章節連結
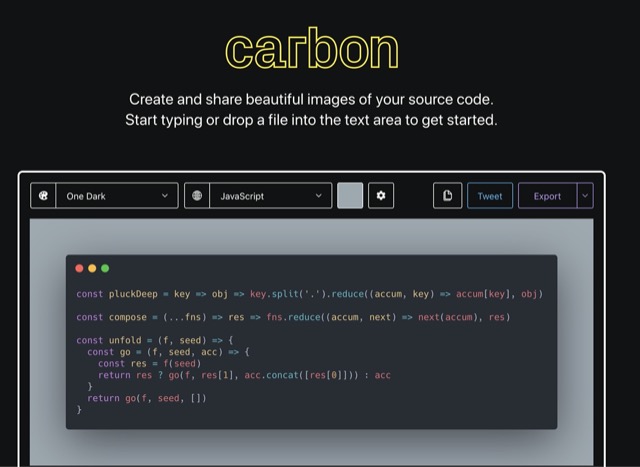
當你想在自己的個人網站顯示一些程式碼時,若在不安裝一些外掛的情況下,要呈現 Highlight 版本就是一件很有挑戰的事。這個 Carbon 的網站就是提供這樣子的功能,你可以將你預先的程式碼在這網站上複製貼上,就能輸出成漂亮圖片。
如何使用
點擊 Carbon 這個網站連結,然後將你的程式碼貼在中間的視窗內即可。
上方的導覽列,依序可設定配色主題、當前語法的程式語言、背景色、視窗樣式設定、複製語法輸出(iFrame、網址……等)、Export 輸出成圖片……等。
就是這樣的輕鬆寫意,可以讓你的程式碼截圖變得和他人完全不同。