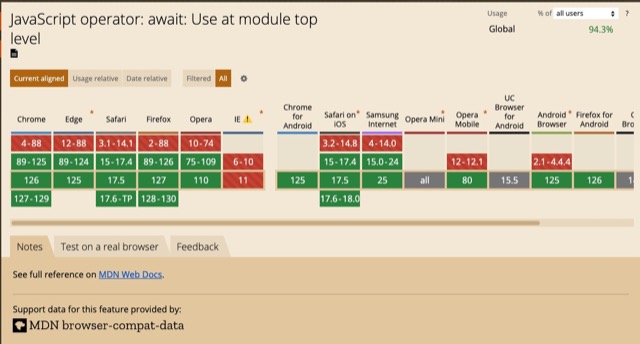
瀏覽器相容性
這樣的相容性在 2020 年後以後的瀏覽器是可以運作的,但若你要讓相容性更好,是可以用 vite-plugin-top-level-await來幫忙的
解決方法
1. 在 vite 的設定檔的 build.target 設定為 esnext,或是設定為指定的瀏覽器版本
2. 使用 vite-plugin-top-level-await 來幫忙轉換
相關連結
1. Top-level await is not available in the configured target environment
2. Top-level await
3. vite-plugin-top-level-await
4. 4.0.189: Top-level await is not available in the configured target environment (“chrome87”, “edge88”, “es2020”, “firefox78”, “safari14” + 2 overrides)