當使用者瀏覽你的網頁時,有時會需要去判斷視窗的寬度大小來決定畫面的呈現。除了可以用 window.addEventListener 的 resize 事件外,還可以使用 window.navigator.userAgent 的方法來判定。這邊筆記一下內容和包裝成函式來使用。
內容
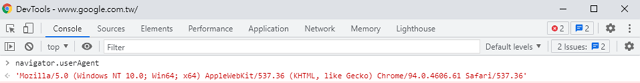
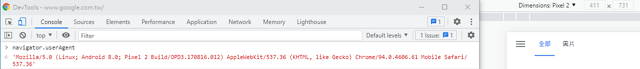
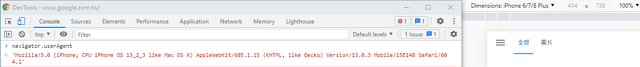
1. 若印出 window.navigator 其下的所有內容,你其實可以查閱到更多的資料。不過若要判斷手機端或 PC 端,用 window.navigator.userAgent 內的一長串字串內是否有包含相關文字來判定即可。



程式碼
用一個函式包裝即可,如下:
|
1 2 3 |
function isMobile(){ return !!window.navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) } |
按讚加入粉絲團

