Alpha Camp 是個新興的線上線下整合的課程平台。第二階段是為期8週的課程,主要帶大家實作網頁開發前後端的所需技術:HTML、CSS 和 JavaScript。
若對第一階段有興趣的,可以點這裡。
課程目的
打穩前後端開發的語言基礎,並運用程式語言做出完整的網路元件。(摘錄自其課程平台 Lighthouse)
1. 基礎 JavaScript:了解 JavaScript 在網頁上的延伸應用,如 DOM 操作、AJAX
2.實戰運用 HTML、CSS 和 JavaScript ,將三者組合做出使用者對應的功能
3.實務技術上手:如響應式網頁、版本控制、自動化測試等等。
開發工具整理
1. Visual Studio – 當前熱門且開源的程式碼編輯器,可藉由安裝套件來擴充功能,推薦套件可點此。
2. Bootstrap – 免費且開源的前端開發框架,由 HTML、CSS 和 JavaScript 所寫成。設計的目標是達成響應式網頁和行動優先,所以開發者可以直接在其基礎上進行開發,而不必重頭開始繁瑣的設定。
3. Font Awesome – 可以取得對應的圖示按鈕,不必從頭設計起。
4. 色碼表 – 可以快速得知六位數(#??????)的16進位顏色代碼
5. Google Chrome & Google – 除錯工具和搜尋關鍵字
6. 中英文假字生成器整理 – 快速產生所需的填充文字
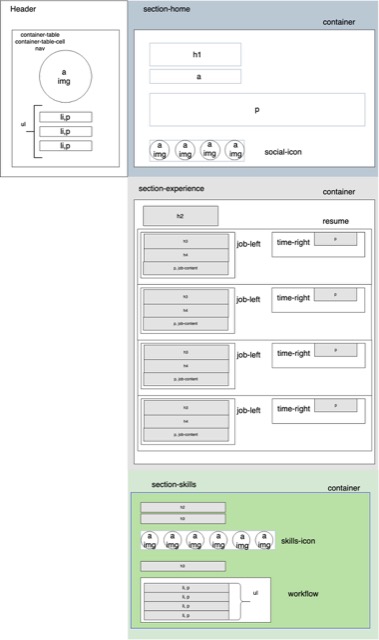
第一週 Week 1

水平排版:float, clearfix, display:inline-block
垂直排版:display:table & display:table-cell
文字水平置中:text-align:center
文字垂直置中:常用的三種方法
圖片垂直置中:vertical-align:middle
偽元素及滑鼠互動動作
第二週 Week 2
帶你熟悉 JavaScript 的基本運用,也就是 Function, 資料型態, 邏輯運算, 各種迭代器(iterator) 等的運用,算是替之後幾週的課程做暖身。
第三週 Week 3
DOM 元素的運用,並帶你一步步的了解網頁的 JavaScript 互動。同時設置各種的事件(event),親手打造出一個動態網頁。
第四週 Week 4
跟上潮流,因應手機世代來臨,製作當前主流設計 RWD。從小螢幕寬度開始,逐步放大的大螢幕電腦,一體適用的網站。同時,初體驗 Flexbox 和 Grid 排版方式,擺脫有時會惱火的 float。
第五週 Week 5
認識 JavaScript 的一些神奇地方,還有物件與函式。
第六週與第七週 Week 6 ~ Week 7
實際串接 API,刻出一個 Movie List 出來,可以看這裡。
第八週 Week 8
運用 Git & Github 來上傳、管理、追蹤你的作品。
Alpha Camp 相關文章
★全文分享★ [筆記] Body-Parser 無法解析的 FormData 解決方案 – multer
![[筆記] Body-Parser 無法解析的 FormData 解決方案 – multer [筆記] Body-Parser 無法解析的 FormData 解決方案 – multer](https://smlpoints.com/wp-content/uploads/notes-multer-formdata-instead-of-body-parser-1.jpg)
★全文分享★ [筆記] 解決 Vue 專案的 localhost:8080/sockjs-node 的無效請求
![[筆記] 解決 Vue 專案的 localhost:8080/sockjs-node 的無效請求 [筆記] 解決 Vue 專案的 localhost:8080/sockjs-node 的無效請求](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
★全文分享★ [筆記] Vue.js & Node.js 專案初始化筆記
![[筆記] Vue.js & Node.js 專案初始化筆記 [筆記] Vue.js & Node.js 專案初始化筆記](https://smlpoints.com/wp-content/uploads/notes-vuejs-node-js-initialize-projects-1.jpg)
★全文分享★ [筆記] Alpha Camp 第四學期 期末回顧之三 – 專案發表後
![[筆記] Alpha Camp 第四學期 期末回顧之三 – 專案發表後 [筆記] Alpha Camp 第四學期 期末回顧之三 – 專案發表後](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Alpha Camp 第四學期 期末回顧之二 – 畢業專案
![[筆記] Alpha Camp 第四學期 期末回顧之二 – 畢業專案 [筆記] Alpha Camp 第四學期 期末回顧之二 – 畢業專案](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Alpha Camp 第四學期 期末回顧之一 – 個人成長
![[筆記] Alpha Camp 第四學期 期末回顧之一 – 個人成長 [筆記] Alpha Camp 第四學期 期末回顧之一 – 個人成長](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Node.js 在 Windows 上的開發環境建置
![[筆記] Node.js 在 Windows 上的開發環境建置 [筆記] Node.js 在 Windows 上的開發環境建置](https://smlpoints.com/wp-content/uploads/notes-how-to-set-the-environment-for-nodejs-on-windows-1.jpg)
★全文分享★ [筆記] Sequelize NodeJS 專案初始化筆記
![[筆記] Sequelize NodeJS 專案初始化筆記 [筆記] Sequelize NodeJS 專案初始化筆記](https://smlpoints.com/wp-content/uploads/notes-sequelize-node-js-initialize-projects-1.jpg)
★全文分享★ [筆記] Heroku Sequelize 佈署細節
![[筆記] Heroku Sequelize 佈署細節 [筆記] Heroku Sequelize 佈署細節](https://smlpoints.com/wp-content/uploads/notes-heroku-sequelize-1.jpg)
★全文分享★ [筆記] 運用 Heroku 佈署的初始化步驟
![[筆記] 運用 Heroku 佈署的初始化步驟 [筆記] 運用 Heroku 佈署的初始化步驟](https://smlpoints.com/wp-content/uploads/notes-heroku-deployment-how-to-deploy-git-subdirectory-to-heroku-1.jpg)
★全文分享★ 運用 Node.js 建網站的初始化步驟

★全文分享★ [指南] AlphaCamp 第二學期與第三學期的差異
![[指南] AlphaCamp 第二學期與第三學期的差異 [指南] AlphaCamp 第二學期與第三學期的差異](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Alpha Camp 第三學期 期末回顧 關於自學
![[筆記] Alpha Camp 第三學期 期末回顧 關於自學 [筆記] Alpha Camp 第三學期 期末回顧 關於自學](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-3-2019-reflection-self-study-1.jpg)
★全文分享★ [筆記] Handlebars Register Helper 自定義 Helper 用法
![[筆記] Handlebars Register Helper 自定義 Helper 用法 [筆記] Handlebars Register Helper 自定義 Helper 用法](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] Google Place API 串接 (Google Map 系列服務)
![[筆記] Google Place API 串接 (Google Map 系列服務) [筆記] Google Place API 串接 (Google Map 系列服務)](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] Alpha Camp 第三學期
![[筆記] Alpha Camp 第三學期 [筆記] Alpha Camp 第三學期](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [筆記] Pagination 分頁功能 實作 JavaScript
![[筆記] Pagination 分頁功能 實作 JavaScript [筆記] Pagination 分頁功能 實作 JavaScript](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [訪談記錄] 自身興趣和實作 在工作上找到歸屬感與成就
![[訪談記錄] 自身興趣和實作 在工作上找到歸屬感與成就 [訪談記錄] 自身興趣和實作 在工作上找到歸屬感與成就](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-2-third-interview-1.jpg)
★全文分享★ [筆記] Git 忽略 .DS_Store 等排除檔案
![[筆記] Git 忽略 .DS_Store 等排除檔案 [筆記] Git 忽略 .DS_Store 等排除檔案](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
★全文分享★ [筆記] Git 更新分支、解除衝突方法一覽
![[筆記] Git 更新分支、解除衝突方法一覽 [筆記] Git 更新分支、解除衝突方法一覽](https://smlpoints.com/wp-content/uploads/notes-git-ignore-ds_store-files-and-so-on-gitignore-1.jpg)
★全文分享★ [筆記] API 串接, Axios 和綁定DOM事件
![[筆記] API 串接, Axios 和綁定DOM事件 [筆記] API 串接, Axios 和綁定DOM事件](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] textContent, event.target 和 innerHTML
![[筆記] textContent, event.target 和 innerHTML [筆記] textContent, event.target 和 innerHTML](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [筆記] Alpha Camp 第二學期 期末回顧
![[筆記] Alpha Camp 第二學期 期末回顧 [筆記] Alpha Camp 第二學期 期末回顧](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
★全文分享★ [訪談記錄] 觀察、效能和成就感
![[訪談記錄] 觀察、效能和成就感 [訪談記錄] 觀察、效能和成就感](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-2-second-interview-1.jpg)
★全文分享★ [筆記] BootStrap Card + Grid System + Modal 彈出視窗
![[筆記] BootStrap Card + Grid System + Modal 彈出視窗 [筆記] BootStrap Card + Grid System + Modal 彈出視窗](https://smlpoints.com/wp-content/uploads/notes-api-application-programming-interface-with-axios-dom-1.jpg)
★全文分享★ [訪談記錄] 反思 試著對未來的職涯跨出一步
![[訪談記錄] 反思 試著對未來的職涯跨出一步 [訪談記錄] 反思 試著對未來的職涯跨出一步](https://smlpoints.com/wp-content/uploads/the-reflection-based-on-the-first-interview-1.jpg)
★全文分享★ [訪談記錄] 堅持加上興趣 在程式的世界中遨遊
![[訪談記錄] 堅持加上興趣 在程式的世界中遨遊 [訪談記錄] 堅持加上興趣 在程式的世界中遨遊](https://smlpoints.com/wp-content/uploads/programming-career-interview-notes-to-insist-on-what-you-love-1.jpg)
★全文分享★ [筆記] Alpha Camp 第一學期 暖身
![[筆記] Alpha Camp 第一學期 暖身 [筆記] Alpha Camp 第一學期 暖身](https://smlpoints.com/wp-content/uploads/alpha-camp-semester-1-warm-up-2019.jpg)
