為了在 Mac 上進行對手機版網頁的調教,光用桌面版的 Chrome 所提供的手機模式還是有不足之處。特別是 iOS 15 以後的 Safari 後網址列換到下方後,對於畫面的 CSS 使用也需要更加注意。這邊筆記下如何在一台新的 Mac 電腦上最快的架好 XCode,並開啟其 Simulator 來執行 Safari 模擬器。
內容
步驟
1. 安裝 xcodes 來管理你電腦上的 XCode 版本
原先是打算使用 xcode-install ,不過其 Github 已經註明其專案有可能在不久的將來終止維護,並建議轉移到 xcodes。
1-1: 先使用 homebrew 安裝 xcodes,指令為 brew install robotsandpencils/made/xcodes
1-2: 使用 xcodes list 來列出所有可以安裝的 xcode 版本
1-3: 由於 xcode 的檔案動輒數 GB,所以可以先用 brew install aria2 來加速你的下載
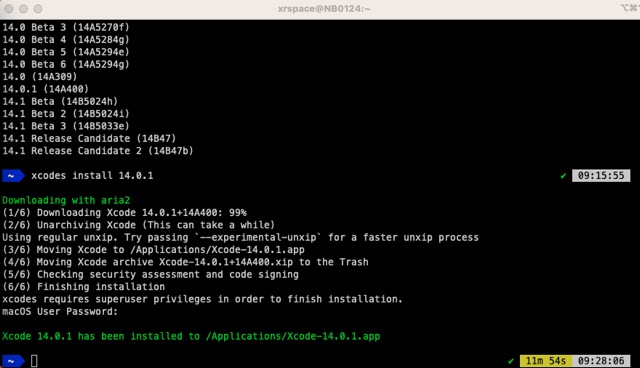
1-4: 輸入 xcodes install 14.0.1 (若你是要安裝 14.0.1 版本) 來進行安裝,過程中會要你輸入這台電腦的登入使用者密碼
2. 安裝Xcode command line tool
2-1: 輸入 xcode-select –install,系統會跳出提示框告知你下載,照著執行即可
2-2: 用 xcrun –version 看有無回吐版本號,如果有就表示安裝成功
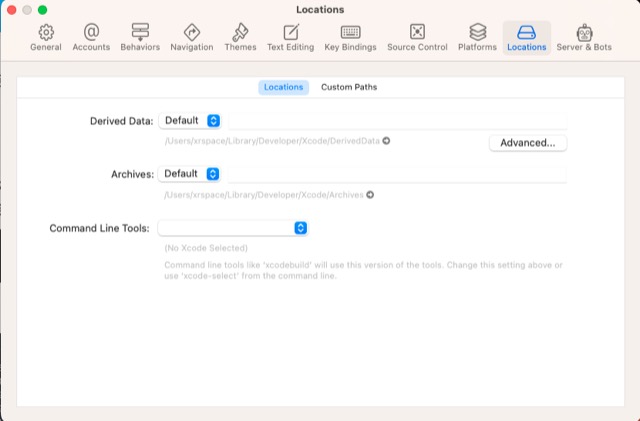
3. 打開 XCode,並在設定頁面中的 Location 頁籤內,指定 Command Line Tools 為特定版本 ( 像是 14.0.1 )
4. 啟動 iOS Simulator
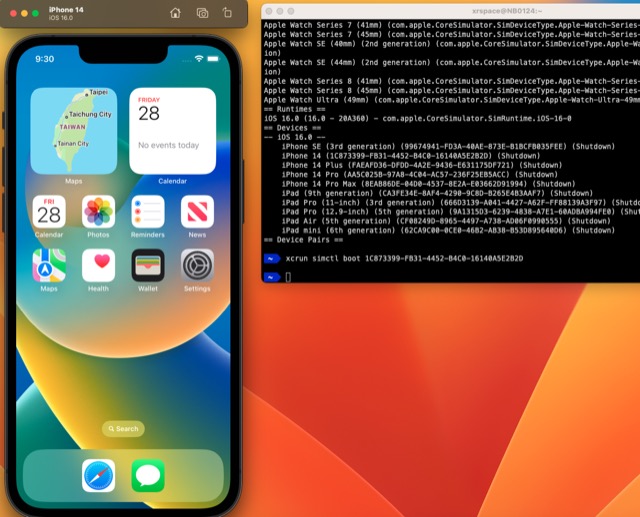
4-1: 使用 xcrun simctl list 來列出所有可用的機型 ( Device )
4-2: 啟用一台 iOS 裝置模擬器,以下面的為例,那麼就是輸入 xcrun simctl boot B1BCFB035FEE – 若要關閉則是 xcrun simctl shutdown [device id]
iPhone SE (3rd generation) (99674941-FD3A-40AE-873E-B1BCFB035FEE)
4-3: 上一步的指令僅是在後台啟動。你需要自己進 XCode 找到左上角的 XCode -> Open Developer Tool -> Simulator 將前台的模擬器開起來
4-4: 畫面上出現你方才啟動的模擬器了
5. 開啟 iOS Safari 開發者模式
5-1: 開啟「電腦」中的 Safari -> 設定 (進階),勾選「在選單中顯示開發選單」
5-2: 在上頭的開發選單中,點開後會有你的電腦名稱,此時你會看到你方才啟動的模擬器 ( 別忘記先在模擬器上開啟 Safari ),點選後即可
參考資料
1. 開發環境設置:為iOS APP 開發安裝XCode
2. 使用Xcode iOS模擬器,搭配safari console(Macbook M1版)
3. iOS simulators boot, but don’t appear, with “xcrun simctl boot ${UUID}”
4. RobotsAndPencils / xcodes