章節連結
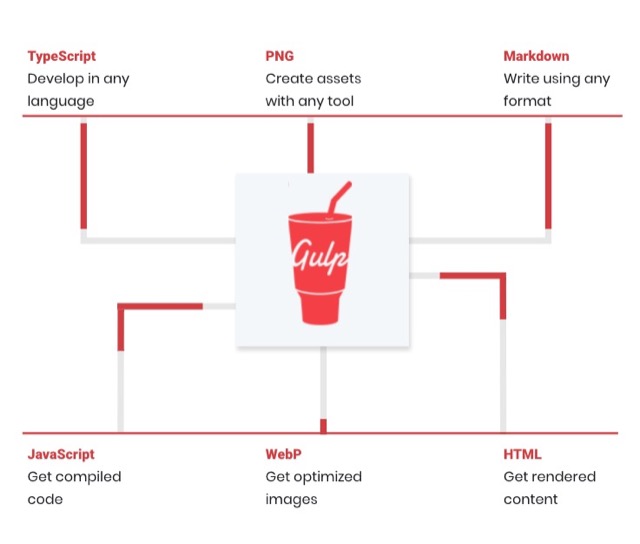
Gulp 是一個前端自動化工具。由於瀏覽器只認識原生的 HTML, CSS 和 JavaScript (ES6的支援度各瀏覽器不同),而 Gulp 可以幫你節省編譯的流程,讓你可以更專注在開發上,同時也可以根據環境來制定是否要輸出壓縮版本。
Gulp 安裝
Gulp 官網:https://gulpjs.com/
首頁大大的寫著「自動化工具包,讓你提昇工作流」
1. 這個套件本身是依賴在 Node.js 下面,所以請先安裝 Node.js 後,再用 npm i gulp@4 -g 全域安裝 gulp。
2. 接著在專案資料夾中,輸入 npm init,建立 package.json 檔案
3. 以 npm i gulp 安裝 gulp 後,就可以使用 gulp 指令了。
起始環境建立
1. 運用 Command Line 指令,切換到專案資料夾,並建立一個 gulpfile.js 的檔案。
2. 在專案資料夾下,建立 source 的資料夾,裡頭新增一個簡易的 index.html 檔案。
3. 在 gulpfule.js 中,新增一個 copyHTML 任務,將 source 裡頭的 .html 檔案,編譯輸出到 public 資料夾
4. 輸入 gulp copyHTML ,就完成了。
|
1 2 3 4 5 6 7 |
const gulp = require('gulp'); /*add task*/ gulp.task('copyHTML',()=>{ return gulp.src('./source/**/*.html') .pipe(gulp.dest('./public/')) }) |
Gulp 原理和指令
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// 運用 Gulp.tasks 來新增任務 Gulp.tasks('TaskName', ()=>{ return ======what you would like to do====== }) // 在任務內容方面,先用 gulp.src('{filePath}') 取得要編譯的檔案名 // 再用 gulp.pipe('套件'),來告訴 gulp 要如何編譯 // 以上這兩點,都是可以串接起來執行的 // 最後,再用 gulp.dest(''),指定輸出的資料夾位置 // .pipe 編譯;.concat 合併;uglify 壓縮;dest 輸出 |
參考課程
Course 1 ~ Course 8 (全部一共有 48 Courses)
請注意:本系列文章為個人對應課程的消化吸收後,所整理出來的內容。換言之,並不一定會包含全部的課程內容,也有可能會添加其他資源來說明。課程連結網址:http://tinyurl.com/y9fp69lb
相關文章
★全文分享★ [指南] 前端自動化開發 Gulp + PHP + Browserify
![[指南] 前端自動化開發 Gulp + PHP + Browserify [指南] 前端自動化開發 Gulp + PHP + Browserify](https://smlpoints.com/wp-content/uploads/guide-gulp-4-babel-7-browserify-integration-automated-process-1.jpg)
雖說使用 Gulp 搭配 Browserify 可以成功在前
★全文分享★ [指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄
![[指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄 [指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄](https://smlpoints.com/wp-content/uploads/guide-gulp-4-babel-7-browserify-integration-automated-process-1.jpg)
最近因為工作上需要,重拾 Gulp 來作套件
★全文分享★ [筆記] HTML 與 PUG 線上格式轉換
![[筆記] HTML 與 PUG 線上格式轉換 [筆記] HTML 與 PUG 線上格式轉換](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下網路上好用的 HTML 和 PUG 格式
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版
![[筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版 [筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
雖說用 pug 來進行排版算是很方便,不過
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容
![[筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容 [筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下如何依照開發環境來調整佈署
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼
![[筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼 [筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇要筆記下的是讓前端開發時可以擺脫
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接
![[筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接 [筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
Gulp 搭配上 Bower 和 Bootstrap 4 前端套件,可
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins
![[筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins [筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下用 gulp-postcss、autoprefixer……等
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案
![[筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案 [筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下用 Gulp 來編譯你的檔案,需要