最近的專案中,正巧需要給使用者填寫地址。那麼一個友善的表單,有個基本的縣市下拉式選單是很常見的(通常還會帶有郵遞區號3碼)。秉持著若已經有人造好輪子,那就不一定要從頭打造起。這回找到的台灣縣市二聯式選單(tw-city-selector.js),就是可依需求自前後端導入的套件工具。
步驟
官方網站說明:https://dennykuo.github.io/tw-city-selector/#/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
//由於採用 jQuery,在引入時請先記得先將 jQuery 載入 //這回是利用CDN網路直接載入,若要在後台使用,可參照網站的說明(以npm,yarn...等) // 運用 jQuery 展開新的實例(Instance) $(function () { new TwCitySelector() }) // css 檔案 select,.zipcode{ width: 33%; display: inline-block; height: calc(1.5em + .75rem + 2px); padding: .375rem .75rem; font-size: 1rem; font-weight: 400; line-height: 1.5; color: #495057; background-color: #fff; background-clip: padding-box; border: 1px solid #ced4da; border-radius: .25rem; transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out; } |
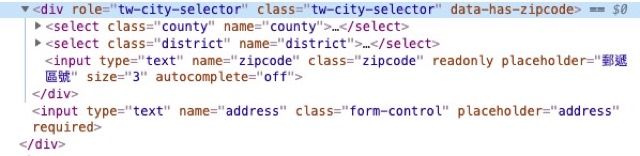
結果圖片

參考資料
1. 台灣縣市二級選單
2. 台灣縣市鄉鎮郵遞區號 下拉選單外掛

