章節連結
若要在桌機上進行跨裝置的螢幕尺寸畫面開發,雖說可以用 Chrome, Safari…等的開發工具來進行,不過總是要反覆的拖曳螢幕寬度,顯得有些不方便。運用 BLISK 瀏覽器可以讓你輕易地進行行動端的畫面開發。
內容
[ 網址 ]:https://blisk.io/
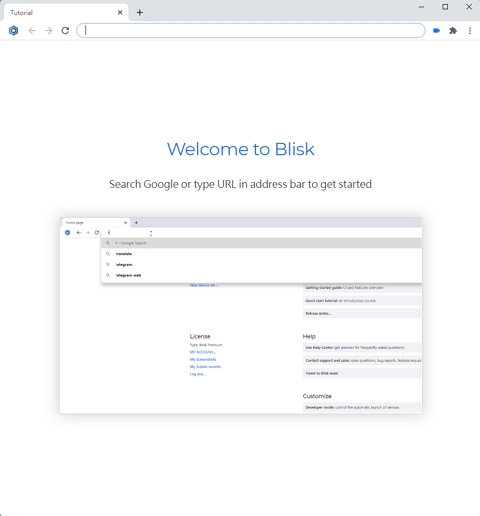
1. 安裝完成後,打開 BLISK 瀏覽器
2. 先在上方狀態列輸入網址,再點選左上角的 BLISK 官方按鈕

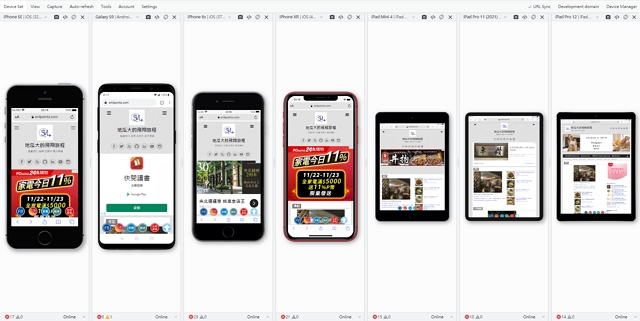
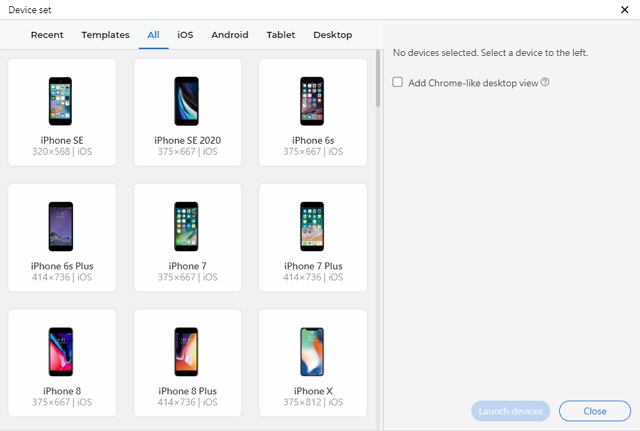
3. 接著在設定中,選擇你想要模擬的行動裝置
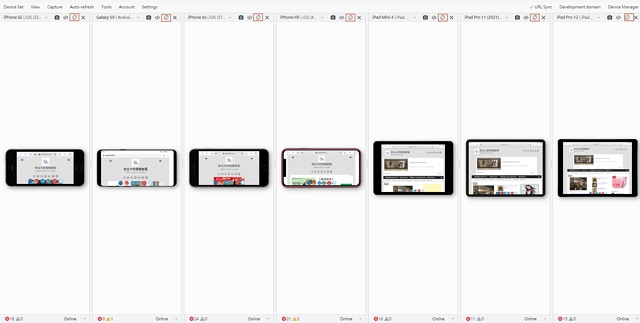
4. 接著就可以在畫面上一次看見各種裝置的模擬結果。若要模擬水平向的話,點選 X 左邊的按鈕即可