身為一位前端工程師,與 UI / UX 設計師合作時,往往會接觸到 Adobe XD 或是 Figma 這兩套工具。以工程師的角度來說,它可協助切版的進行,讓 1px 都不差的結果呈現變成可能。比起看簡易的 Wireframe 抓感覺寫,能夠減少溝通和製作成本。
特色
1. 多人同時協作,同時有人瀏覽、有人編輯都可以即時看到


 如何開始使用
如何開始使用
1. 進入 Figma 首頁,並註冊相關帳號後開始使用(你可以用 Facebook, Google, Microsoft 之類的都可以)。
2. 在左邊的 Draft 點下 “+” ,開啟一個新的專案
3. 操作頁面全部都使用瀏覽器進行,所有會用到的工具都在畫面上方。如果你有用過 Photoshop 之類的工具,相信能很快上手。
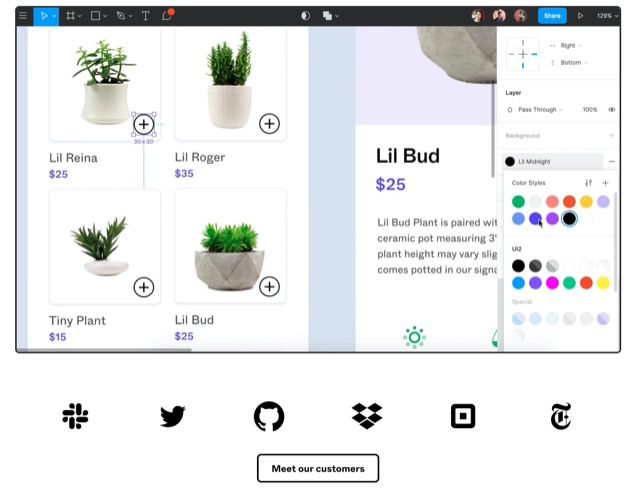
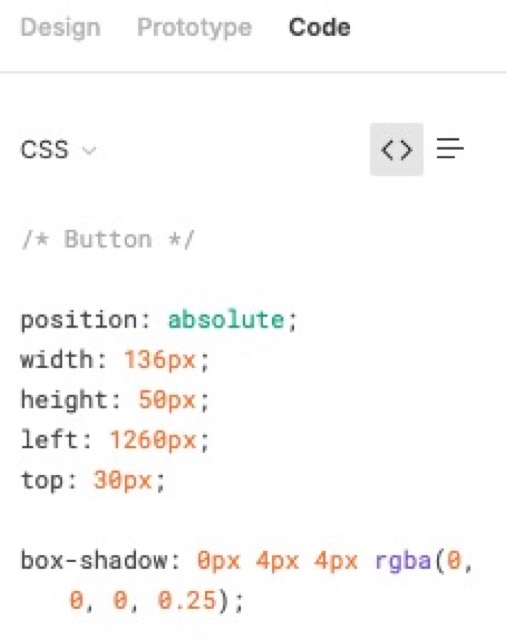
4. 右邊的操作面板的 Design 會根據你所選的工具而調整
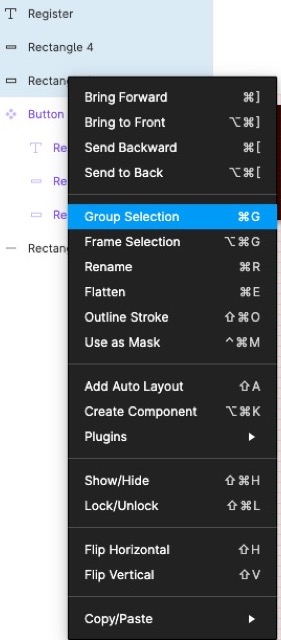
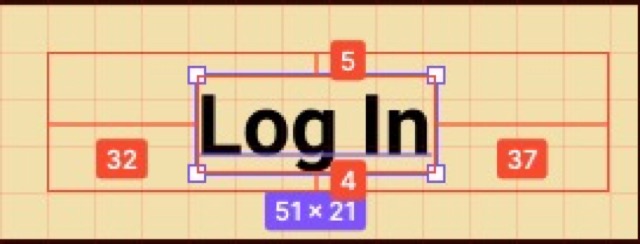
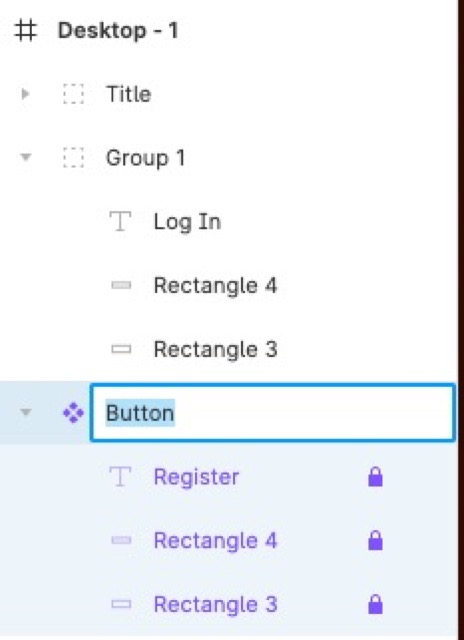
5. Figma 是有群組 (Group) 的概念。換言之,一個 Button 按鈕,可以由兩個方框(內框+外框)和中央的文字所組成。



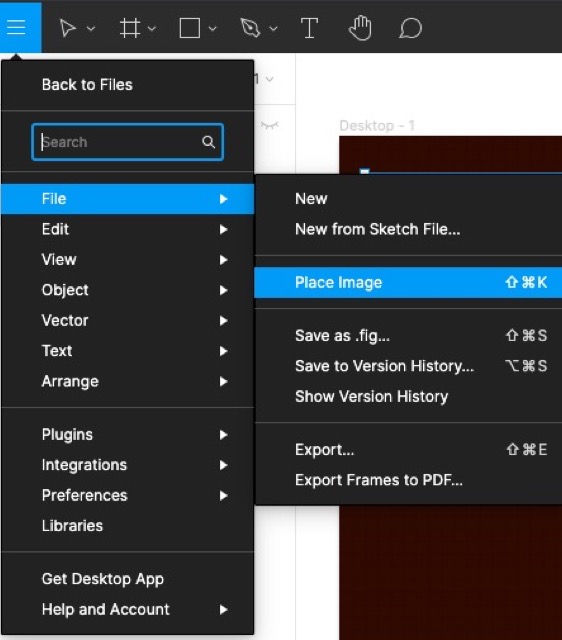
8. 若你有需要上傳圖片,請事先裁切好大小,再用 File => Place Image 貼入畫面
按讚加入粉絲團



 如何開始使用
如何開始使用