章節連結
近期在使用 z-index 堆疊效果製作 HTML 動畫時,因為一時忘記父層若設置 z-index 會額外生成 Stacking Context,進而導致顯示上的問題。這邊筆記下一些細節。
內容
一般規則
元素由下而上的排列順序為父層元素 -> 子層未設定 position 的元素依出現順序 -> 子層有設定position 的元素依出現順序
Stacking Context
形成 Stacking Context 的情形有很多種,但最簡易的記法是:子層的元素會被其父層給限制住。換言之,當你的子層 z-index 設置的比父層大,你對確定它並不會被在另一個 stacking context 給干擾。
例子
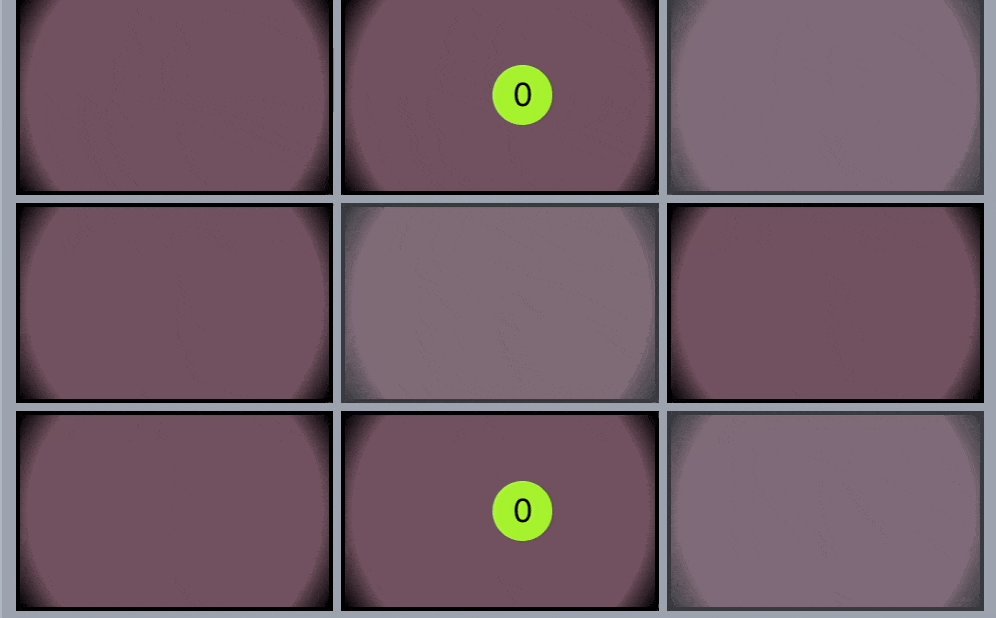
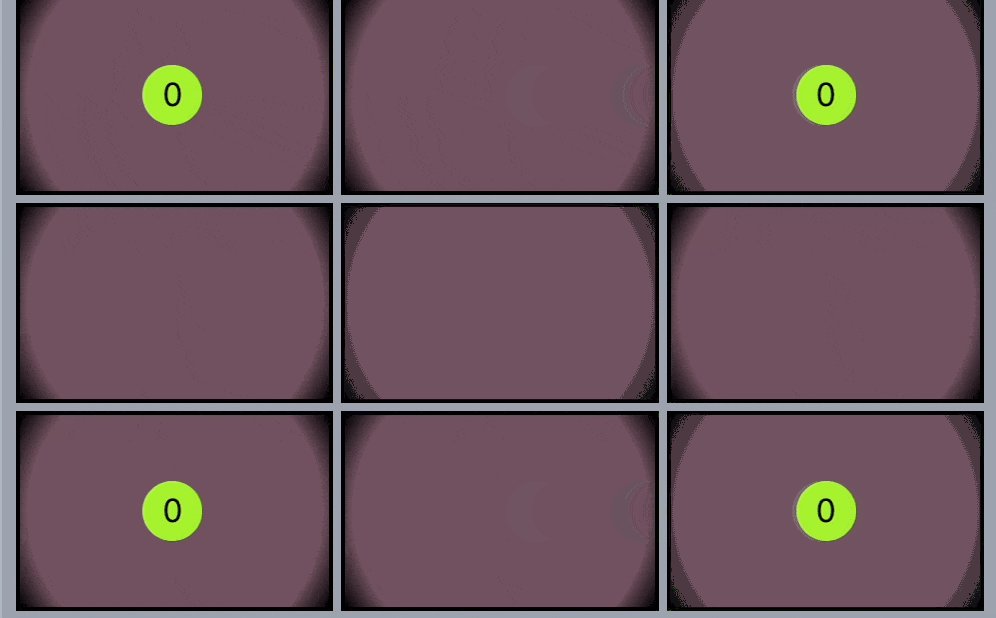
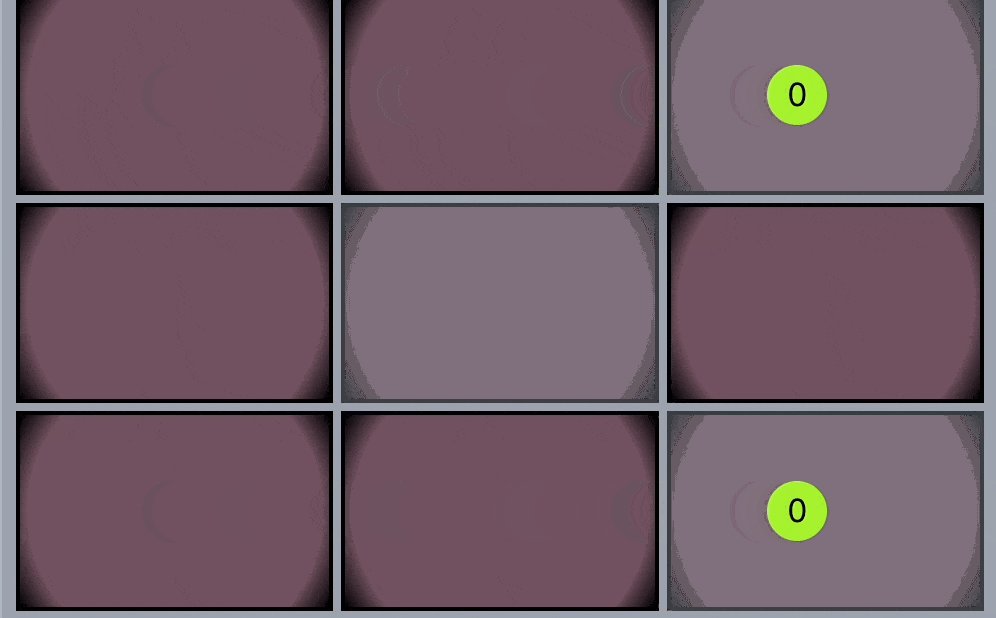
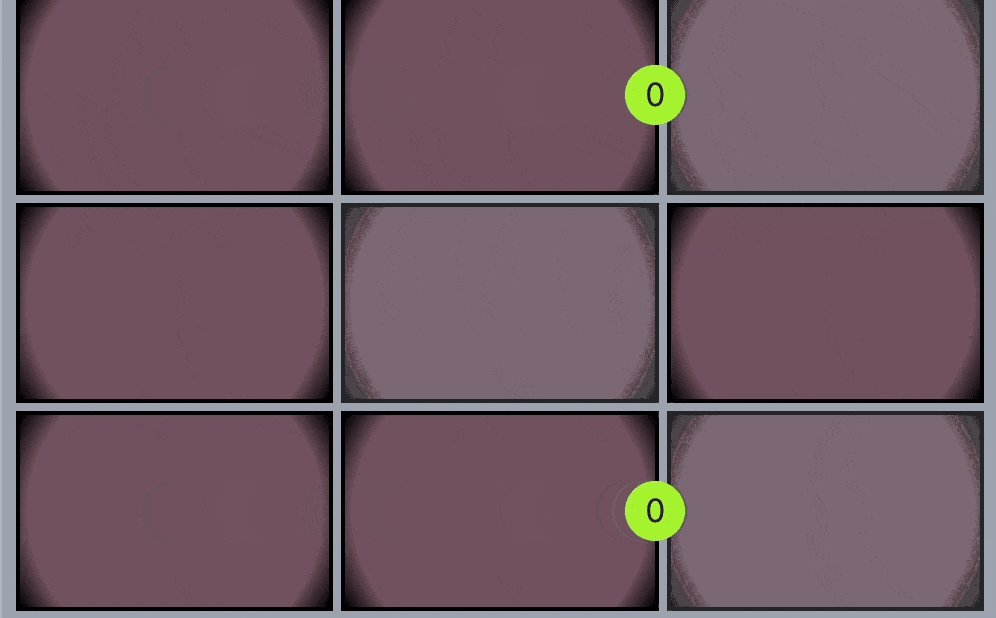
以下面動圖為例:

1. 若你將圓形放置在九宮格的內部 HTML 的話,那當你動畫設置時,就會因 z-index 所生成的 Stacking Context 影響,小球在移動時就無法始終維持在最上層。同時方框的閃爍效果,也會影響到圓形的顯示
2. 若你不將父層的九宮格和方框設置 z-index,雖說可以讓圓形動畫始終維持在最上層,但方框的閃爍效果還是會影響到的
參考資料
1. 了解 z-index 與 stacking context
按讚加入粉絲團
