改用Wordpress 自架站已近3個月,近期整理資料夾時發現一個問題:過多縮圖,造成租用空間上浪費。
成因
1. WordPress 的媒體庫,在你上傳一張圖片時,自動生成「小」、「中」、「大」三種尺寸的縮圖,再加上原本上傳的圖片,就有4張,你可以想像是分身術。當你陸續寫文,上傳將近300張圖片時,那實際上會有300*4=1200張圖片。這當然不是好現象,若你空間無限的話可以考慮這種奢華浪費風。
2. 你選的佈景主體可能會有不同於上述大小圖片,Wordpress也會生成符合佈景主題大小的圖片。
當綜合以上兩點,一張圖片有4個以上的分身就是常見的事,但往往寫作時只會用到所有分身的其中1~3張。
解決步驟
這次要運用兩個工具「Image Sizes」、「Force Regenerate Thumbnails」,全部完成後再進自己的後台檢查一下有無漏網之魚即可。
另外,圖片的命名請不要使用中文,以避免文字編碼問題產生的麻煩。
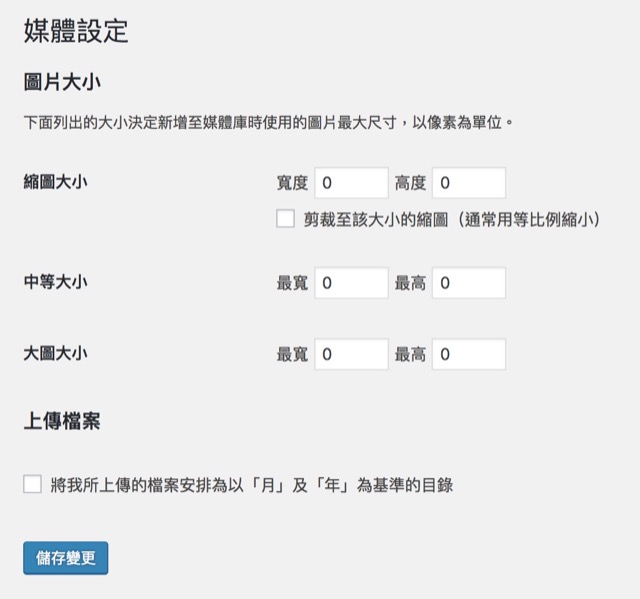
1.在 設定-媒體 頁面中,將「小」、「中」、「大」三種尺寸的縮圖大小都選成0, 將“我所上傳的檔案安排為以「月」及「年」為基準的目錄“取消勾選。
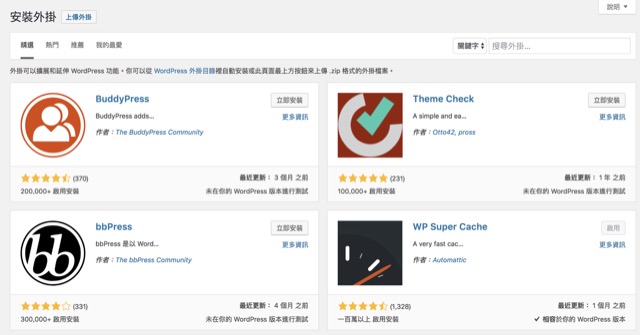
2.進Wordpress的後台,在 外掛-安裝外掛 選項內,搜尋 Image Sizes 將其安裝並啟用。
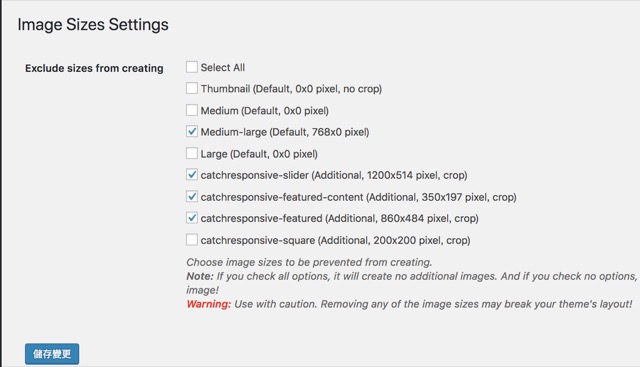
3.完成後,點選左下角的 Image Size,就可看到目前Wordpress會自動生成的圖片選項。

4.將「不要生成」的大小勾選起來,再按儲存即可。
例子:我不會用到我自己的佈景主題中的Slide、Feature,所以我不要系統幫我產生那兩部分要用的縮圖。但每篇文章前的正方形縮圖我有需要,所以我將其留下。
5.再進 外掛-安裝外掛 選項內,搜尋 Force Regenerate Thumbnails 將其安裝並啟用。
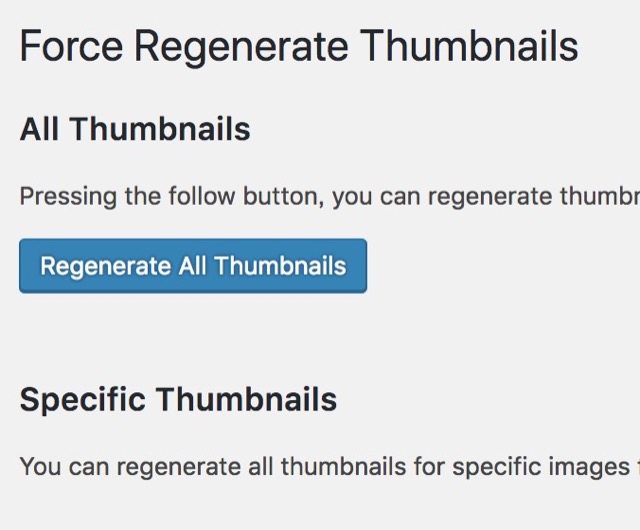
6.若你是第一次使用,你可以在 工具-Force Regenerate Thumbnails 點選「Regenerate All Thumbnails」全部重新啟用縮圖。
7.若你要針對特定的圖片,可以在 媒體-媒體庫中,在圖片底下會多一個「Force Regenerate Thumbnails」點選即可。
8.最後,進入自己的後台看一下圖片有無漏掉沒更改到的,就完成了。