章節連結
CORS Anywhere 過往有在 Heroku 上佈署一台機器,但隨著 Heroku 的免費方案進入歷史,那麼尋找替代方案就變成了當務之急。這回找上了 Cloudflare 的 Workers 來進行。免費專案為單一使用者下的所有 Workers,共用每天 10 萬次的存取數量。這對我來說已算堪用。
步驟
[ 網址 ]:https://workers.cloudflare.com/
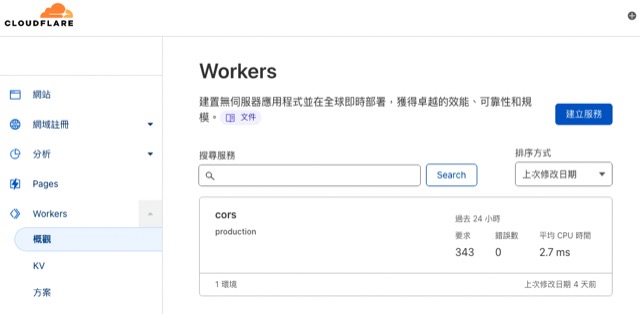
1. 登入後選擇 Workers。如果你是第一次新增,需要先輸入子網域名稱。

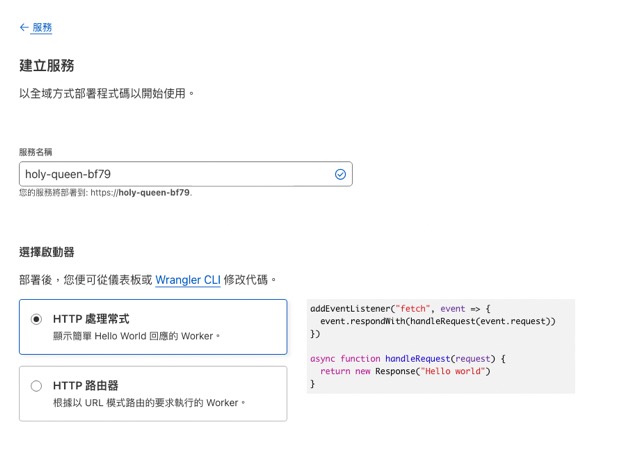
2. 建立新服務,並選擇啟動器。這個啟動器可以把其當作一個快速生成的模版,後續還是依照你所提的內容為主
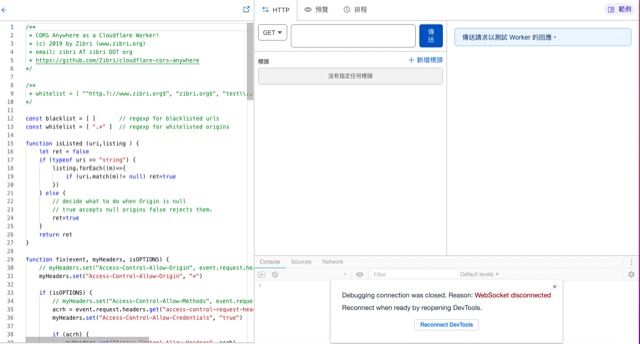
3. 接著會進入編輯頁面,這邊提供Zibri 的腳本,你可以直接將其複製貼上。若你想要整理一下內容的話,程式碼都是由 JavaScript 寫成,你可以客製化裡頭的訊息。