章節連結
方前在網頁開發時,說要做個使用者登入介面串接,那最方便的選擇非 OAuth 2 的技術了。不過 Google, Facebook 和 Github 的設定頁面有些難尋,於是在這邊筆記一下。
OAuth2 申請頁面
開發者首頁:https://developers.facebook.com/
首先,點選右上角的「我的應用程式」裡的「建立應用程式」。然後輸入應用程式名稱和Email,然後點選「建立」。
接著會進入到應用程式的儀表板,點選左邊的設定,並點開裡面的基本資料。在這邊你可以得到應用程式的編號和密碼(請勿將這兩組資料放在網路上供他人下載或得知。)

1. Facebook 目前採取嚴格的 callback 網址格式 <your domain>/auth/facebook/callback
如:https://www.yourdomain.com/auth/facebook/callback。當 callback 的格式不對,那麼 Facebook 就不會回傳授權成功的指令。
2. Localhost 本機端的認證 callback 網址,只要符合格式即可。 Facebook 並不會儲存 localhost 的設定值,而是預設它只要符合格式就可以過關。
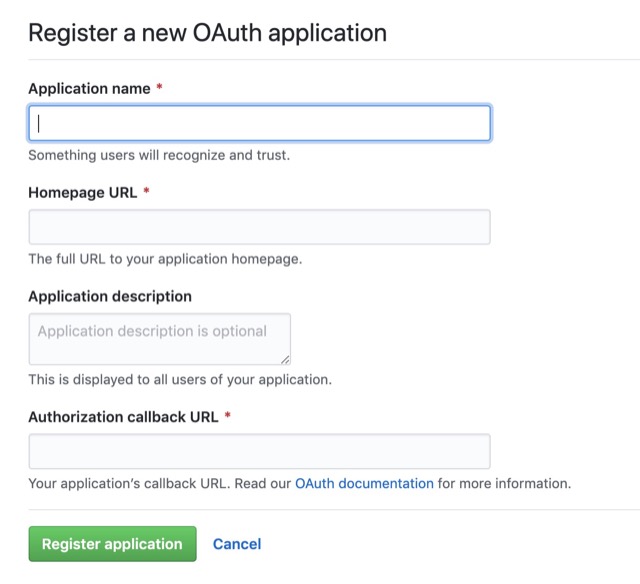
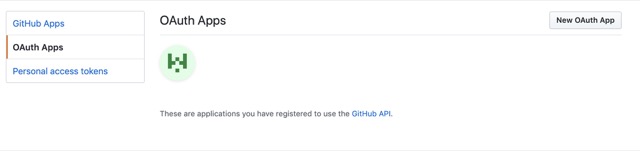
Github
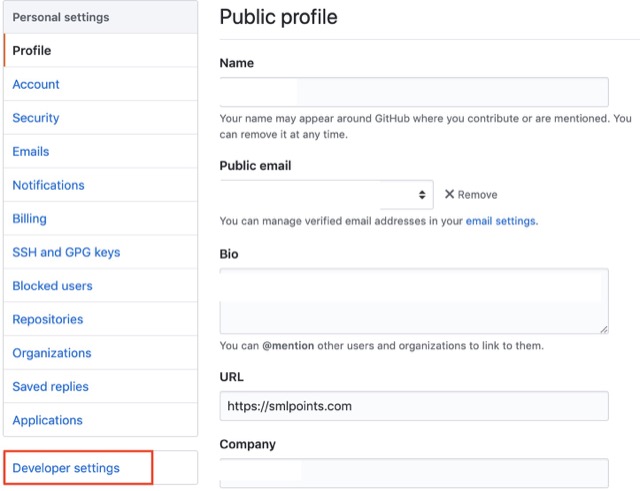
身為開發員常用的 Github,OAuth 的應用程式設定是在個人的設定頁面左下角,有一個 Developer Setting。




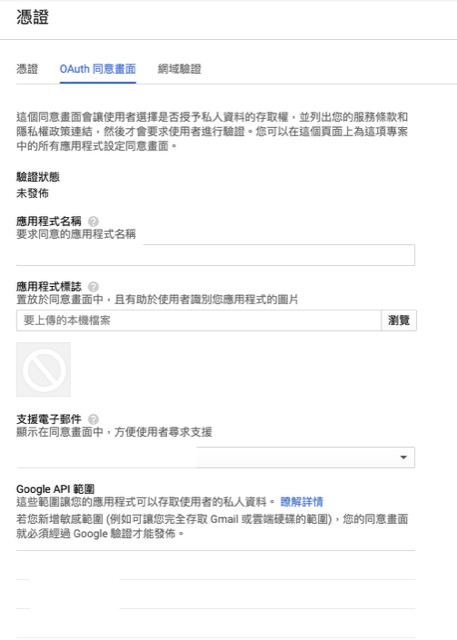
開發者首頁:https://cloud.google.com/
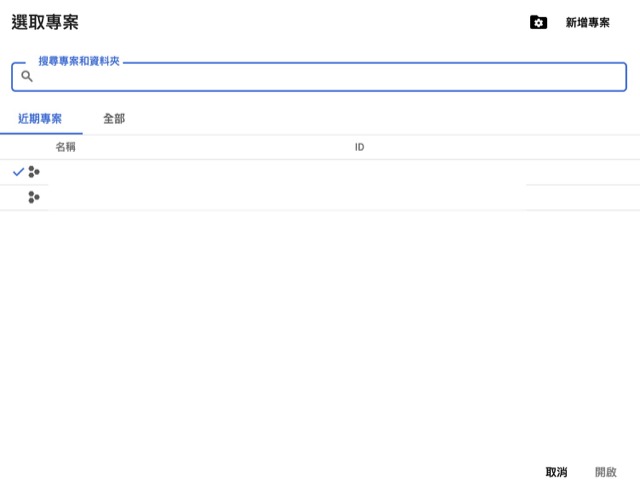
若無專案,請先開啟一個新專案。
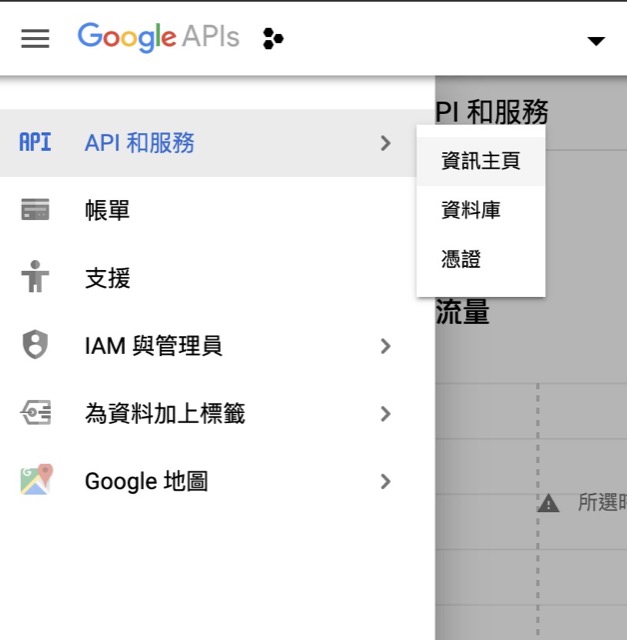
點選左方的導覽選單內,你可以找到「憑證」選項。