Google Extension 套件是一個依附在 Google Chrome 瀏覽器上的小工具。它本身其實就是一個簡易的 JavaScript, CSS, HTML 的組合,用來存取所在/特定頁面的 DOM、發送一些非同步請求……等。
Demo 套件結構
這回,我們要製作的是一個點下一個右上角的 icon,然後彈出一個視窗,上面會有一些資訊(可能需要對其他網站發出請求)的套件。那麼,這個套件結構如下:
|
1 2 3 4 5 6 7 |
An extension |--manifest.json // 官方規定設定檔 |--popup.css // 彈出的網頁,自定樣式 |--popup.html // 彈出的網頁 |--<自己設定的js>.js // like demo.js |--README.md // 這個套件的 README.md |--rank-128.png // 這個套件的圖示,也就是右上角顯示的 icon |
步驟
1.寫下擴充功能的安裝檔 (manifest.json)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "manifest_version": 2, "name": "Title", "description": "Description1", "version": "1.0.0", "icons": { "128": "rank-128.png" // 檔名可以自訂 }, "browser_action": { "default_icon": "rank-128.png", // 檔名可以自訂 "default_popup": "popup.html" }, "permissions": [ "tabs" // 取得所有頁面的靜態資料,像是網址 ] } |
2.製作介面
簡言之,就是編輯 popup.css, popup.html 以及載入自訂的 js。這個 js 必須要是內建在你的專案套件內,不可以外聯,不過 css 是可以外聯的。開發時,你可以用瀏覽器開啟 popup.html 來即時瀏覽修改成果。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <title>Title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> // 載入 bootstrap 框架 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap&subset=chinese-traditional" rel="stylesheet"> //載入外聯字型 <link rel="stylesheet" href="popup.css"> // 載入自訂css </head> <body> <h3>Test</h3> <script src="xxx.js"></script> // 載入自訂js // 以下的 js 會導致錯誤,因為是外聯到其他網站取得 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> </body> </html> |
3.載入擴充套件
在 Google Chrome 的 chrome://extensions/ 頁籤中,開啟右上角的開發者模式,然後「載入未封裝的功能」,然後選擇專案的資料夾。

4.發出 API 請求
若你在套件中有要對外發出時,由於不能載入 axios 之類的套件進來,你可以改用原生的 fetch 用法。不過,這個方法有一個問題是當後端的伺服器有限制 CORS (Cross-Origin Resource Sharing) 存取的時候,由於你從套件發出的請求多半是非同源的,除非伺服器端對前端全部開放存取,不然瀏覽器是會幫你把 request 發出去,不過你是不會收到 response 的你只會收到警告訊息。
後端的伺服器若是帶上:Access-Control-Allow-Origin: *,那麼就是任何人都可以存取並取得回傳資料。
替代方案的話,若對方的伺服器沒有提供 jsonp 的 API,或是你要傳 POST 表單之類的,那麼你可以透過網路上好心人提供的工具來幫忙,像是 cors-anywhere
使用方法:https://cors-anywhere.herokuapp.com/第三方網址
5.Debug
在套件 icon 上點選右鍵,點選 inspect pop-up,接著你就會看到熟悉的 console。你會發現這邊的環境和瀏覽器本身並不相同,所以變數命名等不會有衝突,不過你可以針對這個頁籤的 DOM 作一系列操作。
6.上架商店
上架後台頁面:https://chrome.google.com/webstore/developer/dashboard
I.點選「新增商品」
II.將你的套件資料夾內的東西,壓縮後上傳 .zip 檔(不需要檔案、圖片或是.gitignore之類的,就不要打包進去了)
III.上傳後,填寫套件的相關資訊(若你有詳細的寫 README.md,那麼這一段會輕鬆很多)
IV.若你是第一次上傳,那麼要繳交5美元的一次性費用,最多一個帳戶可以上傳20個套件。
V.等待審核,快的話24小時內就會有結果,長的話就只能慢慢等了。
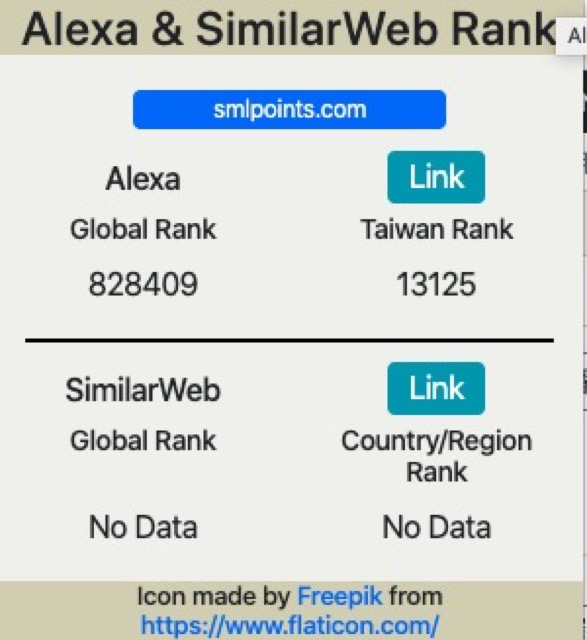
7.Alexa-and-similarWeb-rank
這篇文章是這個專案(Alexa-and-similarWeb-rank)的製作心得和筆記
最後成品網址:https://tinyurl.com/tsnwdrm
參考資料
1.Chrome Extension 開發與實作 03-官網導讀:架構總覽Architecture Overview
2.Chrome Extension 開發與實作 04-名詞定義:架構的組成部份
3.Chrome Extension 開發與實作 05-腳本組件與擴充功能的執行階段
4.Chrome Extension 開發與實作 06-事件腳本與背景頁面
5.輕鬆理解 Ajax 與跨來源請求
6.使用跨域代理伺服器(CORS PROXY),解決讀取第三方網站資料問題﹍實作範例
7.[筆記] 從零開始製作 Chrome 套件到上架商店