當初為什麼報名這堂課?
看上六角學院在臉書的廣告文字,主打:
1. 已經工作一段時間,但一直覺得切版速度沒有進步的前端工程師
2. 提供 #8份UI設計稿商業授權,不會公開釋出
3. 專屬 Slack 助教支援頻道
4. 授課期間無次數限制檢查程式碼
因為有打中我的痛點,所以就報名了。現在看來,算是非常值得的一段旅程。
資源列表
交流平台
Slack
在你報名註冊成功後,你會獲得進入專屬 Slack 的平台討論空間。你可以在這個平台上向老師、助教甚至是同學來發問。不用擔心你的問題太過簡單,因為你在學習的路上會遇到的瓶頸,他人也是有機會遇到的。唯有發問,才能減少自己摸索的時間。
HackMD
上課的課前講義、補充連結、資源列表……等等你所需要的一切資源,你都可以在這一份共同文件裡找到。
HexSchool
每週課堂的影片檔案,會放在這邊,你會擁有一年的觀看期限。
課程本身
每週上課是採用當前火紅的直播模式,如果你有看過一些 Youtube、實況主直播節目的話,對於這樣的模式應該不陌生。例如說:
[直播發問]
覺得會靠左排列 +1;靠右排列 +2?
[聊天室內]
+1, +1, 2, 1, 2,…… 等等刷屏
只差不能自由 Donate 、送禮物或是超級留言了。當然,你在上課的過程內心有突然冒出疑問,也是可以立刻提出的。
以下是我覺得是每週課程中,最為實用的幾段
第三週 – 伸縮自如的 RWD 排版術
六角給的版型毫不客氣,一口氣讓課後作業時間加長許多,但也同時讓你對於 Bootstrap 框架、Flex 和 Grid 的排版概念不再畏懼,能在實務上製作出來。
第六週 – 網頁規範設計流程
這一週講述如何在實務上在管理多網頁時,如何客製化自己的 CSS、優化命名,以及利用 Gulp 套件來模組化管理、編譯自己的檔案。對於有用過 Node.js 經驗的使用者來說,這段上手會比較輕鬆。若你是完全沒經驗的也沒關係,補充教材可以讓你體驗到模組化的方便,也方便實際工作時和後端工程師協作。
分組制度
課程開始前,老師和助教們會依照大家的學習目的,把背景類似的人們組成一個小組。在遇上切版困難的時候,可以彼此互相激勵和發問。同時,組內彼此之間的工作經驗分享、建立線上人脈,也算是意料之外的收穫。

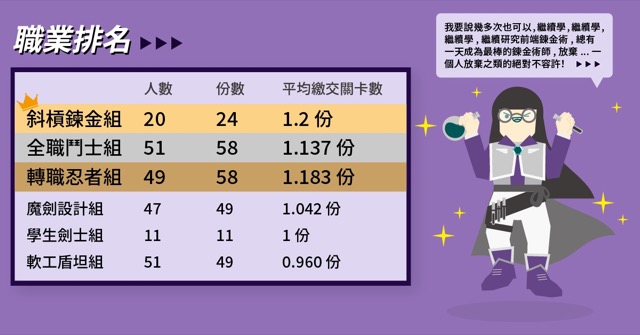
即時回饋和獎勵制度
前者多半是指在直播時的聊天室互動,這種方式已經被證實是挺有效的學習方式。為了激發你的破關慾望,六角設計了一隻虛擬的魔王,唯有透過眾人繳交作業之力,才能打倒它。

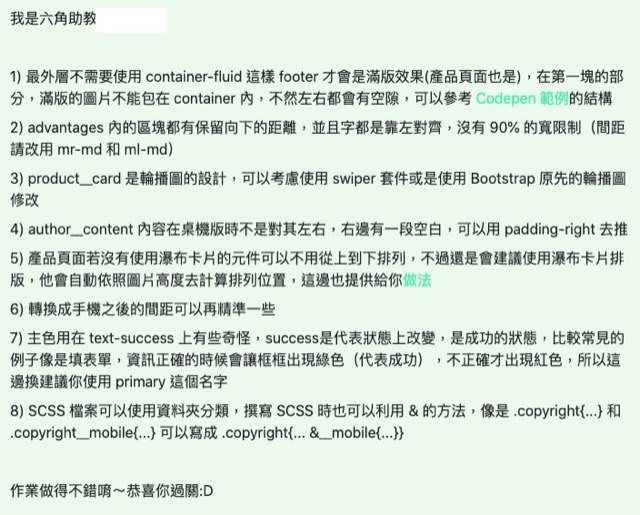
講師們認真的看待你的程式碼,並會提供日後的改進方向。對於已經在工作的人們來說,這種反饋最為實際,雖說有時會覺得有些沮喪,但你並不孤單。
我適合上這堂課嘛?
無論你是正在學習前端排版、對於前端有興趣卻不曉得該如何開始、已經接觸前端工作一段時間,都很適合上這兩個月(八次)的課程。每週釋出的精華版型,可以看出六角背後的設計團隊的用心,其複雜程度可以讓縱使自詡有點程度的你,都會激起一發推導高牆的慾望。
切版結果
目前放置在個人的 Github Pages 上,歡迎大家前往觀看。
網址:https://github.com/andy922200/HexSchool2020Spring