Fonts Ninja 是讓前端網頁開發、設計師可以例值知道當前的網站顯示的字體、字體大小、行距和顏色編碼的一個套件。
內容
[ 下載點 ]:https://chromewebstore.google.com/detail/fonts-ninja/eljapbgkmlngdpckoiiibecpemleclhh
注意事項
安裝完畢後,需徹底將瀏覽器給關閉 ( Mac 為 Command + Q;Windows 就關掉每一個視窗 ) 後,再行開啟,套件運行才會正常
使用方法
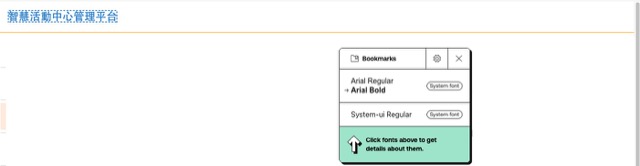
1. 開啟瀏覽器後,點擊 Ninja Icon 的圖示,就可以看到結果了
2. 滑到字體名稱上,畫面上使用該字體的區塊會標上虛線框
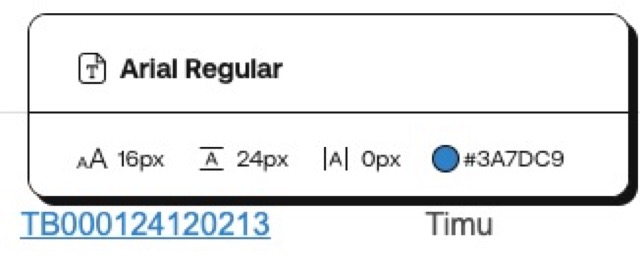
3. 若滑鼠游標直接移動到文字上,那就會顯示文字的字體、間距、顏色…等資訊