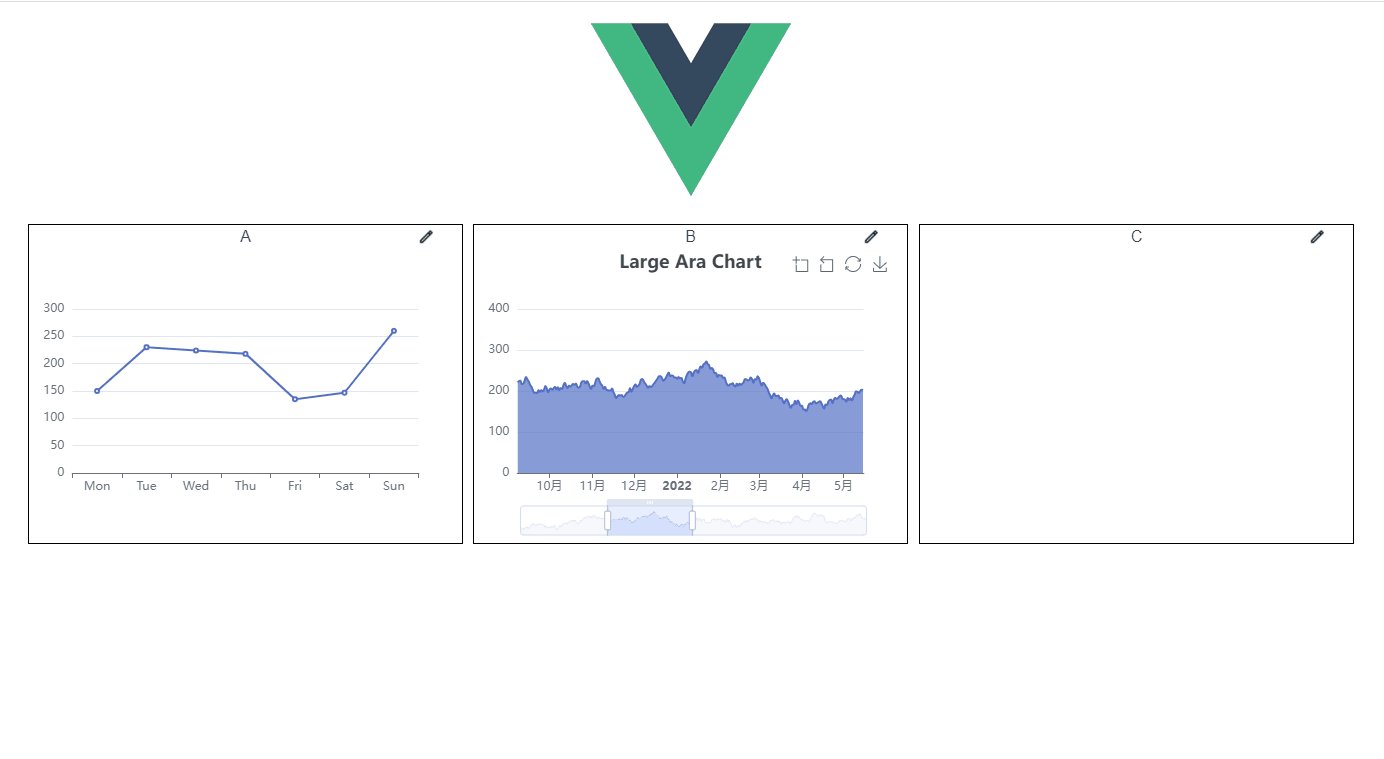
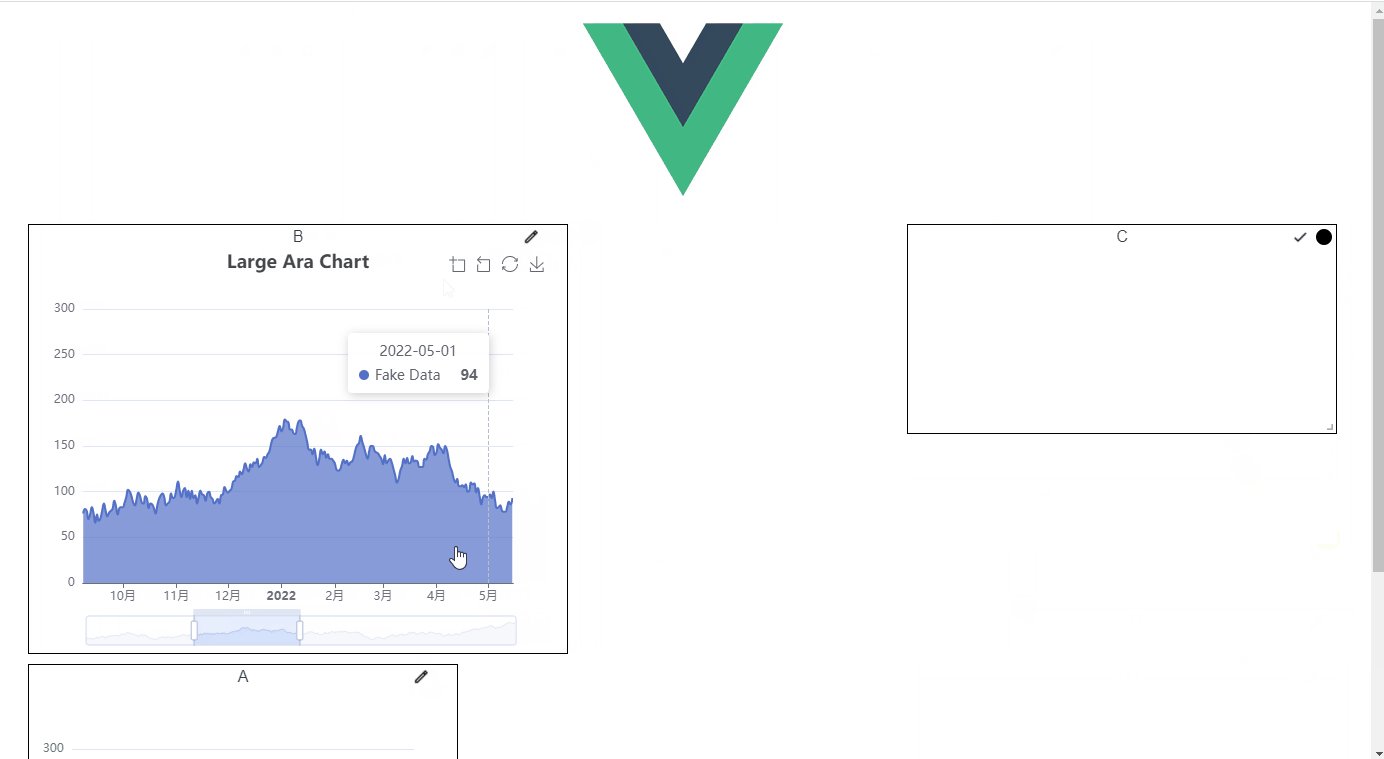
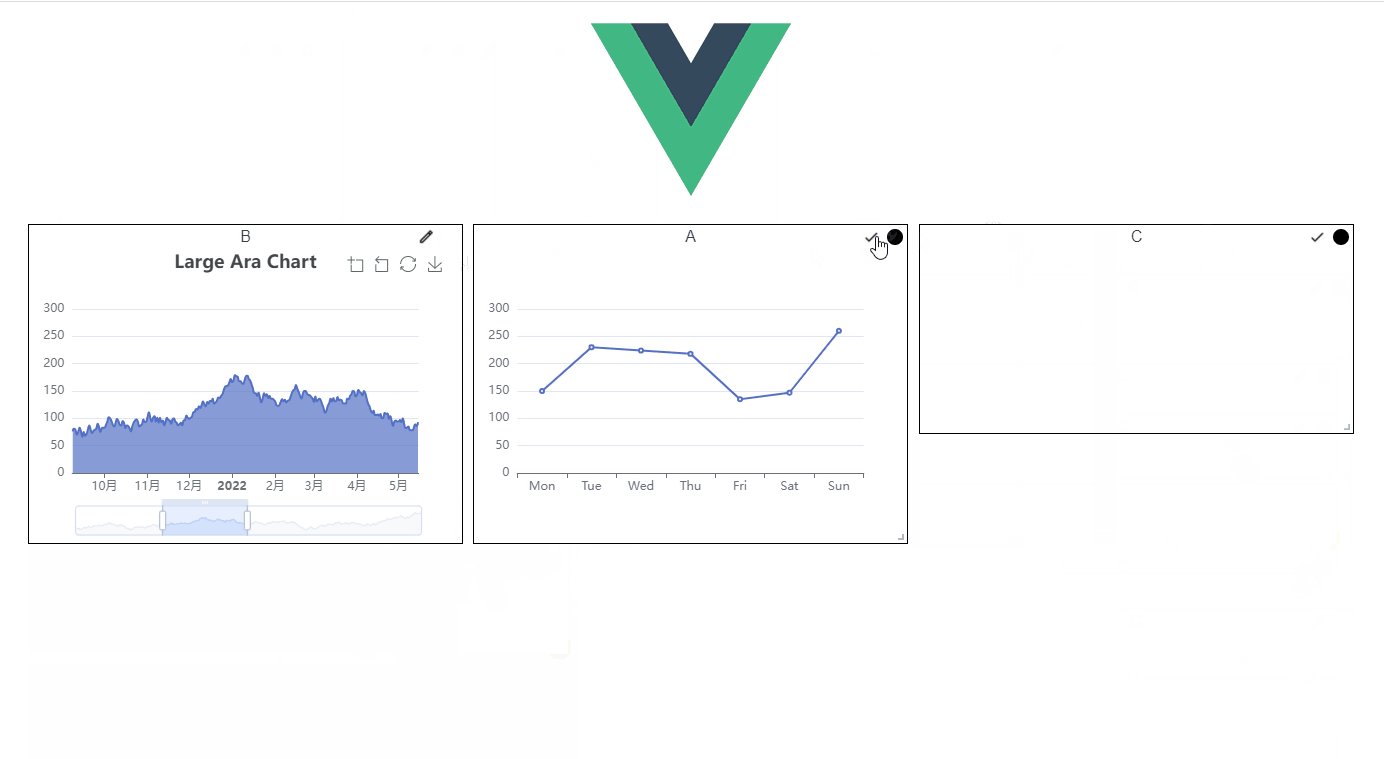
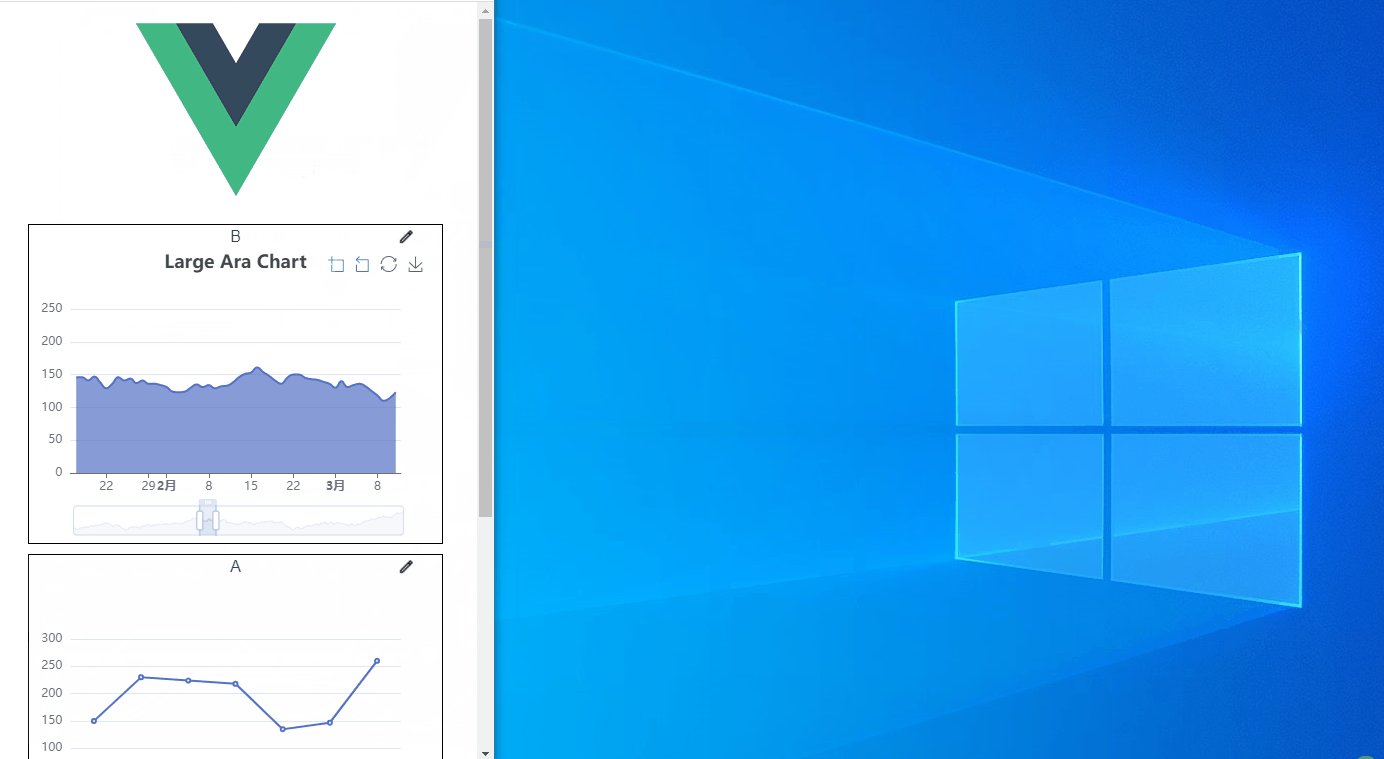
在開發監控相關的頁面上,常會有「拖曳區塊」、「縮放區塊」這兩大需求。這邊筆記下將 Vue-Grid-Layout 結合 EChart 一同使用時,所需要注意的事項和重點。
使用套件
1. Vue-Grid-Layout:https://jbaysolutions.github.io/vue-grid-layout/
若你有用過 Interact.js 這個知名的拖曳、縮放套件的話,那 Vue-Grid-Layout 對你來說應該會很容易上手。因為其背後使用的拖曳縮放技術,就是將 Interact.js 給包裹進來的。
2. EleResize.js
由 [email protected] 所撰寫的程式碼,目前在網路上普遍流傳使用中
需求
1. 每一個區塊要有「編輯模式」的區分,在編輯模式時,使用者才能調整區塊位置和縮放其大小
2. 在編輯模式時,區塊內的 EChart 不能被點擊
3. 當使用者進行縮放、移動的時候,要能夠取得新的放置位置或是高度
4. 手機板也要能夠正常使用拖曳和編輯功能
5. 當使用者使用「EChart 的區域縮放」功能時,可以回傳範圍的起始和終止時間點
技術點
CSS
1. 從父層要逐層 div 傳入 height:100%
2. 最外層的 #app 要下 box-sizing: border-box;
main.js
1. echarts 以 import * as echarts from ‘echarts’ 引入
2. 將 echarts 方法掛到 Vue.prototype.$echarts 中
EChartComponent
1. 統一撰寫的區塊模板,所需要的值都從父層傳入
2. 為了要取得渲染後的實際 DOM,在 mounted 內要設定 setTimeout 將執行序往後延
3. 切換頁面或是註銷 component,要將 EleResize 監聽的 div 和 echart instance 給關閉
Grid-Item
1. 利用 drag-allow-from 和 drag-ignore-from 決定觸發 drag 行為的範圍。換言之,你可以將 drag-allow-from 綁訂到一個 div class 上面,其餘的放到 drag-ignore-from 所自訂的 div class 中
2. @move 和 @resize 方法由於會頻繁的觸發,需要使用 debounce 方法來取得最後一個回傳值
3. 編輯按鈕透過 input 和 label 的組合,綁定 v-model 和相關的 css
程式碼
Github:https://github.com/andy922200/vue-grid-layout-echarts
參考資料
1. Vue Grid Layout
2. js div resize
3. Interact.js
4. ECharts圖表的釋放與清空
5. Convert a Unix timestamp to time in JavaScript
6. echarts dataZoom event does not return timestamp but only percentages