身為前端的熱門框架 – Bootstrap,在 2020 年的 6 月終於推出了第五世代的測試版本,有興趣的可以先上官網下載來玩玩看。新版本和目前的穩定第四世代版本,最大的差別在於新世代不使用 jQuery 以及不支援 Internet Explorer (IE)。同時也因應 2020 年的螢幕趨勢和這十年來的常見需求,有了新介面、配置和元件。
如何使用
如果你只是要線上先玩玩的話,你可以開啟一個 Codepen,然後在左側的 HTML 的最上頭載入以下程式碼:
|
1 2 3 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js" integrity="sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/" crossorigin="anonymous"></script> |
接著就可以如同以往一樣,來使用 Bootstrap 了,熟悉的 class 名稱大多沒有變化。
重點摘要
移除 jQuery 和 IE 支援
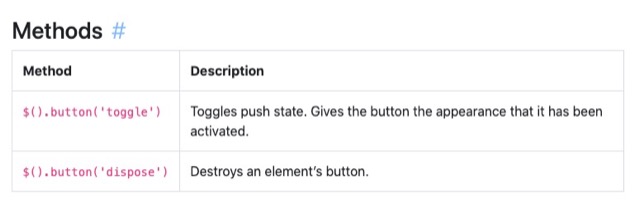
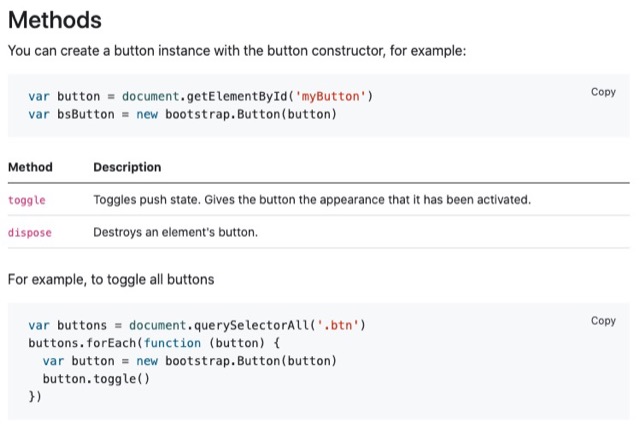
就是如同標題所述,連同說明文件也做了同步更新。以最常見的 toggle class 改變狀態為例,第四世代和第五世代的說明文件如下(上圖為 BS4, 下圖為 BS5 Alpha):

此外,第五世代的 toggle button 狀態開關,改採用 checkbox 的模式來執行,和第四世代以改變狀態 toggle class 不同。
CSS 原生自定變數使用
第四世代撰寫時,因為 IE 不支援此項功能的關係,所以能用的變數有限。隨著CSS 原生自定變數的支援度在 2020 年已經來到超過 90% ,所以能做到更為細緻的樣式。
更多樣化的色彩
熟悉的 primary, secondary…….等等,現在的顏色選擇更多。
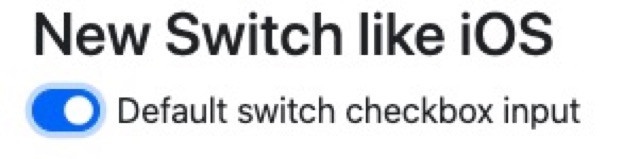
新版的表格元件
原先第四世代放在 Components 裡頭的 Form (表格),在第五世代獨立出來成一個類別了。最明顯的新增,就是 iOS, Android 上有的開關樣式,你可以直接套用。
Grid 系統變化
- 多了一個 xxl 大小,這個定位點是設在寬度 1400px
- Gutter 改用 .g-1~5 的方式使用
- 新版的 Columns 系列(col-1~12),不再預設 position:relative
Demo 展示
資料來源
https://blog.getbootstrap.com/2020/06/16/bootstrap-5-alpha/
按讚加入粉絲團