Amazon Amplify 著實是對於前端開發者而言,能夠快速開發一個全端應用程式的工具。很想想像光用 Amazon 提供的腳本生成器,讓開啟 Amazon 的雲端服務和佈署難度下降不少。這篇要筆記的是如何建立一個身分認證頁面,前端使用 Vue.js ,後端全部使用 Amplify 自動佈署。
步驟
1. 先建立一個 Vue 專案,你可以使用 @vue/cli 來新建。建議使用 Vue 2.X 的版本,因為 amplify-ui-vue 的可調整性比用 TypeScript 撰寫的新版 @aws-amplify/ui-vue 好上許多,但前者並無 @type 檔案。


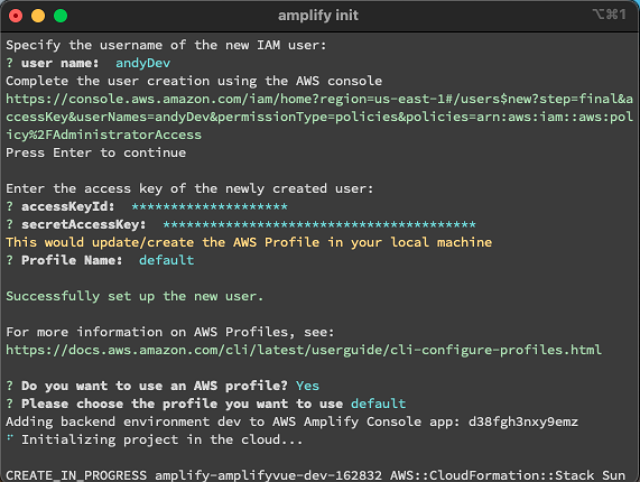
3. amplify init ,產生基本佈署設定檔,若你是採用 Vue-cli 的預設值,那基本上都是直接按 Enter 下一步即可

4. 接著 Amplify 會在本地端自動完成腳本撰寫。基本款會採用到的服務是 CloudFormation, S3 Bucket 以及 IAM Role
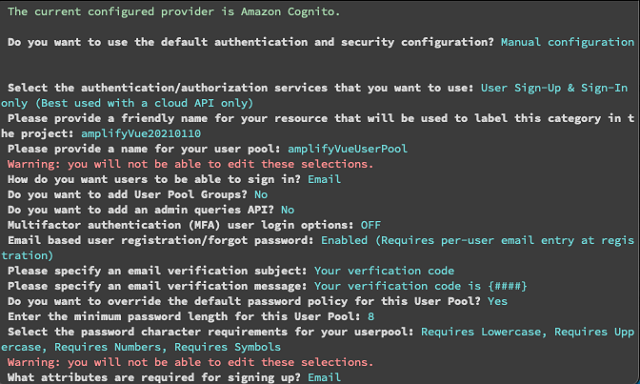
5. 接著添加 auth 服務 ( 也就是 Amazon Cognito ),途中的設定檔非常的冗長,建議可採用自己的設定 I will set up my own configuration ,來讓你比較快進入狀況。
- 有以下幾點是在開發時有出現的狀況:
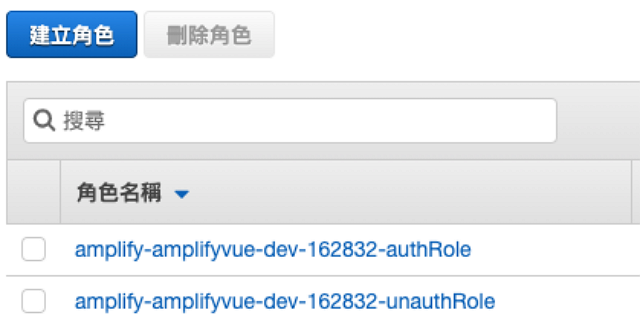
Multifactor authentication (MFA) user login options 一旦開啟,就無法關閉 - Cognito 的一定會綁定一個角色 ( Role ) ,但綁定後有時會無法設定 MFA 狀態
- 使用者的登入流程,在官方的 UI 中,預設一定會經過雙重認證環節,且按下畫面的 Skip 後會無法正常跳轉
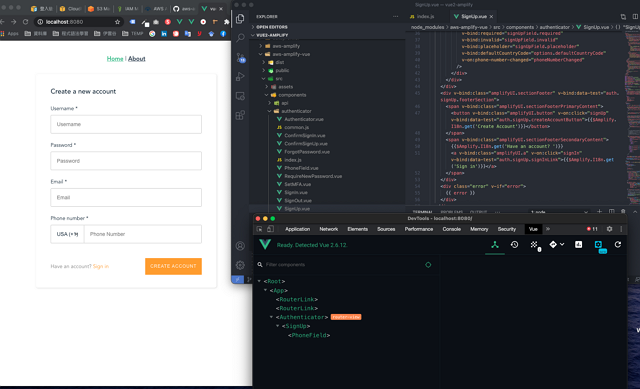
6. 在 Vue 中安裝相關套件,加入簡單幾行程式碼,就可以使用了
程式碼
Repo 位置:vue2-amplify
實際跑起來的樣子

參考資料
1. AWS Amplify を利用して最速で会員登録をつくる
2. Amplify Docs
3. aws-amplify-vue – NPM
4. AWS Amplify features
5. AWS新手的30天之旅 – 5. Amplify
6. Amplify 架構宣布推出全新、重新架構的 UI 元件和模組化 JavaScript 程式庫
7. AWS Amplify 開發可擴展的行動和 Web 應用程式最快、最簡單的方法
8. AWS Amplify と Vueで簡単チャット作るぞ!!