這回的畢業專案,AlphaCamp指定了三個方向(電商、旅遊規劃和CRM系統),其餘的就交給各個團隊自己打磨。在這一個月的時間內完成ERD、決定使用者故事的開發的優先順序、實際寫 Code 和最後佈署後的一連串模擬使用者的除錯過程。我自己的體悟是:以完成最小可行性產品的前提下,在眾多功能必須要做精準的取捨。同時,還得調配團隊的時間、資源以及協調大家的意見。在這將近一個月的開發階段,寫 Code 的時數大約三分之一而已,剩下的都是釐清自己的團隊究竟想要解決使用者的哪些痛點。那種站在極端使用者的角度來把玩自己所屬團隊的作品,是種略微嚴苛但是比需要有的挑戰。
專案內容簡介
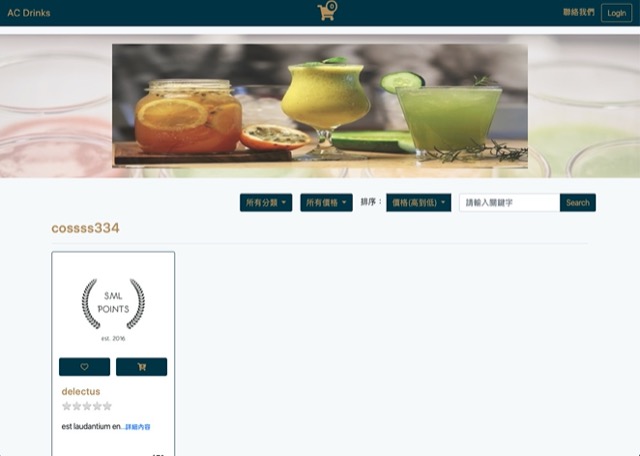
電子商務網站自西元2000年算起,不到二十年的光陰,已經成為眾多產業電子化的標配。不過現今台灣還是有不少的巷弄美食缺乏一個簡易操作的官網,讓客人可以瀏覽餐點、線上點餐、完成付款、得知分店資訊……等。因此,我們團隊三人決定打造一個易於在手機、電腦上操作的網路應用程式。對使用者而言,可以透過它輕鬆下單付款、選擇喜歡的運送方式或是親自取貨。圖像化的後台,店家能減少請工程師協助後台操作的機會。
眾人靈感來源
1. 眾多台灣手搖飲品牌官網 – 純展示、沒有價格、無法線上訂購
2. 大型連鎖速食店 – 如:KFC、McDonalds
3. 訂便當系統:https://www.dinbendon.net/do/login
專案亮點
1. 保留庫存數量的欄位。換言之,若今天這個應用程式要應用到其他的產業別,轉換上並不困難。
2. 後台輸入所有的店家地址後,可以在聯絡資訊頁面裡的一張地圖中,看到所有的分店標記。
3. 桌機、手機都可一體適用,減少維護複雜度。
串接上的 API
Facebook 分享按鈕、Imgur、GoogleMap、第三方金流(藍新金流)
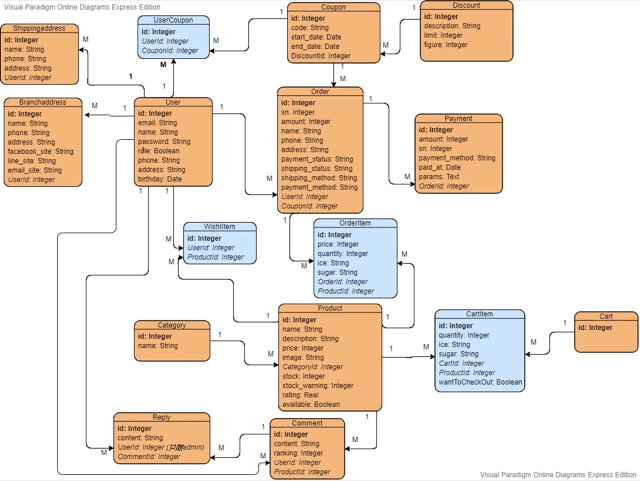
ERD
以 User, Product, Order 三塊為主線,然後陸續將每個相關聯的 Model 串在一起。
專案分工
我們團隊依照使用者的操作階段來分段進行專案施工。
駱駱:主要負責消費者的挑選商品階段,也就是首頁(搜尋、篩選)、單一產品頁面、個人資料頁面、註冊登入。
Zoey:主要負責消費者的訂購付款階段,也就是購物車、運送地址輸入、訂單確認、串接第三方金流。
Andy:主要負責店家(管理員)的後台管理相關頁面、前台的聯絡資訊頁面。另外使用 台灣縣市二聯式選單 tw-city-selector.js 和 [筆記] 純 CSS 製作圖片輪撥效 作為表單優化和首頁廣告輪播效果。
未來加強
有一些功能受限於時間和精神力,來不及附上。希望能在之後的版本做補強:
1.會員集點卡
2.企業會員,可以輸入統編
3.自取選項,可以選擇取貨的分店
4.店家自訂運費規則
最後成品
網站版:https://damp-cliffs-89201.herokuapp.com/
Github:https://github.com/F-Kibatodos/final-project
後記
專案花費最多的時間,反倒是動手寫 Code 的前二星期馬不停蹄的溝通,確認 Model, ERD, 要有多少頁面和路由。每兩到三天就線上開一次會,可以感受到明顯的時間壓力。在實作過程中,難免會遇到 Code 衝突或是溝通上的缺乏默契,讓整個專案實作上,會有一些時間在處理人的問題。身為在這次專案中為擔任窗口溝通的角色,發現要讓大家能準時在進度上完成任務,縱使我們是個三人團隊都會有點挑戰。人人對於這個專案的設定目標高度不同,也是要花時間去磨合的。
回到專案本身,使用者故事的多寡和取捨往往是很讓人折磨的。瞬間可以理解客戶端開個金口,對工程師來說可能是要花費數個工作天才能完工並除蟲完畢的。受限於時間和自身知識的侷限,這回沒有用上前後端分離的模式、以及沒有練習寫些自動化測試是有點可惜之處。不過在這一個月的時間內,確實讓我腦海中有充分的時間理解過往四個學期所學習到的眾多前後端技術,也藉機讀了不少網路上的技術文章。順帶一提,簡體中文和英文資料都有不少寶可以挖來學,吸收後再寫成繁體中文版的心得。換言之,不愁沒題材可寫技術文章,只愁沒時間好好寫。
最後,很開心自己與團隊成員們一起完成了一個小作品。雖然日後來看想必會覺得怎麼會如此的簡單陽春,但這就是一個自我成長的軌跡。
Alpha Camp 相關文章
★全文分享★ [筆記] Body-Parser 無法解析的 FormData 解決方案 – multer
![[筆記] Body-Parser 無法解析的 FormData 解決方案 – multer [筆記] Body-Parser 無法解析的 FormData 解決方案 – multer](https://smlpoints.com/wp-content/uploads/notes-multer-formdata-instead-of-body-parser-1.jpg)
★全文分享★ [筆記] 解決 Vue 專案的 localhost:8080/sockjs-node 的無效請求
![[筆記] 解決 Vue 專案的 localhost:8080/sockjs-node 的無效請求 [筆記] 解決 Vue 專案的 localhost:8080/sockjs-node 的無效請求](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
★全文分享★ [筆記] Vue.js & Node.js 專案初始化筆記
![[筆記] Vue.js & Node.js 專案初始化筆記 [筆記] Vue.js & Node.js 專案初始化筆記](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
★全文分享★ [筆記] Alpha Camp 第四學期 期末回顧之三 – 專案發表後
![[筆記] Alpha Camp 第四學期 期末回顧之三 – 專案發表後 [筆記] Alpha Camp 第四學期 期末回顧之三 – 專案發表後](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Alpha Camp 第四學期 期末回顧之一 – 個人成長
![[筆記] Alpha Camp 第四學期 期末回顧之一 – 個人成長 [筆記] Alpha Camp 第四學期 期末回顧之一 – 個人成長](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Node.js 在 Windows 上的開發環境建置
![[筆記] Node.js 在 Windows 上的開發環境建置 [筆記] Node.js 在 Windows 上的開發環境建置](https://smlpoints.com/wp-content/uploads/notes-how-to-set-the-environment-for-nodejs-on-windows-1.jpg)
★全文分享★ [筆記] Sequelize NodeJS 專案初始化筆記
![[筆記] Sequelize NodeJS 專案初始化筆記 [筆記] Sequelize NodeJS 專案初始化筆記](https://smlpoints.com/wp-content/uploads/notes-sequelize-node-js-initialize-projects-1.jpg)
★全文分享★ [筆記] Heroku Sequelize 佈署細節
![[筆記] Heroku Sequelize 佈署細節 [筆記] Heroku Sequelize 佈署細節](https://smlpoints.com/wp-content/uploads/notes-heroku-sequelize-1.jpg)
★全文分享★ [筆記] 運用 Heroku 佈署的初始化步驟
![[筆記] 運用 Heroku 佈署的初始化步驟 [筆記] 運用 Heroku 佈署的初始化步驟](https://smlpoints.com/wp-content/uploads/notes-heroku-deployment-how-to-deploy-git-subdirectory-to-heroku-1.jpg)
★全文分享★ 運用 Node.js 建網站的初始化步驟

★全文分享★ [指南] AlphaCamp 第二學期與第三學期的差異
![[指南] AlphaCamp 第二學期與第三學期的差異 [指南] AlphaCamp 第二學期與第三學期的差異](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Alpha Camp 第三學期 期末回顧 關於自學
![[筆記] Alpha Camp 第三學期 期末回顧 關於自學 [筆記] Alpha Camp 第三學期 期末回顧 關於自學](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-3-2019-reflection-self-study-1.jpg)
★全文分享★ [筆記] Handlebars Register Helper 自定義 Helper 用法
![[筆記] Handlebars Register Helper 自定義 Helper 用法 [筆記] Handlebars Register Helper 自定義 Helper 用法](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] Google Place API 串接 (Google Map 系列服務)
![[筆記] Google Place API 串接 (Google Map 系列服務) [筆記] Google Place API 串接 (Google Map 系列服務)](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] Alpha Camp 第三學期
![[筆記] Alpha Camp 第三學期 [筆記] Alpha Camp 第三學期](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Pagination 分頁功能 實作 JavaScript
![[筆記] Pagination 分頁功能 實作 JavaScript [筆記] Pagination 分頁功能 實作 JavaScript](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [訪談記錄] 自身興趣和實作 在工作上找到歸屬感與成就
![[訪談記錄] 自身興趣和實作 在工作上找到歸屬感與成就 [訪談記錄] 自身興趣和實作 在工作上找到歸屬感與成就](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-2-third-interview-1.jpg)
★全文分享★ [筆記] Git 忽略 .DS_Store 等排除檔案
![[筆記] Git 忽略 .DS_Store 等排除檔案 [筆記] Git 忽略 .DS_Store 等排除檔案](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
★全文分享★ [筆記] Git 更新分支、解除衝突方法一覽
![[筆記] Git 更新分支、解除衝突方法一覽 [筆記] Git 更新分支、解除衝突方法一覽](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
★全文分享★ [筆記] API 串接, Axios 和綁定DOM事件
![[筆記] API 串接, Axios 和綁定DOM事件 [筆記] API 串接, Axios 和綁定DOM事件](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] textContent, event.target 和 innerHTML
![[筆記] textContent, event.target 和 innerHTML [筆記] textContent, event.target 和 innerHTML](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] Alpha Camp 第二學期 期末回顧
![[筆記] Alpha Camp 第二學期 期末回顧 [筆記] Alpha Camp 第二學期 期末回顧](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [訪談記錄] 觀察、效能和成就感
![[訪談記錄] 觀察、效能和成就感 [訪談記錄] 觀察、效能和成就感](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-2-second-interview-1.jpg)
★全文分享★ [筆記] BootStrap Card + Grid System + Modal 彈出視窗
![[筆記] BootStrap Card + Grid System + Modal 彈出視窗 [筆記] BootStrap Card + Grid System + Modal 彈出視窗](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [訪談記錄] 反思 試著對未來的職涯跨出一步
![[訪談記錄] 反思 試著對未來的職涯跨出一步 [訪談記錄] 反思 試著對未來的職涯跨出一步](https://smlpoints.com/wp-content/uploads/the-reflection-based-on-the-first-interview-1.jpg)
★全文分享★ [訪談記錄] 堅持加上興趣 在程式的世界中遨遊
![[訪談記錄] 堅持加上興趣 在程式的世界中遨遊 [訪談記錄] 堅持加上興趣 在程式的世界中遨遊](https://smlpoints.com/wp-content/uploads/programming-career-interview-notes-to-insist-on-what-you-love-1.jpg)
★全文分享★ [筆記] Alpha Camp 第二學期 啟程
![[筆記] Alpha Camp 第二學期 啟程 [筆記] Alpha Camp 第二學期 啟程](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Alpha Camp 第一學期 暖身
![[筆記] Alpha Camp 第一學期 暖身 [筆記] Alpha Camp 第一學期 暖身](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)