章節連結
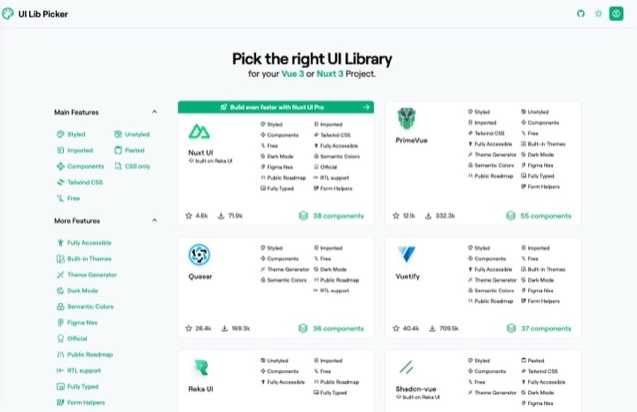
UI Lib Picker 網站集合了各種知名的 Vue3 UI 套件庫的比較,方便開發者針對自己的需求來進行選擇。
內容
[ 網址 ]:https://ui-libs.vercel.app/
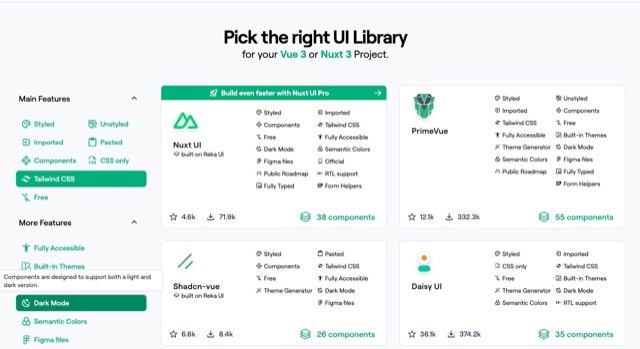
1. 你可以根據需求如「是否需要 TailwindCSS」、「黑暗模式」…等條件來進行篩選。若你點選前述兩項,你就會得到有 4 種 UI Library – Nuxt UI, Shadcn-vue, PrimeVue, Daisy UI 可選
2. 點選 Library 圖示,可跳至官方網站;點選星星數量,可跳至 Github Repo;點選下載數,可跳至 npm 官網

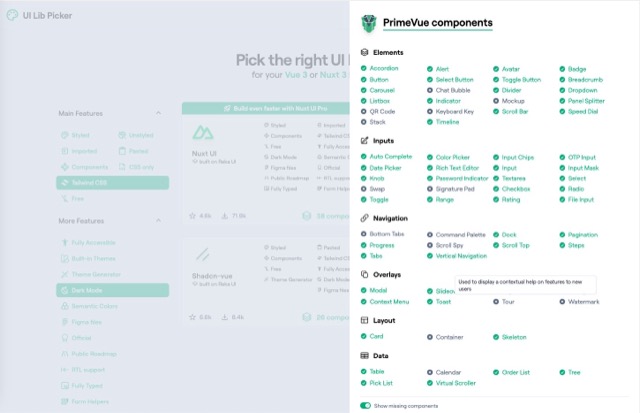
3. 點選 Components 數量,你可以看見所選的 UI 元件有哪些類型