章節連結
近期有遇上要將傳統的 php 頁面改用 Vue.js 框架來撰寫的情況,那麼如何在自己的本機端模擬伺服器端渲染的結果就成了一個必要條件。MAMP 提供了一個快速的速成環境,免於繁雜設定之苦。
如何使用
[下載點]:https://www.mamp.info/en/downloads/
1. 下載對應作業系統版本安裝,依次會安裝 MAMP & MAMP PRO 兩個版本。目前普通版本是含有廣告的,但對我僅是求個 php Server 來編譯 HTML來說,已經夠用了。
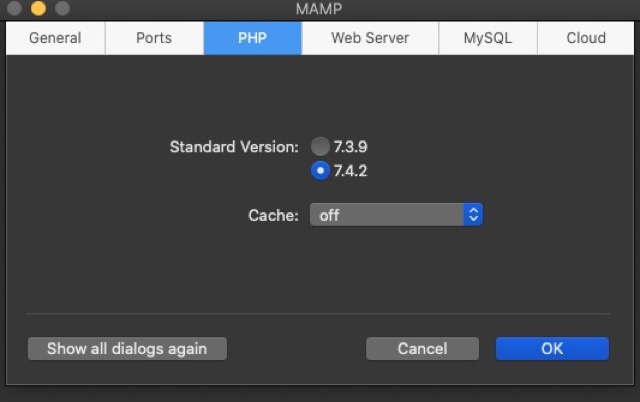
2. 打開後,先點開設定,確認你所需要的 php 版本