這是一個近期在開發中遇上「重複發送遠端請求」的狀況。簡言之,按鈕事件僅需要註冊一次就好。若你的函式中,有機會多次註冊的話,那記得在執行「關閉畫面、取消……」等功能時,要順便把註冊的事件給清除掉。
情境
1. 當你按下按鈕時,會同時觸發多次同樣的 request 事件
2. 隨著註冊的事件數量越來越多,那麼發送的 request 也會一起增加
3. 你會發現這個情境,在「重新整理」或是「跳轉」到其他頁面,就會消失
原因
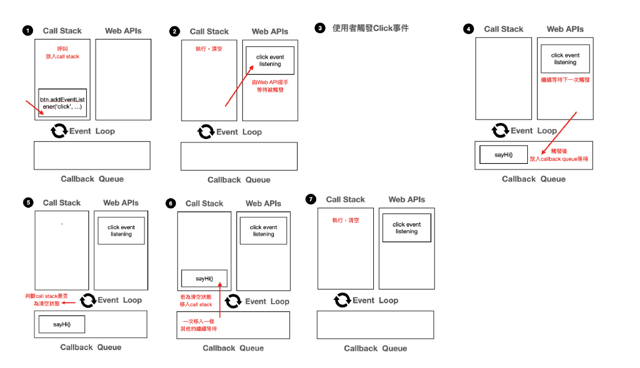
借用一下 【筆記】來搞懂Event Loop吧!這篇的內文圖:
當你無形中執行了多次相同的 $(‘#exampleModal’).on(‘btnDOM’, function…) ,也就是 addEventListener(‘click’,function……)。這樣一來,當符合觸發條件時,就會重複發送相同事件。
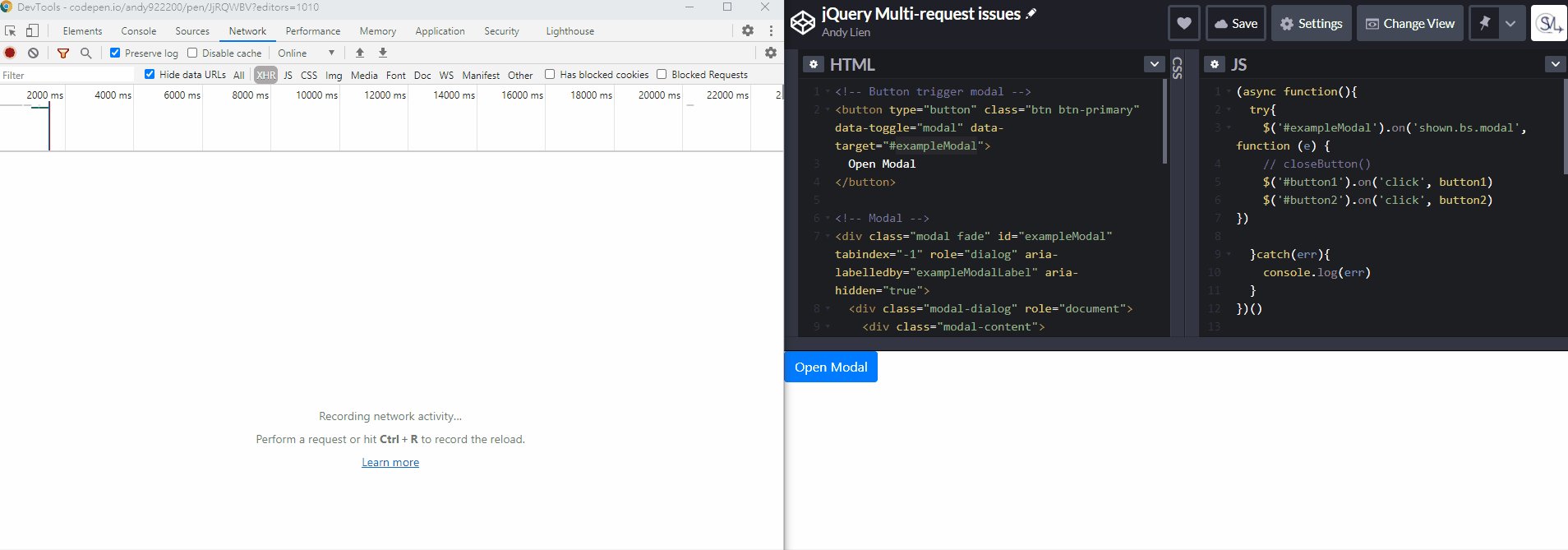
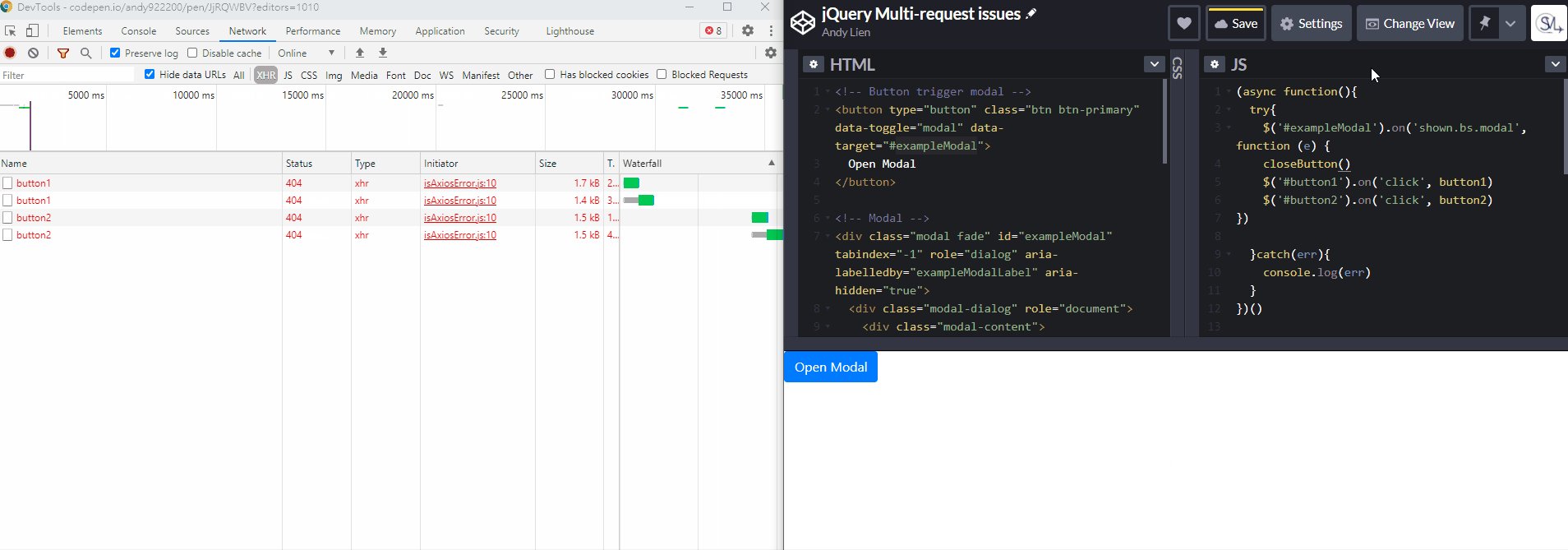
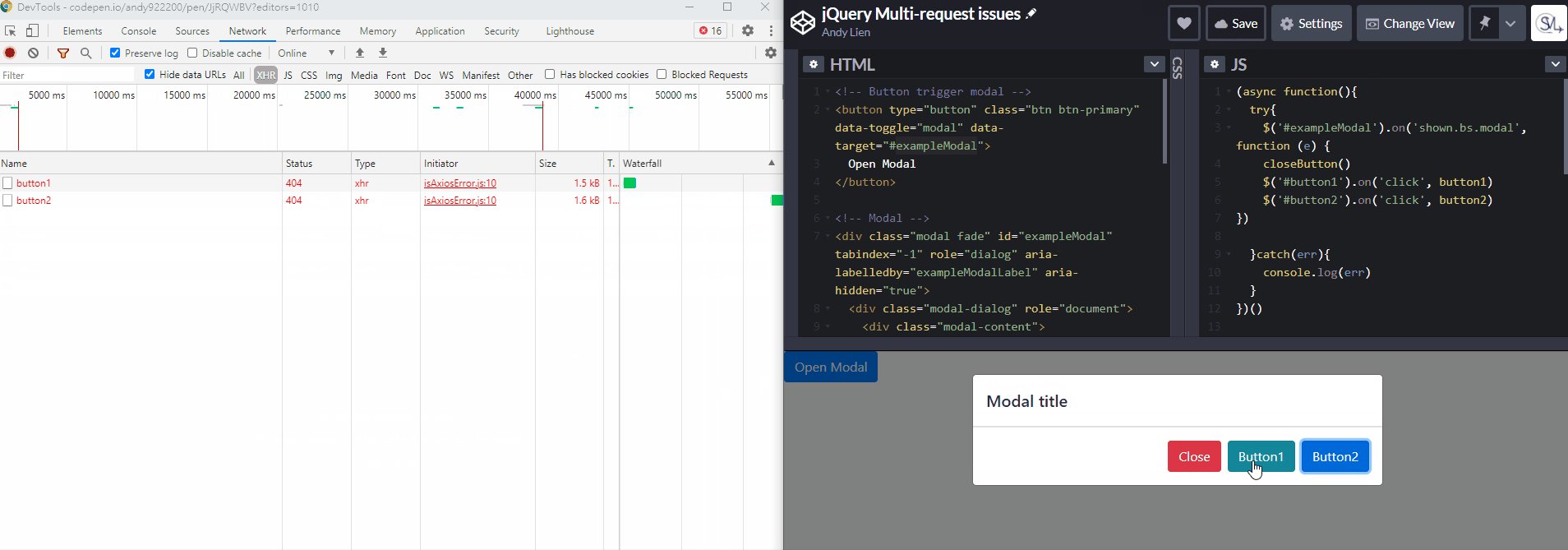
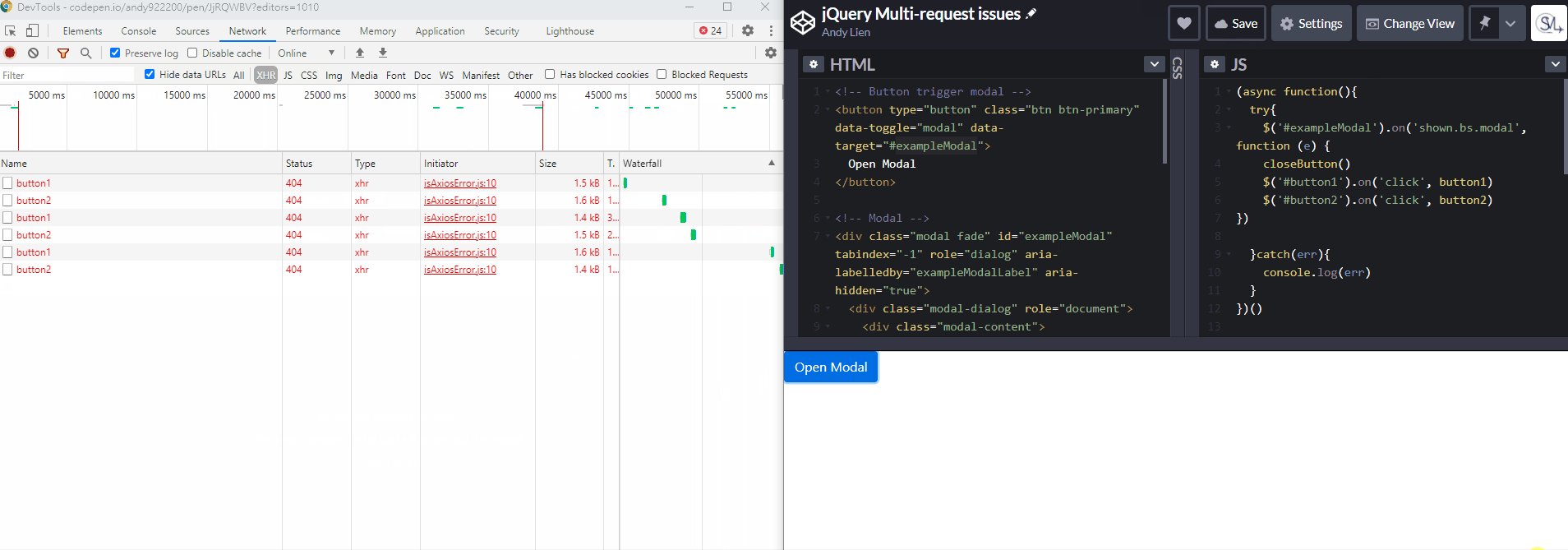
Demo
在範例中點開 Modal 按鈕時,會逐漸累積註冊相同的按鈕事件,這樣一來發送 request 時,就會出現以上情境了。
解決方法也不難,就是在事件完成、初始化或是關閉視窗時,記得將事件清空即可 $(‘#exampleModal’).off(‘btnDOM’)。若以範例來說,就是將註解掉的 closeButton() 打開即可
Reference
1. Duplicate ajax to call modal and close
2. jquery .off(): how to remove a certain click handler only?