前端框架御三家之一的 Vue,在 2020 年第四季迎來的第三代版本,代號為 One Piece。雖說已略為上手 2.0 版,決定藉由 HiSKIO 2020 Vue3 專業職人 的課程,來加速自己的熟悉程度。這篇會筆記下 Vue 的關鍵核心 – Component 組件的使用。因為章節內容較多,所以拆成兩部分來寫。
課程相關資訊
[連結]:https://hiskio.com/courses/286/lectures/22728
本篇範圍:Chapter 7 ( Vue Component 組件 ) ,一共有 12 篇
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
1. setup() 裡面預設有一個 context 參數,裡面會有 emit 方法,可以將子層的東西傳遞到父層
2. 承上,你也可以使用解構的 { emit } ,直接取得 context 參數的 emit 方法來使用
3. 如同 props,也是可以執行型態和用函式驗證,不過無法阻擋其傳遞,只是警告而已
4. Vue 有內建動畫,必須搭配 v-if, v-show 作使用。可參考官方教學文件作使用。不過要注意,必須要自訂好相關的 CSS
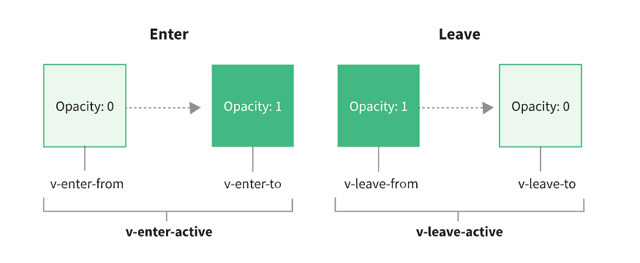
5. 內建動畫有 6 個階段,分別為 v-enter-from, v-enter-active, v-enter-to, v-leave-from, v-leave-active, v-leave-to