[指南] Dotnet 結合 Vue 的 MVC 專案規劃架構 – 開發階段 進行完畢後,接下來就是進行佈署的部分。雖說用 dotnet run 就可以模擬到時實際於伺服器端運行的樣子,但若你是 Windows 的使用者,可以透過安裝新的ASP.NET Core 5.0 Runtime 來獲得執行環境。最後用 IIS ( Inte.net Information Services ) 來觀看成果。
步驟
1. 先在 .net Core 的官網下載最新的ASP.NET Core 5.0 Runtime 執行環境
2. 將專案檔發布,指令為 dotnet publish –configuration Release
3. 接下來,你會在專案中看到 bin/Release 的資料夾,其中路徑為:bin/Release/{Target Framework}/publish 的資料夾,就是到時要提供的 IIS 所讀取的「實體路徑」
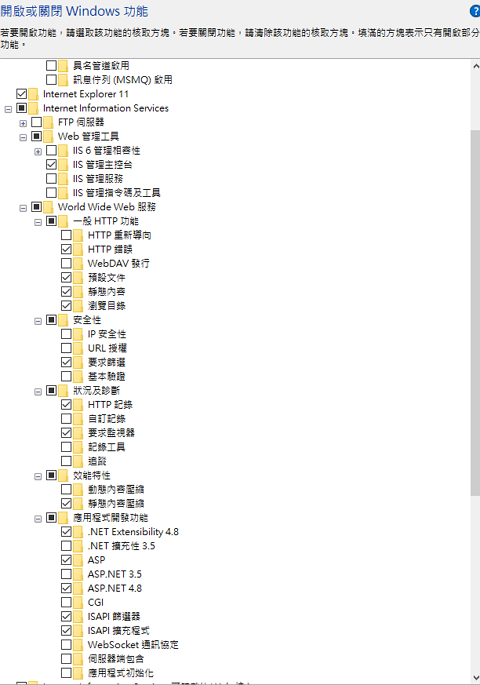
4. 接下來在 Windows 的傳統控制台中的程式集→程式和功能→開啟或關閉 Windows 功能→開啟相關服務
不要擔心漏開或是誤關,因為功能之間若存在相依性的,系統會給予提示
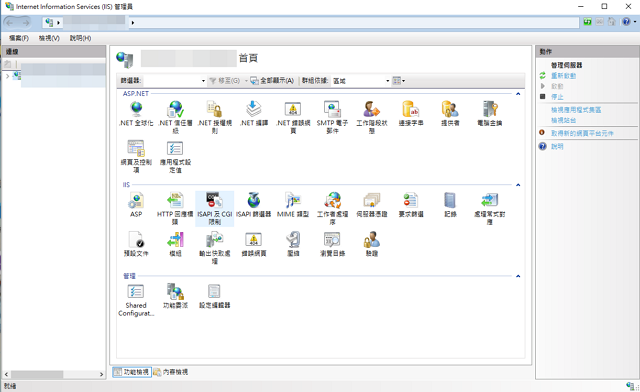
5. 在開始功能表中找出 IIS 管理員並開啟
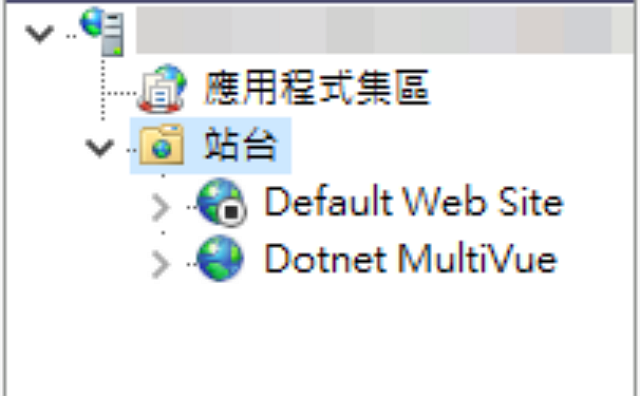
6.選擇左側側邊欄的站台,並點選右鍵來新增

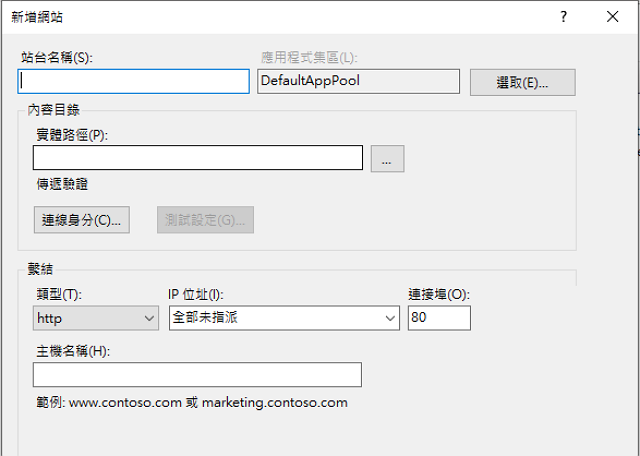
7.填寫一個站台名稱和實體路徑
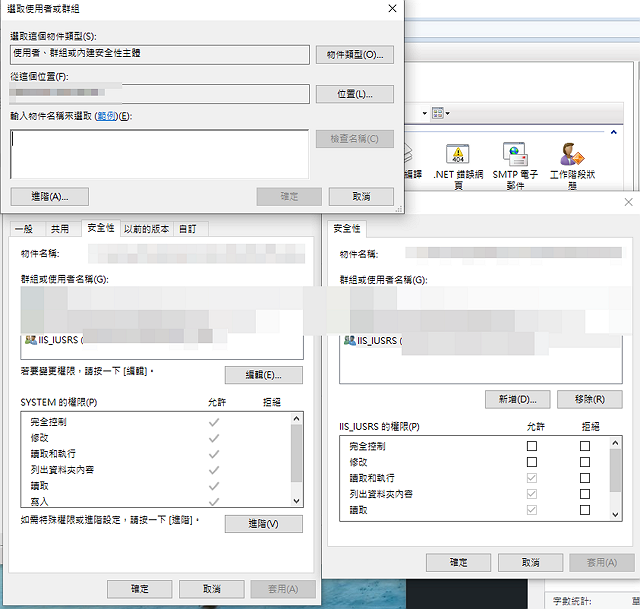
8.這時還不算完整啟動,因為這個 IIS 需要獲得權限才能存取資料夾。所以在新增出的該網站圖示上,點選右鍵的「編輯權限」→安全性→編輯→新增 (輸入 IIS_IUSRS )→按下檢查名稱後確認→全部點選確定存檔
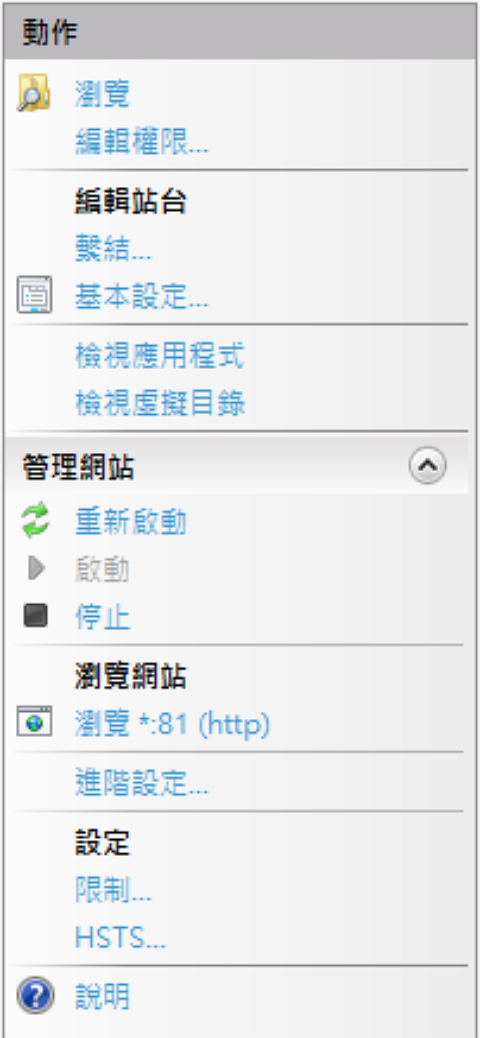
9. 接著點選右邊側邊欄的瀏覽網站即可 ( 為了避免埠號衝突,可以將其在一開始設定時改為 81 之類的 )