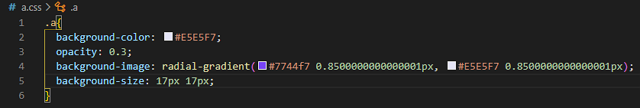
如果你的網站需求是需要一些單色的背景紋理圖案,來避免略顯單調的白色的話,這個 CSS Background Pattern 網站所提供的服務就非常適合。你只需要決定前景、背景色、透明度和紋理間的間隔,就可以即時預覽結果,並複製相關的 CSS 程式碼到你的網站作使用。
網站
連結:https://www.magicpattern.design/tools/css-backgrounds
使用方法
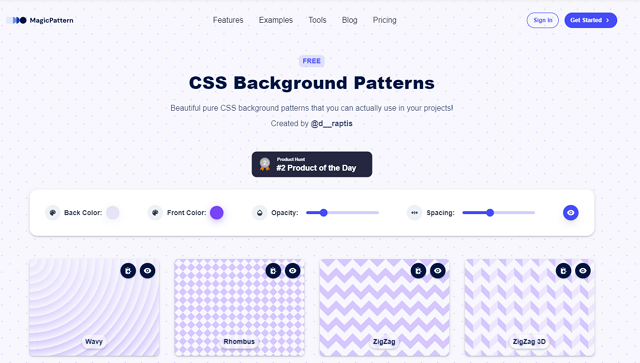
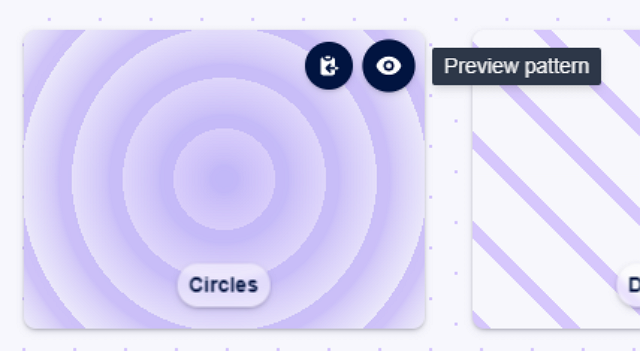
1. 進入網站後,先在下方的選擇喜歡的 Pattern 圖樣,並點選其卡片右上角的預覽圖樣
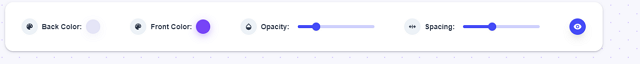
2. 回到畫面最上方的控制選項,可以選擇前景、背景色、透明度和圖樣間距