JavaScript 本身是屬於弱型別語言的關係,無可避免的會在執行環境時遇上 “TypeError: Cannot read property ‘……’ of undefined” 的錯誤。雖說開發時可以做安全檢查,但隨著物件資料層數的增加,會導致可讀性下降。這邊筆記下結合 Optional Chaining 和 Nullish Coalescing 兩個語法,來處理這類的問題。
內容
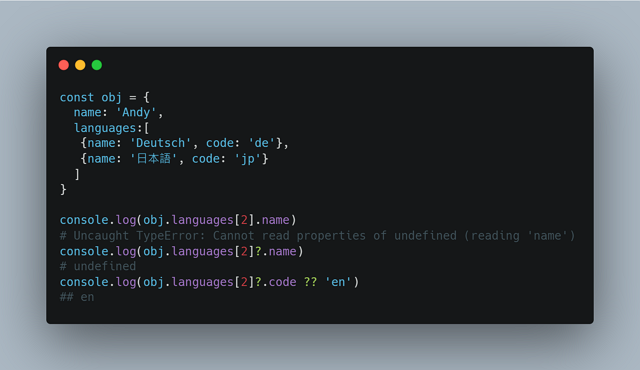
Optional Chaining ?.
簡言之便是以 undefined 來取代拋出錯誤。執行時若運算子左邊的不為 null 或是 undefined,才會繼續往右邊執行,不然就直接回傳 undefined。
Nullish Coalescing ??
由於 JavaScript 有著自動轉換型別的情況,當你想利用 || 來給定預設值時,若 || 運算子的左邊為 0 ,那就失去了效果 ( 因為 0 會被判斷為 false )。Nullish Coalescing 可以判定當 ?? 左邊為 null 和 undefined 時,給定 ?? 右邊的預設值。

參考資料
1. 前端開發 🦏 來談 JavaScript 的 Optional Chaining 和 Nullish Coalescing (一)
2. Week8 – 不想再看到undefined的TypeError嗎,你可以試看看JS的Optional chaining operator [Server的終局之戰系列]

