章節連結
Bootstrap 算是網頁設計中常見的套件框架了,以下是Modal(互動視窗)初次實作時遇到的一些故障排除和經驗分享。
Modal 是什麼?
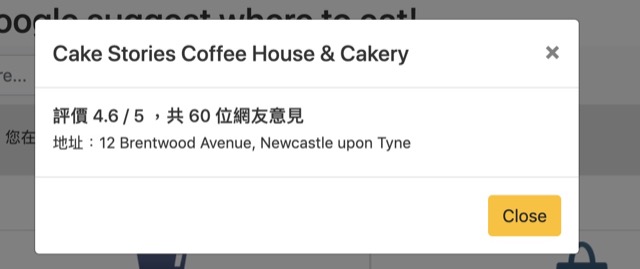
網頁中用來增加「對話視窗、用戶提示」的跳出式選單,原本的網頁會變暗顯示。如下圖:
實作步驟
1. 請先加載以下的必要程式碼,其中包含 Bootstrap 本身的CSS, JavaScript 以及 jQuery。
|
1 2 3 4 5 6 |
/*CSS,加載在 </head> 之前*/ <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous"> /*JavaScript,加載在 </body> 之前*/ <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script> |
2. 接著,載入 Modal 的相關原始碼如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="<span style="color: #ff0000;">#exampleModal</span>"> Launch demo modal </button> <!-- Modal --> <div class="modal fade" id="<span style="color: #ff0000;">exampleModal</span>" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> |
標明紅字的部份,是 Button 點擊後,會觸發對應的浮動視窗(Modal)。換言之,若你有多個浮動視窗,每個浮動視窗和按鈕都必須要有獨一無二的 ID 做連結。否則,你會發現跑迴圈時,點出來的資料都是一模一樣的。
參考資料
1. Stack Overflow 上的討論串
2. Bootstrap Modal 中文說明