若你是安裝 zsh 且有套用一些特定佈景主題的人,難免會有一些特殊字體出現。這篇是筆記如何解決在 Visual Studio 打開 zsh Terminal 時無法抓到正確字體的問題。
解決方法
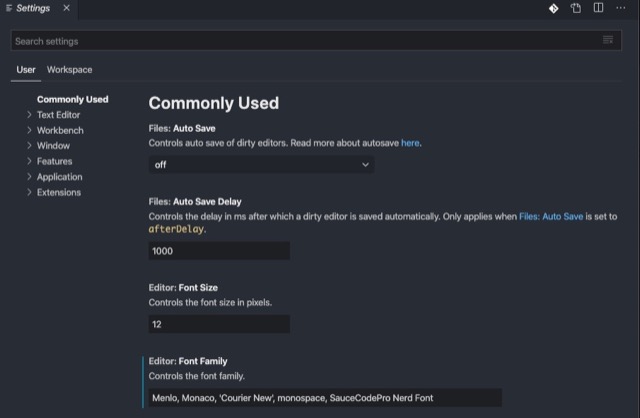
其實說穿並不稀奇,就是透過 Terminal 或是 iTerm 等終端機軟體設定中,獲取字型名稱後,將其輸入到 VS Code 的設定內就可以。
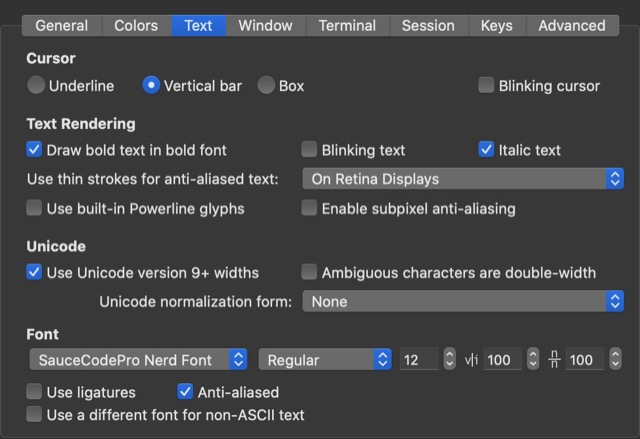
1. 打開 iTerm 的設定,在 Profile 的 text 頁籤中,找到字型名稱 – 以下圖片為 SauceCodePro Nerd Font。



相關文章
★全文分享★ [指南] 前端自動化開發 Gulp + PHP + Browserify
![[指南] 前端自動化開發 Gulp + PHP + Browserify [指南] 前端自動化開發 Gulp + PHP + Browserify](https://smlpoints.com/wp-content/uploads/guide-gulp-4-babel-7-browserify-integration-automated-process-1.jpg)
雖說使用 Gulp 搭配 Browserify 可以成功在前
★全文分享★ [指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄
![[指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄 [指南] 前端自動化開發工具 Gulp 4 + Babel 7 + Browserify 整合紀錄](https://smlpoints.com/wp-content/uploads/guide-gulp-4-babel-7-browserify-integration-automated-process-1.jpg)
最近因為工作上需要,重拾 Gulp 來作套件
★全文分享★ [筆記] HTML 與 PUG 線上格式轉換
![[筆記] HTML 與 PUG 線上格式轉換 [筆記] HTML 與 PUG 線上格式轉換](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下網路上好用的 HTML 和 PUG 格式
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版
![[筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版 [筆記] 使用 Gulp 進行網頁前端自動化 – 用一般 HTML 來製作樣板並排版](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
雖說用 pug 來進行排版算是很方便,不過
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容
![[筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容 [筆記] 使用 Gulp 進行網頁前端自動化 – 依照開發環境調整佈署內容](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下如何依照開發環境來調整佈署
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼
![[筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼 [筆記] 使用 Gulp 進行網頁前端自動化 – 架設簡易伺服器和壓縮程式碼](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇要筆記下的是讓前端開發時可以擺脫
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接
![[筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接 [筆記] 使用 Gulp 進行網頁前端自動化 – Gulp 和 Bower 串接](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
Gulp 搭配上 Bower 和 Bootstrap 4 前端套件,可
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins
![[筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins [筆記] 使用 Gulp 進行網頁前端自動化 – PostCSS 自動加上前綴 & Load Plugins](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下用 gulp-postcss、autoprefixer……等
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案
![[筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案 [筆記] 使用 Gulp 進行網頁前端自動化 – 初始化你的第一個 Gulp 編譯專案](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
這篇筆記下用 Gulp 來編譯你的檔案,需要
★全文分享★ [筆記] 使用 Gulp 進行網頁前端自動化 – 簡介
![[筆記] 使用 Gulp 進行網頁前端自動化 – 簡介 [筆記] 使用 Gulp 進行網頁前端自動化 – 簡介](https://smlpoints.com/wp-content/uploads/notes-using-gulp-to-automate-your-website-intro-1.jpg)
Gulp 是一個前端自動化工具。由於瀏覽器