若是身為一個前端網頁設計師,常會遇上的困境就是得開多個螢幕才能一口氣看到各種不同螢幕寬度下,畫面會不會跑版。今天這套 Responsively.app 專門用來解決這個問題,讓你在一個視窗畫面中觀看各個螢幕尺寸下的畫面狀態。
如何安裝
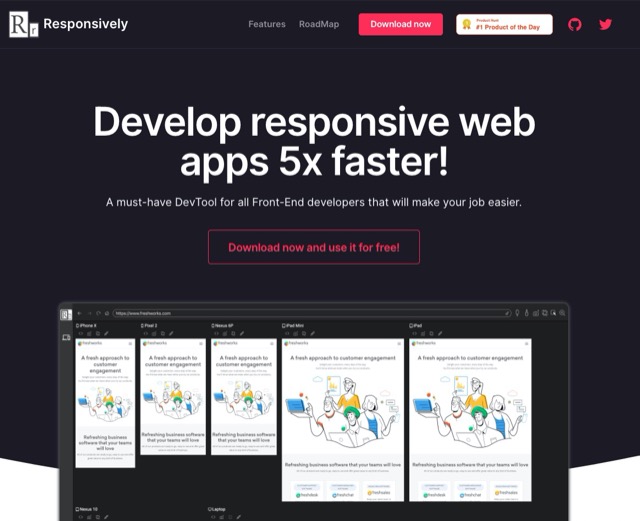
1. 進入官方網站後,點選中央的 Download Now
2.一般情況下,會自動開始下載。如果沒有的話,你可以自行點選。
使用方法
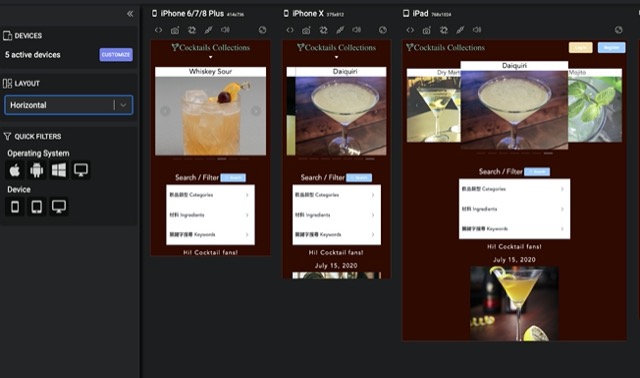
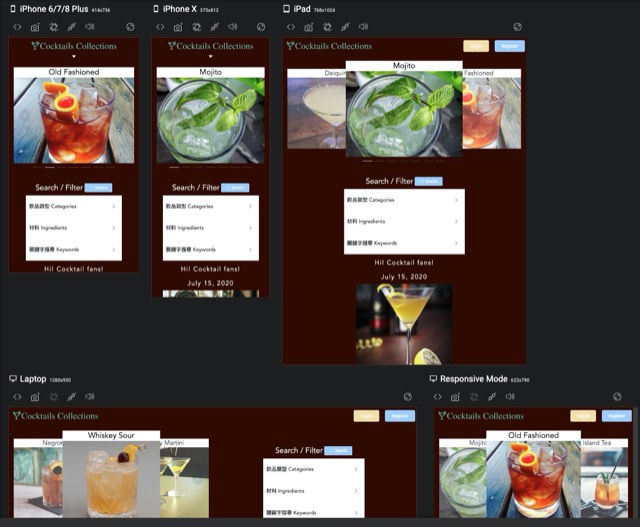
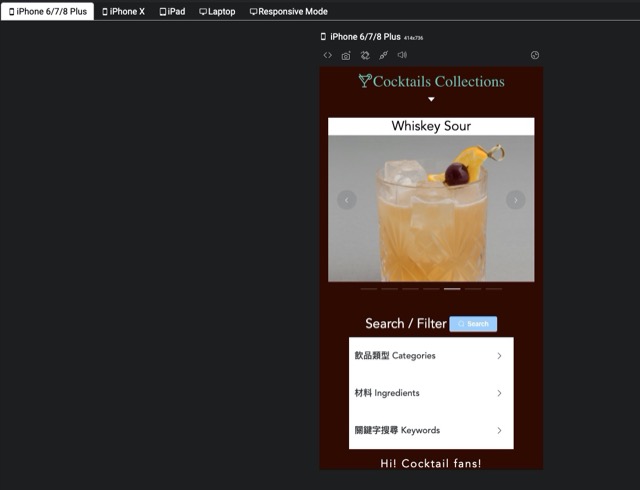
1. 一開始畫面會預設載入 5 種裝置大小,分別是 iPhone 6/7/8 Plus, X, iPad, Laptop 和自由縮放模式。你可以在上方的網址列輸入網站,就可以直接進行預覽了。若你是在本地端開發,那就是輸入 localhost:<port number> 即可。


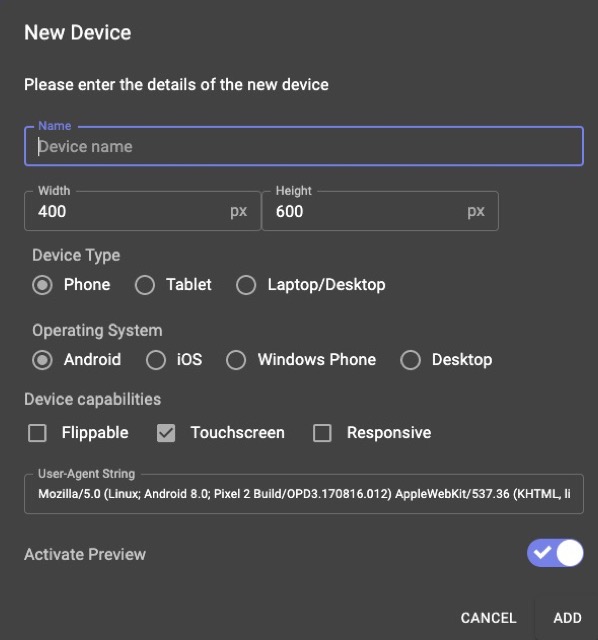
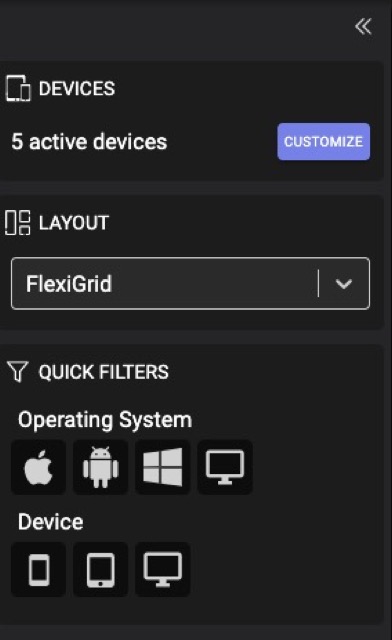
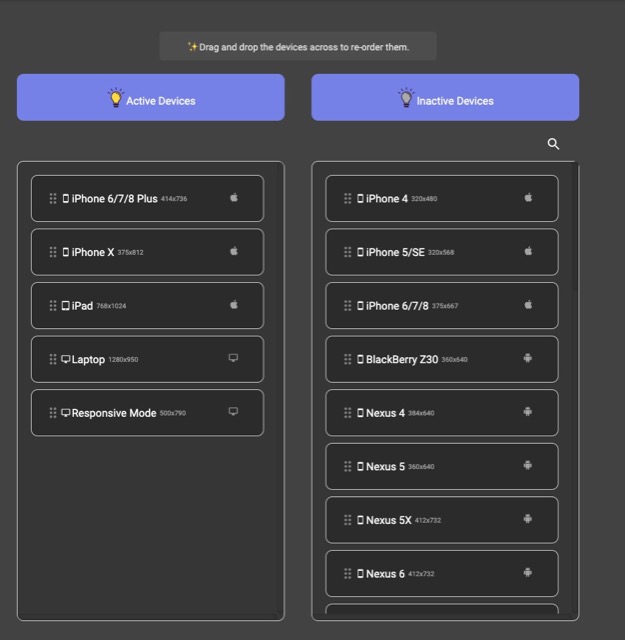
3.若有需要自訂螢幕尺寸,也可以在此自行新增