章節連結
近期正參加六角學院的 Node.js 2022 直播班,想說做個紀錄並當作複習之用。這邊筆記下利用 multer 套件進行上傳到 imgur 圖課的步驟。
課程相關資訊
[連結]:https://www.hexschool.com/courses/nodejs.html
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。
筆記
imgur 申請服務
目標是要取得右側所列參數:IMGUR_CLIENT_SECRET, IMGUR_REFRESH_TOKEN, IMGUR_CLIENTID, IMGUR_ALBUM_ID
1. 點選導覽列右上角的選單內的 Images -> All images 的下拉選單中,點選一個名為 New Album 的選項,新增一本相簿 ( 如 node-hex-school )
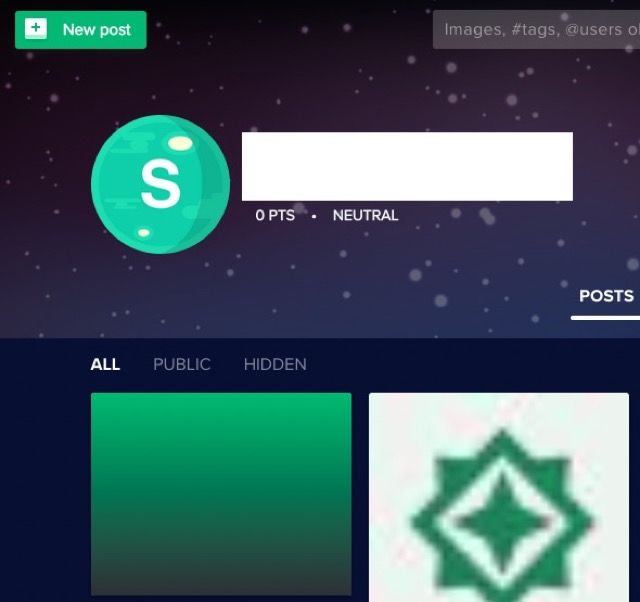
2. 完成後,再由導覽列右上角的圖示點選個人名稱的圖樣,你會看到以下畫面

3. 點選第一個自動產生的新圖片,你就會看到 node-hex-school 的字樣。這時候的網址列的網址,就有相簿 ID – https://imgur.com/a/<相簿 ID>
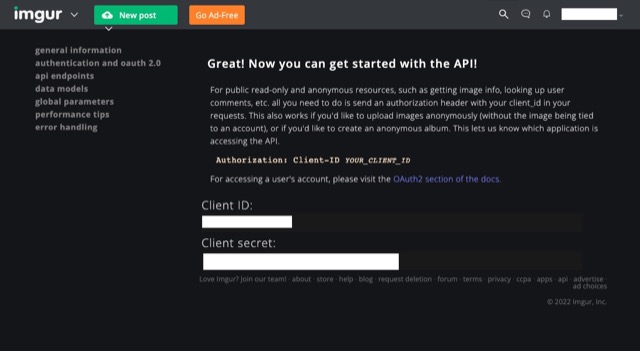
4. 申請 imgur 應用程式:https://api.imgur.com/oauth2/addclient,請記得先登入
5. 依照情況選擇,由於我在上傳完圖片後,並沒有要進行轉址,所以選擇 OAuth 2 authorization without a callback URL,接著按下送出
6. 取得對應的 Client ID 和 Client Secret:若你日後忘記 Client Secret,僅能重新再產一個新的
7. 如果要申請 refresh_token,將右方的網址的 Client ID 換成你方才得到的,https://api.imgur.com/oauth2/authorize?client_id=${Client ID}&response_type=token,並在網址列貼上
8. 貼上後,會出現以下畫面,按下 Allow 後會導回 imgur 首頁。此時複製你的網址,你可以在網址的 query 中找到 refresh_token=<你的 refresh_token>9. 上傳圖片要注意容量,它在上傳時會佔用遠端 server 的記憶體。目前 heroku 免費版的記憶體大小是 512MB
multer
1. 若要上傳圖片,你需要用 form-data 的格式
2. 它是一個 middleware,你可以透過它的 upload 方法的選項,那限制使用者上傳的資料大小、圖片…等
3. 上傳 OK 的圖檔,你可以用 req.file 的方式來存取
4. 在接收前端 form-data 傳來的形式時,若是使用 .any() 的話,代表會讀取所有的 key-value 其中的 value 為圖片的。若要做限制的話,可使用 .filelds 方法