章節連結
JavaScript 在瀏覽器中的相容性,往往是最讓人覺得頭痛的地方。網路上有份 ECMAScript 6 相容性列表 ( Compatibility table ),可以讓你一覽各種 ES6 以後的語法支援程度。
步驟
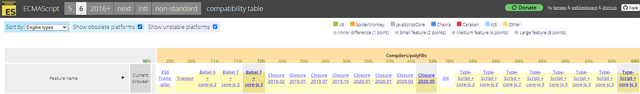
網址:https://kangax.github.io/compat-table/es6/
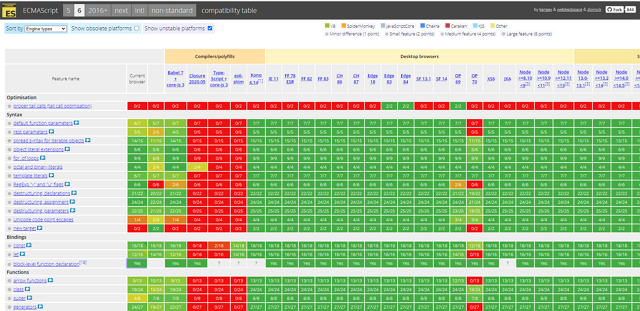
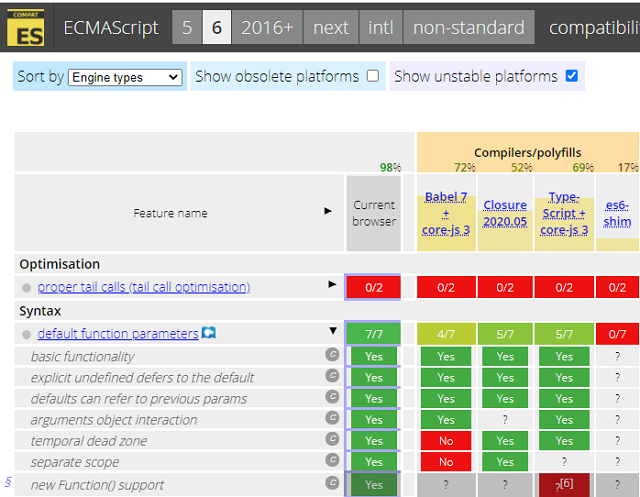
1. 左側的欄位為 ES6 的語法大項,你可以點選右方的箭頭點開子項目

例如:在 ES6 的全部語法中,Babel 7 + Core-js 3 可以涵蓋約 72%
3. 方框中的 X / Y ,代表 Y 項中,有 X 項滿足。為了方便檢視,你可以直接透過顏色來區別。( 綠色表示全部符合、紅色則是全部不符合 )

4. 這邊預設顯示穩定和最新的桌面、伺服器端和行動版本 ( Desktop, Server, Mobile )。如果你發現目前所用的不在表上,你可以點擊上方的 Show obsolete platforms、Show unstable platforms 來查看是否有資料。