章節連結
你是否會覺得在使用 IDE 介面來開發程式碼時,其字體看起來是比較舒服的?這是因為多數的 IDE 編輯器會採用 Mono spaced Font ( 等寬字體 ) 的關係。Dev Fonts 收集了眾多開發者於開發時會採用的字型,特別是有提供線上預覽的功能。你可以先看一下你所撰寫的程式碼是否支援,看起來舒不舒適後,再行導入。
步驟
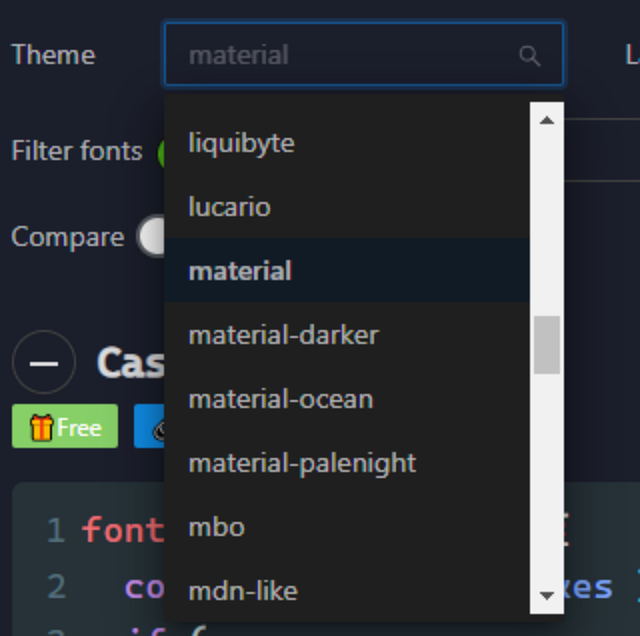
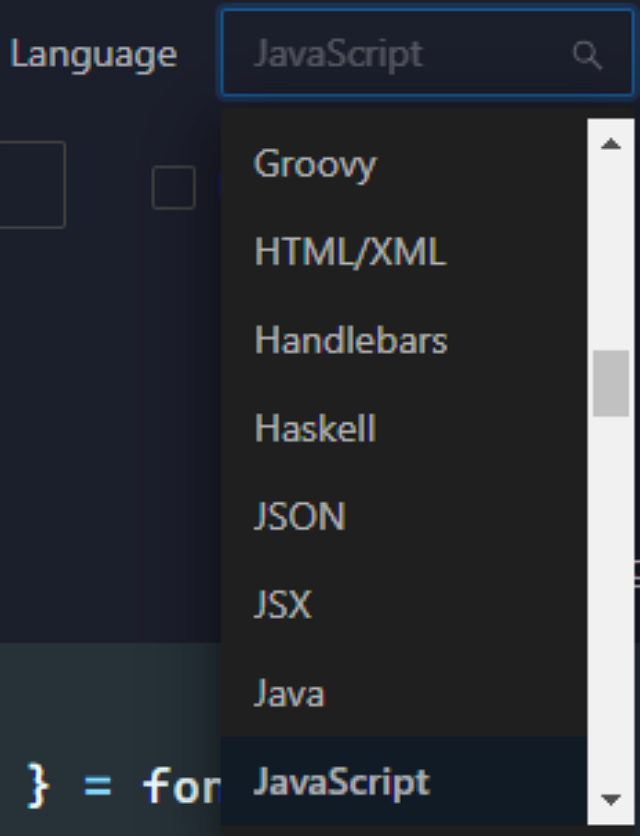
1. 進入 Dev Fonts 網站,在篩選的選項中,你可以選擇 Theme 來調整配色主題、Language 來觀看某程式語言的 Highlight 效果
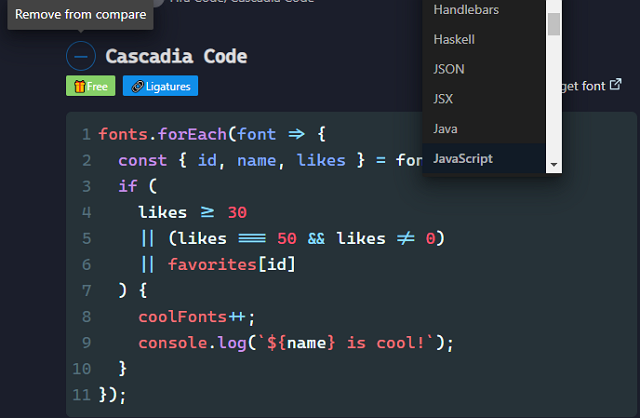
2. 點選字型名稱旁的 + / – 號,可以將喜愛的字型先行選擇起來,並打開搜尋欄位的 Compare 開關來進行比較

3. 決定好後,可以點選 Get Font ,會跳轉到對應的 Github ,你可以依照 Readme 的說明進行下載